9.28&9.29
9.28
1.transparent 透明的
2.placeholder 提示语
写页面
- 搞清结构层次,
- 保证模块化,让他们之间不能受到影响
(1) 元素性质
(2) 标准流
浮动带来的脱离文档流撑不起父级的高度的问题可以采用清除浮动的方式消除影响,absolute和fixed带来的脱离文档流撑不起父级的高度,使用子元素设置高强制撑起父级。
9.29
1.css可以继承的属性有哪些?
Font 系列 text系列 color line-height
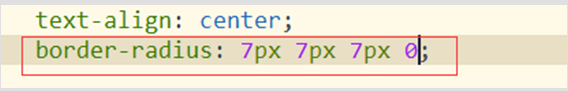
2.border-radius的值的问题

四个值的顺序是 左上 右上 右下 左下。
3.white-space 规定段落中的文本换不换行 往往值是nowrap 不换行
4.Word-wrap 属性允许长的内容可以自动换行 属性值是 break-word 允许 默认是不允许
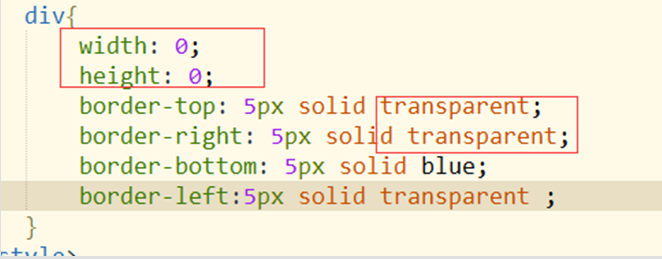
5.写三角形

宽高必须是0
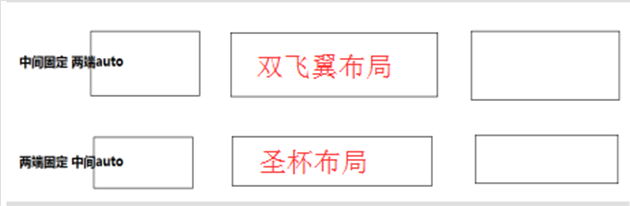
6.margin对布局的影响 双飞翼布局 圣杯布局 ()

Margin是 外边距,属性值是数字 数字又分正负。
正数:margin:20px;
负数:在static元素中(标准流下)margin-left为负数当前元素向左走 margin-top为负当前元素向上走
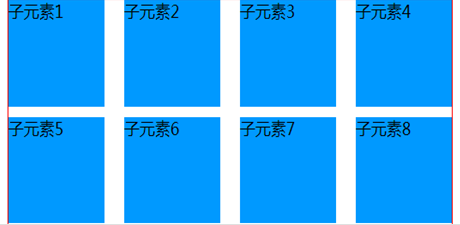
Margin-bottom为负数后当前元素不动后面的元素向上走,margin-right为负数当前元素不动后面的元素向左走
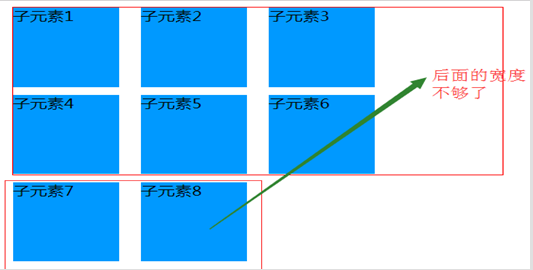
注意的,margin为负会增大当前元素的宽(前提是当前元素没有设置width)
场景

给ul一个margin-right 就无形之中给ul加了20px宽度。


在float下
Margin为负 也是我们常用的双飞翼,圣杯布局
中间自适应 两端固定
给元素margin-left为负当前元素向左走,margin-right为负后一个元素向左走会覆盖当前元素。
在absolute下
Margin为负
让元素居中,前提是知道元素的宽高。
div{
Position:absolute;
Left:50%;
Top:50%;
Margin-left:-width/2;
Margin-top:-height/2
}
Margin为负无论在什么条件下都是释放自己的空间,如果自己的margin不够,就把自己的宽高贡献出去。




