element ui的多个表格复选框,展开列显示错误
今天在公司写页面的时候碰到一个bug,我们的那个页面上有多个表格。
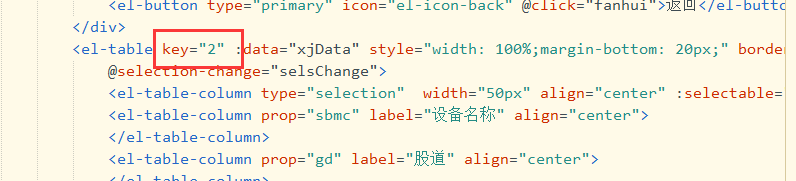
用v-if来判断显示,然后再使用复选框和展开列的时候出了问题。先是复选框,第二个表格的复选框下一列不显示,我试了试,在下面的一列都会消失表头的标题也不会显示,但因为只要再多写一行就可以正常的使用我就没管他,后来展开行也出问题了,第一个表格有展开行第二个表格没有。但问题来了,第二个表格也显示了展开行,这就很奇怪。看了半天,也没看出他们那里有链接。后来上网搜了搜又试了试,发现有一个属性官网上没写出来,就是Key。key可以用来区分表格类似id如果不写key又在同一个页面写了多个表格就会造成表格冲突,复选框、展开列就会出问题,想解决也很简单。只要给不同的表格不同的key值就行了





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!