DOM
DOM概述
DOM(document object model)是文档对象模型,它为开发者提供了操作HTML元素和文档节点的属性和方法,方便开发者使用这些属性和方法开发出功能更强大的网页。
认识DOM
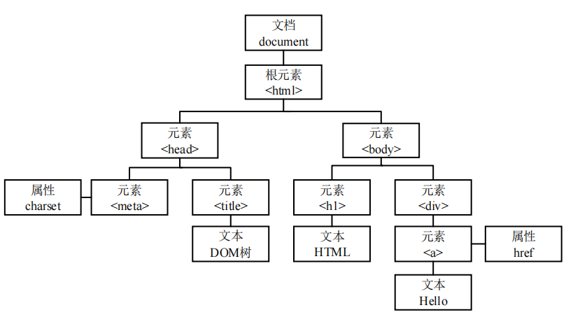
在DOM中,一个HTML文档是一个树状结构,HTML文档中的元素、属性、文本等不同的内容在内存中转换为DOM树种向对应类型的节点(node)。

常见的节点类别
(1)根节点:<html>是整个HTML节点的根节点,一个HTML文档仅有一个html元素。
(2)父节点:父节点为某个节点的上级节点,如<head>为<meta>和<title>的父节点。
(3)子节点:子节点为某个元素节点的下级节点,如<head>和<body>为<html>的子节点,通常一个为HTML文档仅有一个<head>和一个<body>。
(4)兄弟节点:兄弟节点为拥有同一个父节点的节点,如<h1>和<div>为兄弟节点。
(5)叶节点:叶节点为无子节点的节点,如文本节点Hello。
HTML元素操作
在日常开发种,经常需要对HTML文档元素进行操作,包括获取元素,以及操作元素的内容,样式,属性等
1. 获取元素
在JavaScript中,通常使用document对象中的方法来获取HTML文档中的元素。
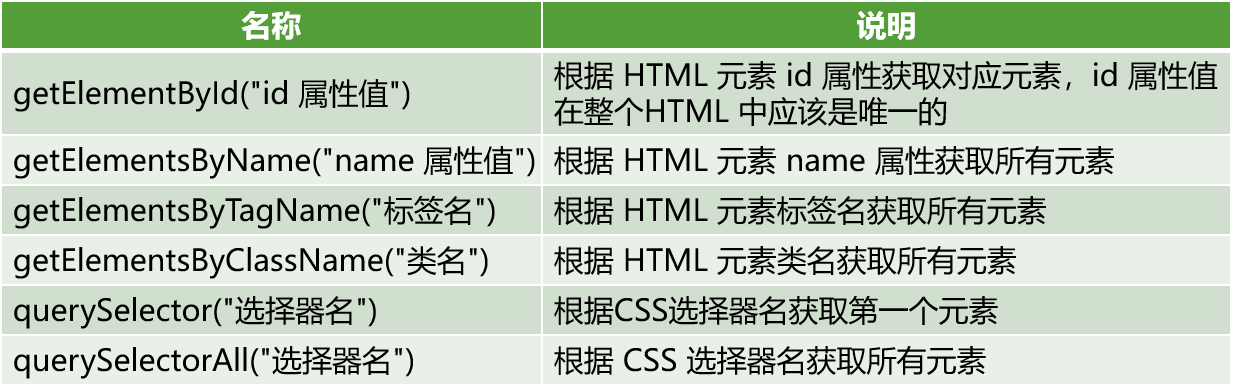
document对象获取元素的方法:

举个例子:
<div id="hello">hello</div>
<a name="link">链接</a>
<p>title</p>
<p class="tom">tom</p>
<script>
// 通过 id 属性值 hello 获取对应元素
console.log(document.getElementById("hello"));
// 通过 name 属性值 link 获取所有元素
console.log(document.getElementsByName("link"));
// 通过标签名 p 获取所有元素
console.log(document.getElementsByTagName("p"));
// 通过类名 tom 获取所有元素
console.log(document.getElementsByClassName("tom"));
</script>
注意:
其中,getElementById()返回一个元素,getElementsByName()返回了NodeList对象,getElementsByTagName()和getElementsByClassName()都返回HTMLCollection对象。
NodeList 对象和 HTMLCollection 对象都属于类数组。类数组的取值方式同数组一样,可以从下标0 开始获取,同时可以通过 length 属性获取该对象的长度。
举个例子:
// 获取第 1 个 name 属性值为 link 的元素
var elm1 = document.getElementsByTagName("link")[0];
// 获取第 2 个标签名为 p 的元素
var elm2 = document.getElementsByTagName("p")[1];
// 获取第 1 个类名为 tom 的元素
var elm3 = document.getElementsByClassName("tom")[0];
2. 操作元素内容
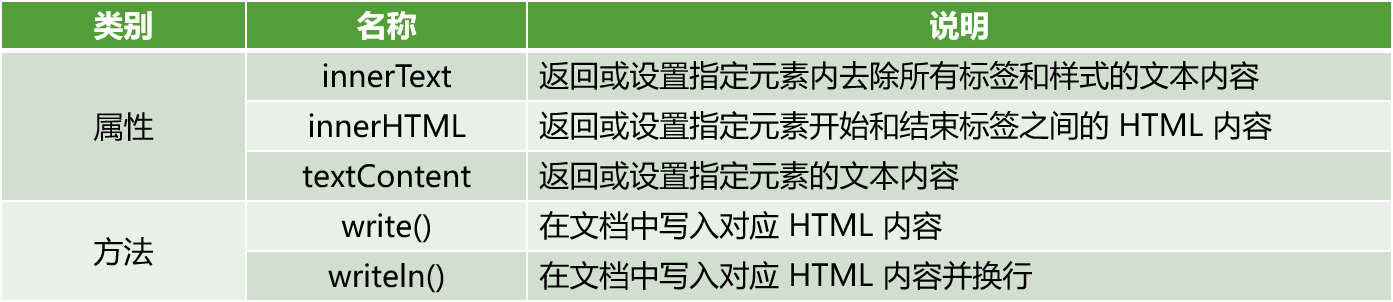
在日常开发中,经常需要获取和修改某个元素的内容,DOM提供一些属性和方法来操作元素内容。

举个例子:
<div id="content">
<span>DOM,</span> <span>全称为 document object model。</span> <a href="#">这是个链接</a>
<script>var x = 1;</script>
</div>
<script>
//通过 id 属性值 content 获取对应元素 div
var a = document.getElementById("content");
//通过标签名 span 获取所有元素,共两个
var b = document.getElementsByTagName("span");
//通过标签名 a 获取所有元素,共一个
var c = document.getElementsByTagName("a");
//在控制台输出指定元素 div 内去除所有标签和样式的文本内容
console.log(a.innerText);
//在控制台输出指定元素 div 开始和结束标签之间的 HTML 内容
console.log(a.innerHTML);
//在控制台输出指定元素 div 的文本内容
console.log(a.textContent);
//设置第一个 span 元素去除所有标签和样式的文本内容
b[0].innerText = "DOM 的全称为 document object model,";
//设置第二个 span 元素的文本内容
b[1].textContent = "是指文档对象模型。";
//设置第一个 a 元素开始和结束标签之间的 HTML 内容
c[0].innerHTML = "<p>点击链接查看详情</p>";
console.log(b[0].innerText);
console.log(b[1].textContent);
console.log(c[0].innerHTML);
</script>
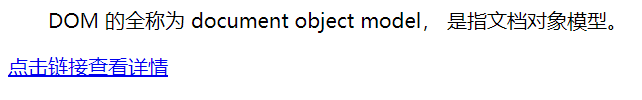
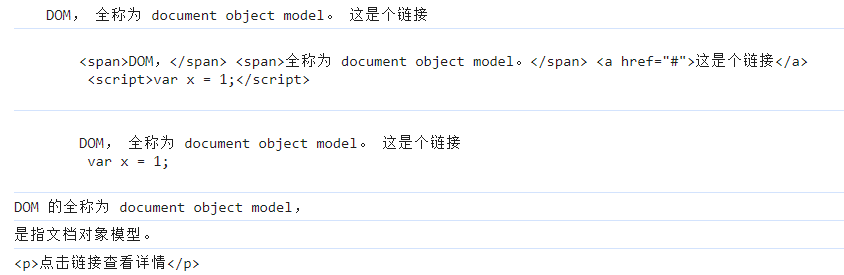
效果展示:

控制台:

注意innerHTML和innerText的区别:
innerHTML获取的内容包括元素里面的所有标签,属性和文本内容。
innerText获取的内容只有元素里面的文本内容。
3. 操作元素样式
为了满足用户对于美观度的需要,DOM 提供了两种操作元素样式的方式,分别是通过 style 属性和class 属性进行操作。
(1)通过 style 属性操作元素样式。 CSS样式中的单词之间是以 “-” 间隔的,而通过DOM 设置的 style 属性是以驼峰式命名。
下面是部分样式的属性:

举个例子:
<head>
<meta charset="utf-8">
<title>例 11-3</title>
<style>
.big { font-size: 28px;}
.green { color: green;}
.red { color: red;}
</style>
</head>
<body>
<div id="content" class="big">操作元素样式</div>
<script>
// 获取 id 属性值为 content 的对应元素 div
var a = document.getElementById("content");
// 通过 style 属性操作元素样式
a.style.width = "300px"; // 设置元素宽度为 300 px
a.style.height = "100px"; // 设置元素高度为 100 px
a.style.backgroundColor = "green";// 设置元素背景颜色为绿色
</script>
</body>
效果展示:

(2)通过 class 属性操作元素样式。一个元素可以有多个类选择器,开发中可以使用class 属性来达到我们想要的效果。
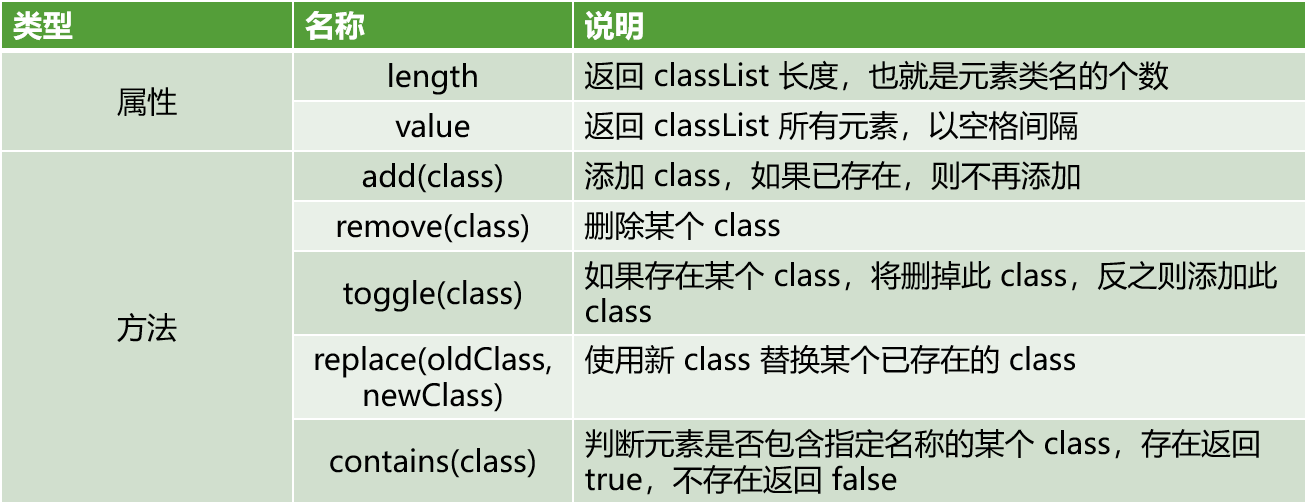
classList 对象的属性和方法:

举个例子:
<head>
<meta charset="utf-8">
<title>例 11-3</title>
<style>
.big { font-size: 28px;}
.green { color: green;}
.red { color: red;}
</style>
</head>
<body>
<div id="content" class="big">操作元素样式</div>
<script>
// 获取 id 属性值为 content 的对应元素 div
var a = document.getElementById("content");
// 获取并输出元素所有类名,结果为 big
console.log(a.classList.value);
a.classList.add("green"); // 给元素添加类名 green
console.log(a.classList.value); // 输出结果 big green
a.classList.remove("big"); // 删除元素类名 big
console.log(a.classList.value); // 输出结果 green
// 若元素中没有 big 类将添加;若有则删除
a.classList.toggle("big");
console.log(a.classList.value); // 输出结果 green big
// 用 red 类替换掉元素中的 green 类
a.classList.replace("green", "red");
console.log(a.classList.value); // 输出结果 red big
// 判断元素中是否包含 green 类
var result = a.classList.contains("green");
console.log(result); // 输出结果 false
</script>
</body>
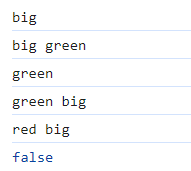
效果展示:

控制台:

4. DOM节点操作
一个完整的 HTML文档是由一个个元素标签嵌套组成的,大部分元素内容都包含其它元素节点。
① 获取节点
在 DOM 中,HTML文档是树状结构,且文档中的元素、属性、文本等不同的内容可以转换为 DOM 树的节点,不同的节点之间存在相互关系,比如父子关系,兄弟关系。
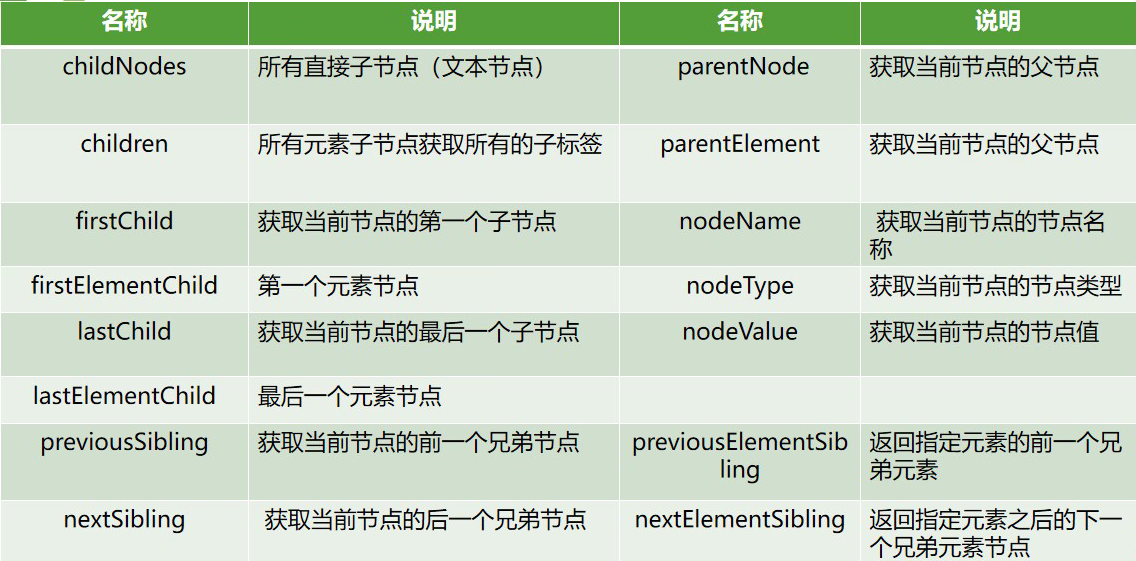
获取节点的常用属性:

举个例子:
<h1>获取节点</h1>
<div id="content">
<span>我是一个 span 标签</span>
<!-- 我是一个注释 -->
<a href="#">我是一个 a 标签</a>
</div>
<p>我是一个 p 标签</p>
<script>
// 获取 id 为 content 的元素 div
var a = document.getElementById("content");
console.log("childNodes:",a.childNodes);//输出 a 的所有子节点的所有内容包括空格换行
console.log("firstChild:",a.firstChild);//输出a 的第一个子节点的所有内容包括空格换行
console.log("lastChild:",a.lastChild);//输出 a 的最后一个子节点的所有内容包括空格换行
console.log("childNodes:",a.childNodes);//输出 a 的所有子节点所有的内容包括空格换行
console.log("firstChild:",a.firstChild);//输出a 的第一个子节点所有内容包括空格换行
console.log("lastChild:",a.lastChild);//输出 a 的最后一个子节点所有内容包括空格换行
// 输出 a 的前一个兄弟节点所有的内容包括空格换行
console.log("previousSibling:",a.previousSibling);
// 输出 a 的后一个兄弟节点所有的内容包括空格换行
console.log("nextSibling: ", a.nextSibling);
</script>
效果展示:

②增加修改创建节点
除了获取某个元素的相关节点外,DOM 提供了一些方法用于增加节点,创建节点、插入节点、替换节点到对应元素的方法。

注意:创建节点的相关方法属于 document 对象,插入或替换节点的相关方法属于 element 对象
举个例子:
<script>
var a = document.getElementById("content");
var pNode = document.createElement("p"); //创建一个 p 元素节点
// 创建一个 id 属性节点
var pAttrNode = document.createAttribute("id");
pAttrNode.value = "title"; //设置 id 属性节点为 title
pNode.setAttributeNode(pAttrNode); //将属性节点设置到 p 元素节点
// 创建一个文本节点
var textNode = document.createTextNode("这是一个文本");
pNode.appendChild(textNode); // 将文本节点插入到 p 元素节点
// 创建一个注释节点
var commentNode = document.createComment("这是一个注释");
// 添加注释节点到文本节点之前
pNode.insertBefore(commentNode, textNode);
a.appendChild(pNode); //将 p 元素节点插入到 div 元素中
console.log(a);
</script>
效果展示:

③删除节点
除了获取和增加节点之外,DOM 还提供了删除节点的方法。删除节点的方法主要有removeChild() 和 removeAttributeNode() 。
removeChild() 方法用于删除指定元素节点,removeAtrributeNode() 方法用于删除指定属性节点。
举个例子:
<body>
<h1>删除节点</h1>
<div id="content" class="big">
<p>这是一个 p 标签</p>
</div>
<script>
var a = document.getElementById("content"); // 获取 div 元素
var b = document.getElementsByTagName("p")[0]; // 获取 p 元素
a.removeChild(b); // 从div元素中删除p元素节点
// 从 div 元素中获取 class 属性节点
var classNode = a.getAttributeNode("class");
//从 div 元素中删除 class 属性节点
a.removeAttributeNode(classNode);
console.log(a);
</script>
</body>
效果展示:

控制台:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
· 零经验选手,Compose 一天开发一款小游戏!