jQuery选择器
jQuery选择器
在简介jQuery选择器之前需要了解一下什么是jQuery对象和DOM对象,它们之间是如何进行相互转换的
jQuery对象和DOM对象
用原生 js 获取来的对象就是 DOM 对象,jQuery 方法获取的对象就是 jQuery 对象。
两种获取对象的方式:

jQuery对象与JavaScript对象转换
jQuery对象转成JavaScript对象
语法:
let dom对象 = jQuery对象[0];
JavaScript对象转成jQuery对象
语法:
let jQuery对象 = $(dom对象);
jQuery选择器
基本选择器

层次选择器

举个例子:
HTML部分代码:
<body>
<input type="button" value="改变所有td中<a>标签的字体" id="b1" />
<input type="button" value="改变所有td中但不是td孙子以下的<a>标签的颜色" id="b2" />
<input type="button" value="改变id为one的下一个td背景色" id="b3" />
<input type="button" value="改变id为two的所有div的背景色" id="b4" />
<table border="1" cellspacing="0" width="200">
<tr>
<td id="one"><a href="#">1</a></td>
<td class="mini"><a href="#">2</a>
<div><a>第一个a<a>div中的</a></a></div></td>
<td>3</td>
</tr>
</table>
<a href="#">嘿嘿</a>
<div>div1</div>
<div class="mini" id="two">div2</div>
<div>div3</div>
<div>div4</div>
<span>span1</span>
<span>span2</span>
</body>
jQuery部分代码:
<script language="JavaScript">
$('#b1').click(function(){
//后代选择器
$('td a').css("fontFamily","华文彩云");
})
$('#b2').click(function(){
//子代选择器
$('td>a').css("color",'aqua');
})
$('#b3').click(function(){
//兄弟选择器
$('#one+td').css('backgroundColor','red');
})
$('#b4').click(function(){
//相邻选择器
$('#two~div').css('backgroundColor','green')
})
</script>
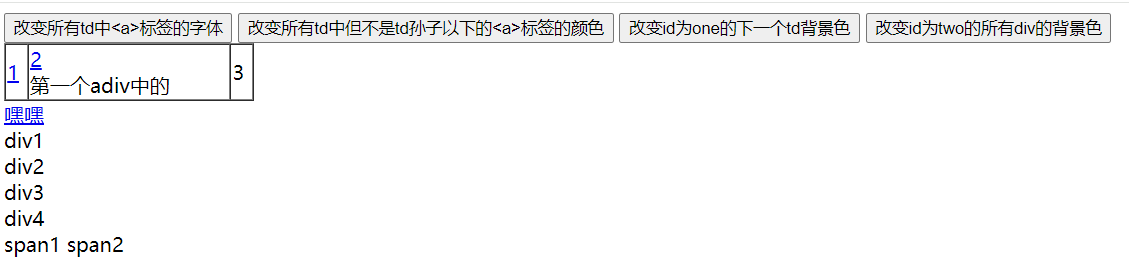
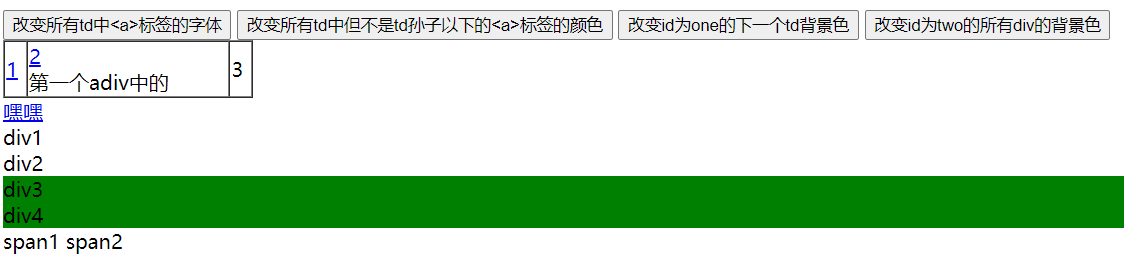
初始状态:

点击第一个按钮时效果展示:

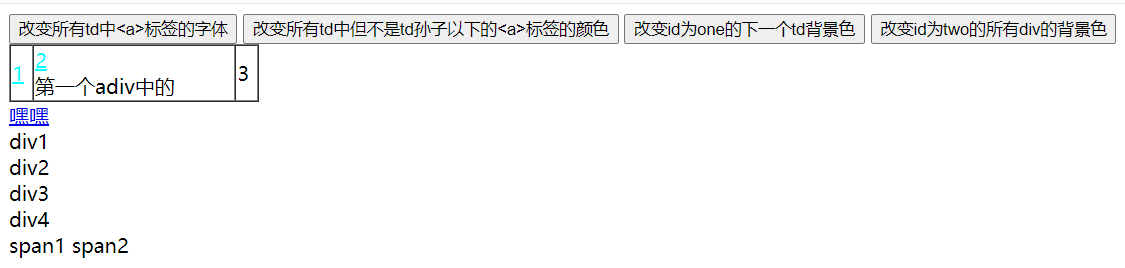
点击第二个按钮时效果展示:

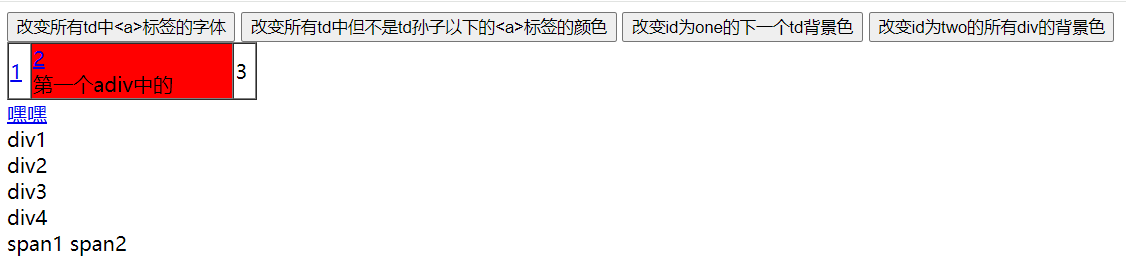
点击第三个按钮时效果展示:

点击第四个按钮时效果展示:

可以看见:相邻选择器会选择下面相邻的指定元素,如果下面相邻的没有该指定元素则不会选择,所以相邻选择器最多选中一个。
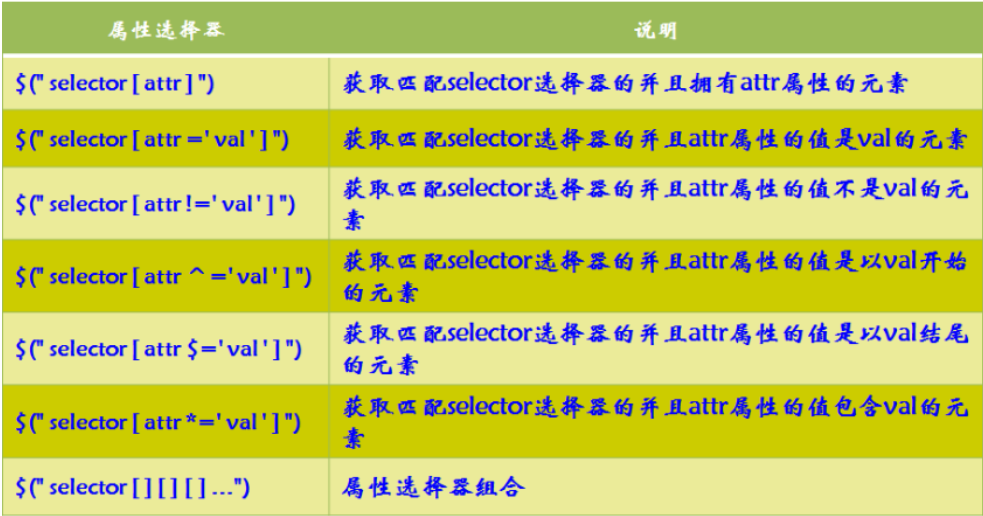
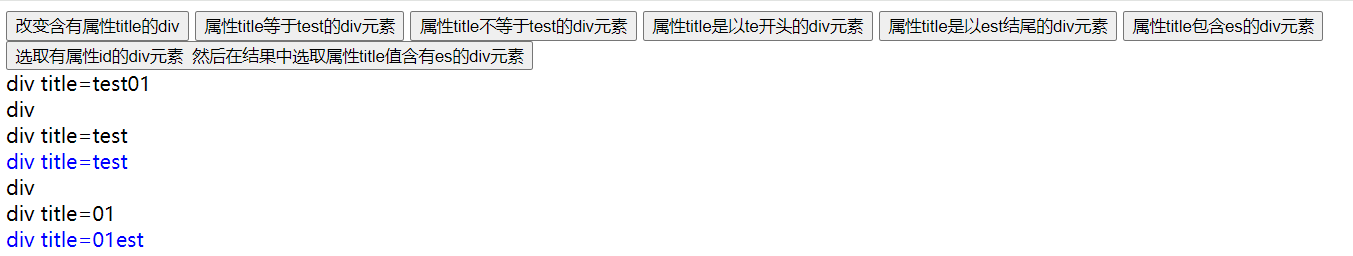
属性选择器

举个例子:
HTML部分代码:
<body>
<input type="button" value="改变含有属性title的div" id="b1" />
<input type="button" value="属性title等于test的div元素" id="b3" />
<input type="button" value="属性title不等于test的div元素" id="b4" />
<!-- <input type="button" value="含有title但是title!=test" id="b5" /> -->
<input type="button" value="属性title是以te开头的div元素" id="b6" />
<input type="button" value="属性title是以est结尾的div元素" id="b7" />
<input type="button" value="属性title包含es的div元素" id="b8" />
<input type="button" value="选取有属性id的div元素 然后在结果中选取属性title值含有es的div元素" id="b9" />
<div title="test01"> div title=test01</div>
<div> div </div>
<div title="test"> div title=test</div>
<div title="test" id="1"> div title=test</div>
<div> div</div>
<div title="01" id="1"> div title=01</div>
<div title="01est" id="1"> div title=01est</div>
</body>
jQuery部分代码:
<script language="JavaScript">
//一、改变含有属性title的div
$('#b1').click(function(){
$('div[title]').css('backgroundColor','red');
})
//属性title不等于test的div元素
$('#b3').click(function(){
$('div[title=test]').css('color','aqua');
})
//属性title不等于test的div元素
$('#b4').click(function(){
$('div[title!=test]').css('color','pink');
})
//属性title是以te开头的div元素
$('#b6').click(function(){
$('div[title^=te]').css('color','blue');
})
//属性title是以est结尾的div元素
$('#b7').click(function(){
$('div[title$=est]').css('color','yellow');
})
//属性title包含es的div元素
$('#b8').click(function(){
$('div[title*=es]').css('color','purple');
})
//选取有属性id的div元素 然后在结果中选取属性title值含有es的div元素
$('#b9').click(function(){
$('div[id][title*=es]').css('color','blue');
})
</script>
效果展示:
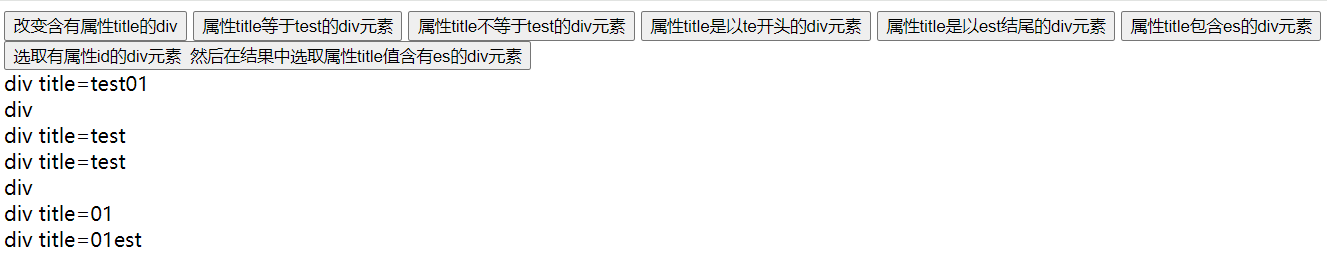
初始页面状态:

点击第一个按钮时效果展示:

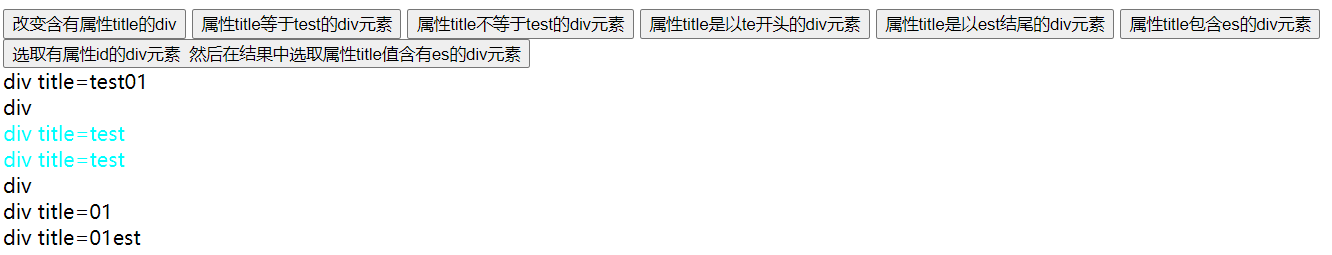
点击第二个按钮时效果展示:

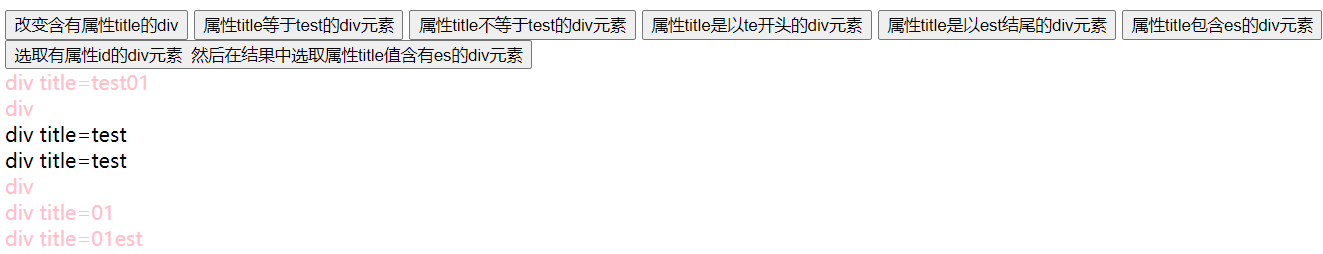
点击第三个按钮时效果展示:

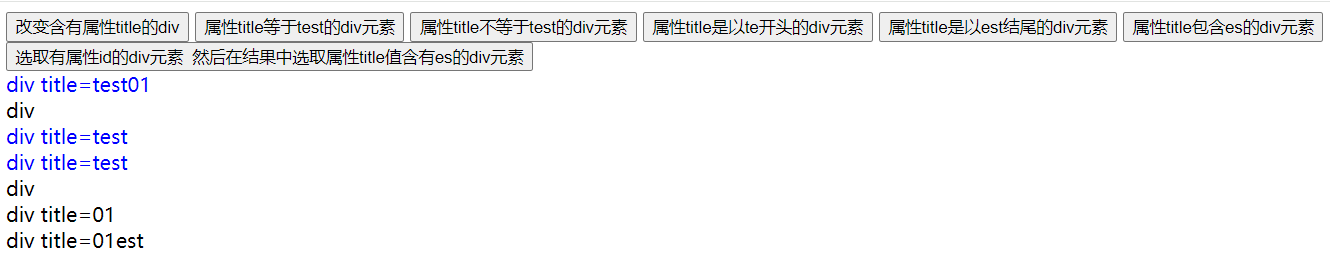
点击第四个按钮时效果展示:

点击第五个按钮时效果展示:

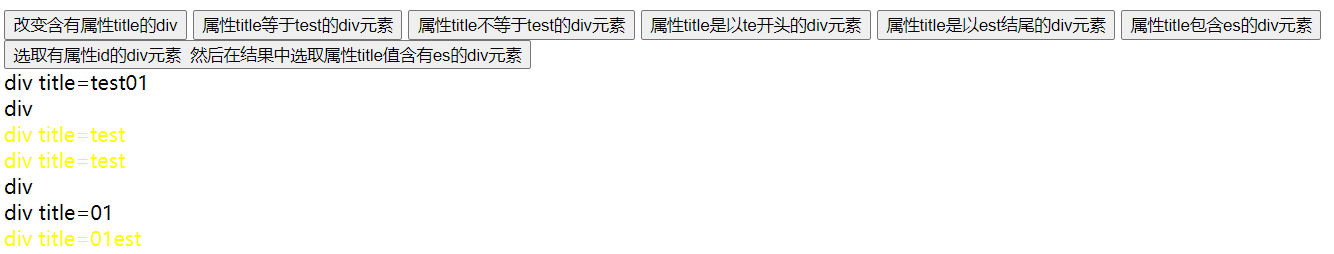
点击第六个按钮时效果展示:

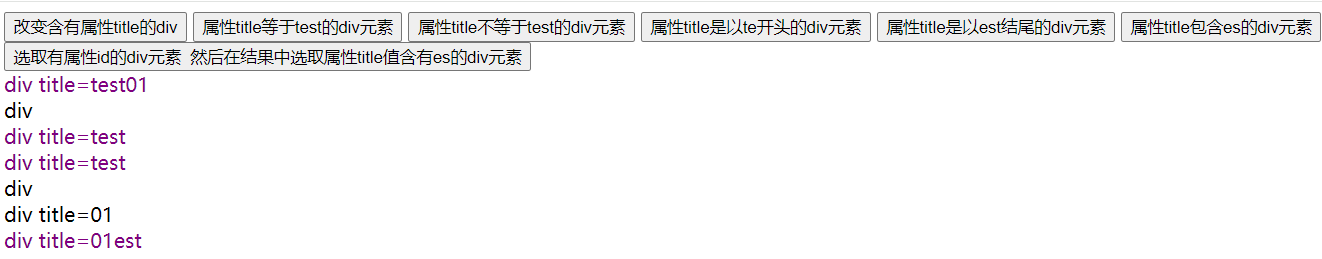
点击第七个按钮时效果展示:

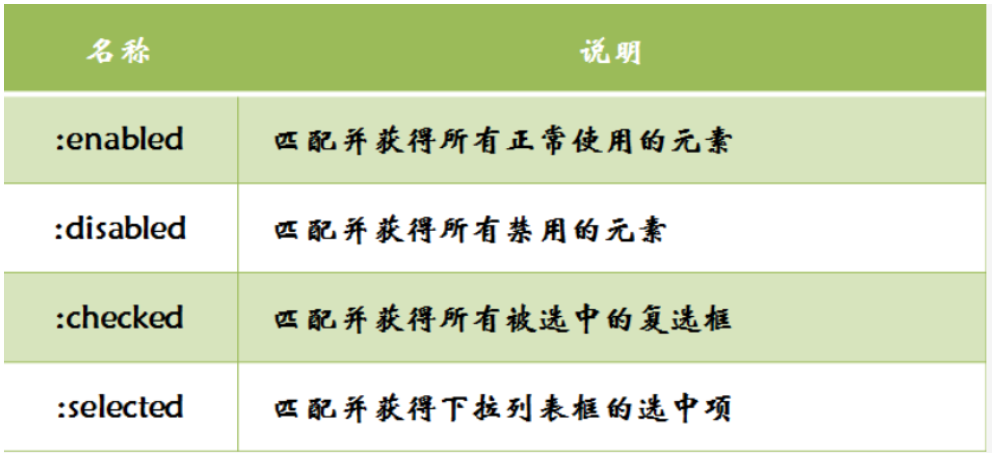
表单选择器

表单属性选择器

效果展示:
HTML部分代码展示:
<body>
<input type="button" value="取出可用的input" id="b1" />
<input type="button" value="取出不可用的input" id="b2" />
<input type="button" value="利用jquery的length属性获取多选框选中的个数" id="b3" />
<input type="button" value="输出被选中的多选框的值" id="b4" />
<input type="button" value="用jquery的text方法获取下拉选的结果" id="b5" />
<input type="text" value="可用" />
<input type="text" value="不可用" disabled="true" />
<input type="text" value="不可用" disabled="true" />
<input type="text" value="可用" />
<input type="text" value="可用" />
<input type="checkbox" name="lang" value="java"/>java
<input type="checkbox" name="lang" value="c"/>c
<input type="checkbox" name="lang" value="c#"/>c#
<select name="">
<option value="">--请选择--</option>
<option value="选项一">选项一</option>
<option value="选项二">选项二</option>
<option value="选项三">选项三</option>
</select>
</body>
jQuery部分代码展示:
//一、取出可用的input
$('#b1').click(function(){
$('input:enabled').css('color','red');
})
//二、取出不可用的input
$('#b2').click(function(){
$('input:disabled').css('color','blue');
})
//三、利用jquery的length属性获取多选框选中的个数
$('#b3').click(function(){
alert($(':checkbox:checked').length);
})
//四、输出被选中的多选框的值
//val():方法用于获取value值
$('#b4').click(function(){
$(':checkbox:checked').each(function(index,items){
console.log(index+"=====>"+$(items).val());
});
})
//五、用jquery的text方法获取下拉选的结果
//选择select标签下的option标签,并且这些标签被选中的
//text():方法用于获取文本内容
$('#b5').click(function(){
console.log($('select>option:selected').text());
})
效果展示:
初始状态效果展示:
![]()
点击第一个按钮时效果展示:
![]()
点击第二个按钮时效果展示:
![]()
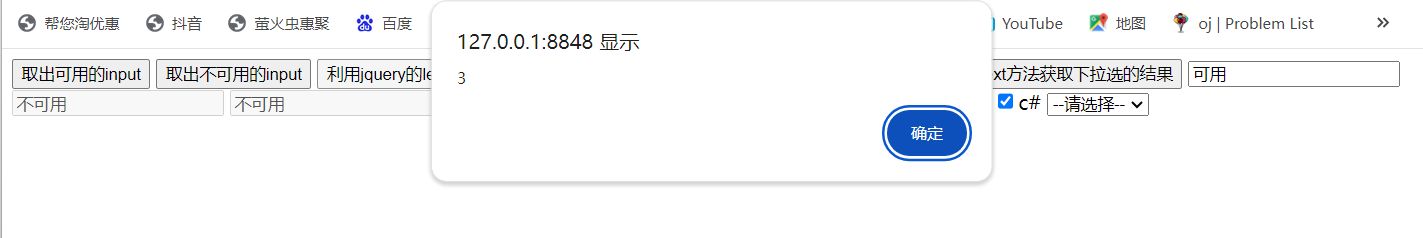
点击第三个按钮时效果展示:(3个复选框都选中的情况下)

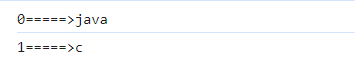
点击第四个按钮时效果展示:(选中Java和c的复选框的情况下)

点击第五个按钮时效果展示:(下拉框选中情况二的情况下)

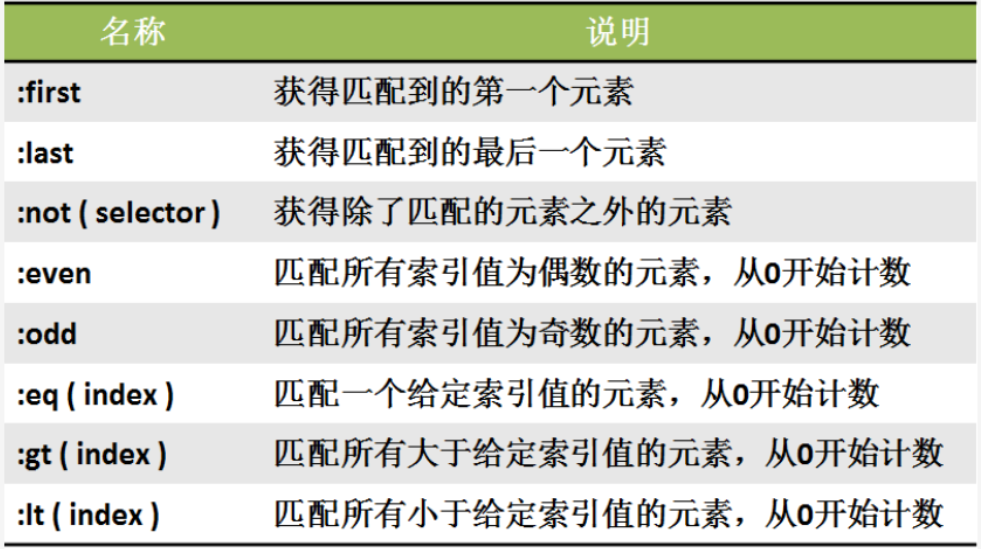
过滤选择器






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】