element表单中一个el-form-item下多个form-item项校验(循环校验)
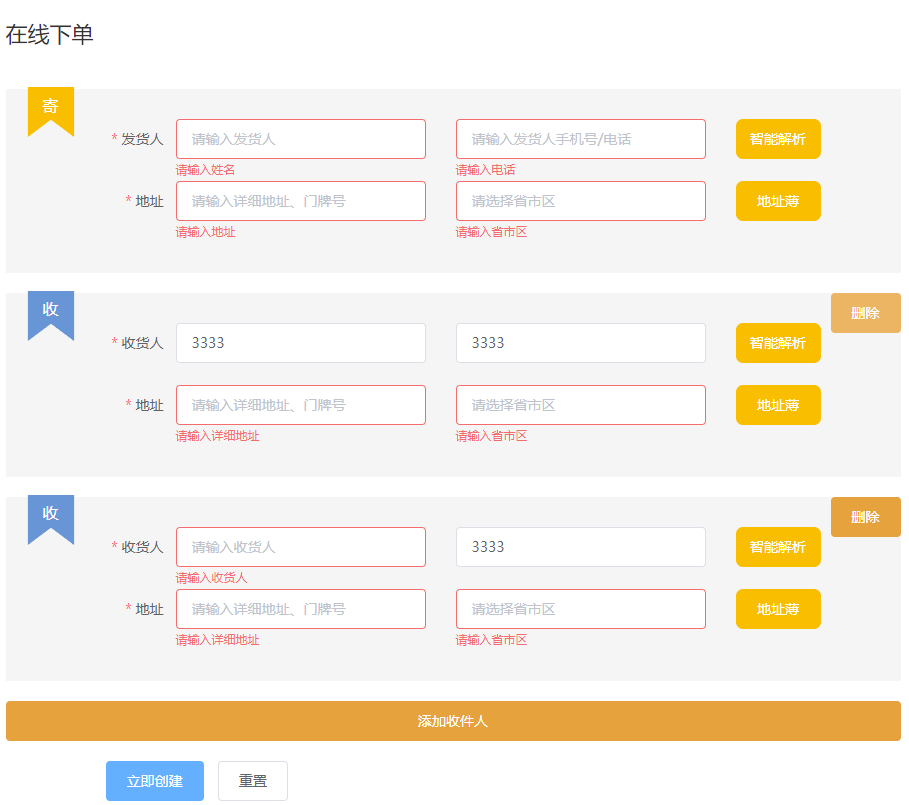
在vue+element的项目中,需要对form表单下的一个form item中校验多项数据,如下图:

代码实现(需要注意prop的值):
<div class="send-wrap"> <div class="send-header"> <p class="title">在线下单</p> </div> <el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm"> <div class="send-content"> <div class="sign"> <svg class="zbIcon" aria-hidden="true"> <use xlink:href="#icon-jiaobiao"></use> </svg> <p>寄</p> </div> <div class="sendItem-form"> <div class="send-row"> <el-form-item label="发货人" prop="name"> <el-input v-model="ruleForm.name" placeholder="请输入发货人"></el-input> </el-form-item> <el-form-item prop="tel" label-width="0"> <el-input v-model="ruleForm.tel" placeholder="请输入发货人手机号/电话"></el-input> </el-form-item> <el-button type="warning">智能解析</el-button> </div> <div class="send-row"> <el-form-item label="地址" prop="addr"> <el-input v-model="ruleForm.addr" placeholder="请输入详细地址、门牌号"></el-input> </el-form-item> <el-form-item prop="area" label-width="0"> <el-input v-model="ruleForm.area" placeholder="请选择省市区"></el-input> </el-form-item> <el-button type="warning">地址薄</el-button> </div> </div> </div> <div class="send-content receive-content" v-for="(item,index) in ruleForm.receiveLists" :key="index"> <div class="sign receive-sign"> <svg class="zbIcon" aria-hidden="true"> <use xlink:href="#icon-jiaobiao"></use> </svg> <p>收</p> </div> <el-button type="warning" style="float: right;" @click="addrDel(index)" v-if="ruleForm.receiveLists.length!=1">删除</el-button> <div class="sendItem-form"> <div class="send-row"> <el-form-item label="收货人" :rules="rules.receiveName" :prop="`receiveLists.${index}.receiveName`"> <el-input v-model="item.receiveName" placeholder="请输入收货人"></el-input> </el-form-item> <el-form-item :rules="rules.receiveTel" :prop="`receiveLists.${index}.receiveTel`" label-width="0"> <el-input v-model="item.receiveTel" placeholder="请输入收货人手机号/电话"></el-input> </el-form-item> <el-button type="warning">智能解析</el-button> </div> <div class="send-row"> <el-form-item label="地址" :rules="rules.receiveAddr" :prop="`receiveLists.${index}.receiveAddr`"> <el-input v-model="item.receiveAddr" placeholder="请输入详细地址、门牌号"></el-input> </el-form-item> <el-form-item :rules="rules.receiveArea" :prop="`receiveLists.${index}.receiveArea`" label-width="0"> <el-input v-model="item.receiveArea" placeholder="请选择省市区"></el-input> </el-form-item> <el-button type="warning">地址薄</el-button> </div> </div> </div> <div class="receive-add" @click="receiveAdd"> <el-button type="warning">添加收件人</el-button> </div> <el-form-item> <el-button type="primary" @click="submitForm('ruleForm')">立即创建</el-button> <el-button @click="resetForm('ruleForm')">重置</el-button> </el-form-item> </el-form> </div>
逻辑部分:
var vm = new Vue({ el: "#app", data: { ruleForm: { name: '', tel:"", addr:"", area:"", receiveLists:[], }, receiveObj:{ receiveName: '', receiveTel:"", receiveAddr:"", receiveArea:"", }, rules: { name: [ { required: true, message: '请输入姓名', trigger: 'blur' }, ], tel: [ { required: true, message: '请输入电话', trigger: 'blur' } ], addr: [ { required: true, message: '请输入地址', trigger: 'blur' }, ], area: [ { required: true, message: '请输入省市区', trigger: 'blur' }, ], receiveName: [ { required: true, message: '请输入收货人', trigger: 'blur' }, ], receiveTel: [ { required: true, message: '请输入收货人电话', trigger: 'blur' } ], receiveAddr: [ { required: true, message: '请输入详细地址', trigger: 'blur' }, ], receiveArea: [ { required: true, message: '请输入省市区', trigger: 'blur' } ], } }, mounted() { this.init(); }, methods: { init(){ this.ruleForm.receiveLists.push(Object.assign({},this.receiveObj)); }, //添加收件地址 receiveAdd(){ if(this.ruleForm.receiveLists.length<20){ this.ruleForm.receiveLists.push(Object.assign({},this.receiveObj)); } }, //删除收件地址 addrDel(index){ this.ruleForm.receiveLists.splice(index,1); }, submitForm(formName) { this.$refs[formName].validate((valid) => { if (valid) { alert('submit!'); } else { console.log('error submit!!'); return false; } }); }, resetForm(formName) { this.$refs[formName].resetFields(); } } })




