vue多项目配置,vuecli3.0+cross-env配置问题
cross-env相信大家都用过,这里就不过多描述,首先我们来安装cross-env
npm install cross-env 或者yarn add cross-env
安装完成之后就可以在项目中使用,有些脚手架自带有cross-env(Ant-Design-Pro)所以就省去安装了
今天给大家介绍的是vue-cli脚手架3.0+之后cross-env的使用方式
之前一直使用的vue-cli2.0,2.0配置文件很多,在开发和生产配置文件中配置了cross-env中的变量之后就能正常使用了,
但是vue-cli升级之后,文件是零配置,就是没有之前那些个配置文件了,但是我们要修改配置文件怎么办呢,根据官方文档,我们知道是要新建一个vue.config.js来写我的自己的配置
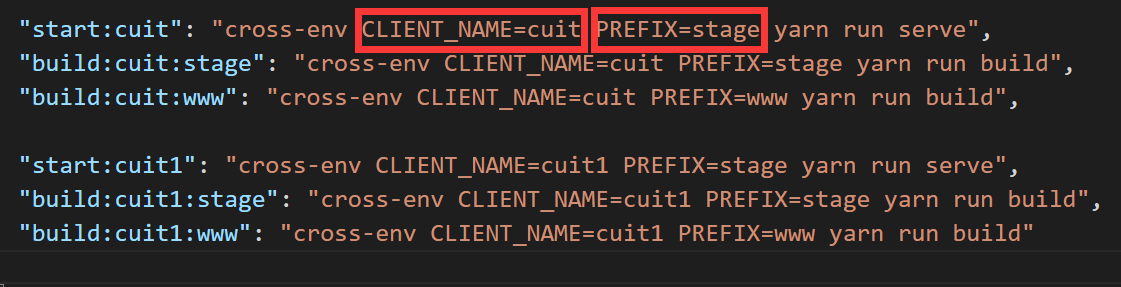
corss-env可以配置多项目和多环境,有时候我们有项目相似的时候为了方便就会用到这种配置

CLIENT_NAME是项目名称,PREFIX是项目运行环境,当然,这是变量,可以自己随意定义没有硬性要求,只要符合变量定义规则就行。
cross-env自定义的变量有了,但是我们必须要能够接收到这个变量,然后通过变量来区分项目和运行环境,不同的项目有不同的配置,
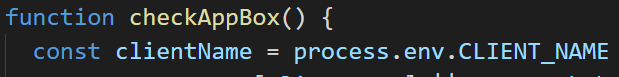
通过我们自定义的变量CLIENT_NAME和PREFIX来控制,因此我们需要拿到在package.json中定义的变量
没做任何操作之前在页面中获取CLIENT_NAME是undefined
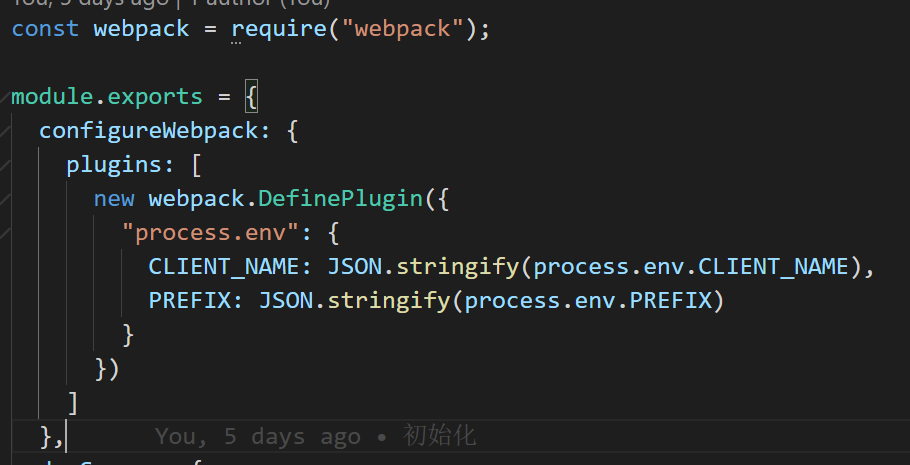
因此我们新建一个vue.config.js并在里面写入这样一段代码

这样我们就可以接收到运行项目时候的配置了,

以上内容为个人总结,若有错误,欢迎留言指正,谢谢!!!!!!!




