swiper加载动态加载网络数据后,不能正常轮播,循环;reacrNative中使用react-native-swiper
reacrNative中使用react-native-swiper
swiper加载本地的list数据时,没有问题;
swiper加载动态加载网络数据后,不能正常轮播,循环;
代码如下:
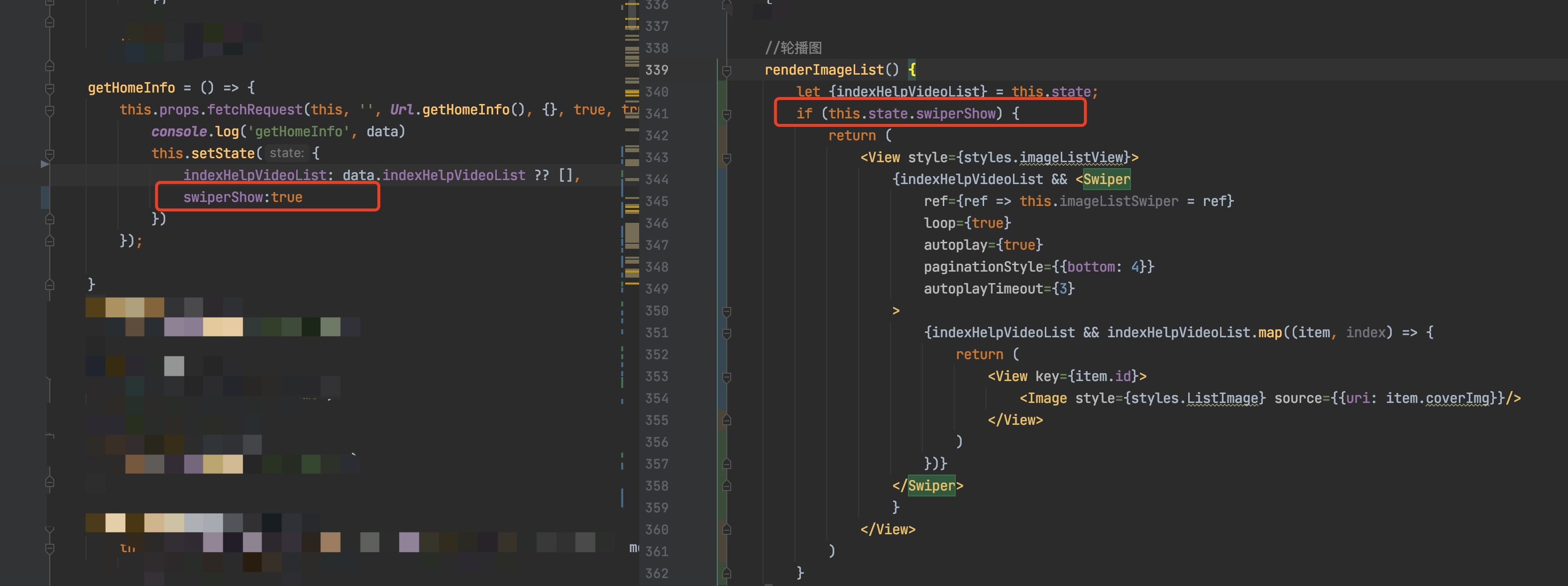
//轮播图
renderImageList() {
let {indexHelpVideoList} = this.state;
return (
<View style={styles.imageListView}>
{indexHelpVideoList && <Swiper
ref={ref => this.imageListSwiper = ref}
loop={true}
autoplay={true}
paginationStyle={{bottom: 4}}
autoplayTimeout={3}
>
{indexHelpVideoList && indexHelpVideoList.map((item, index) => {
return (
<View key={item.id}>
<Image style={styles.ListImage} source={{uri: item.coverImg}}/>
</View>
)
})}
</Swiper>
}
</View>
)
}
//动态加载数据
getHomeInfo = () => {
this.props.fetchRequest(this, '', Url.getHomeInfo(), {}, true, true, true, (data, response) => {
this.setState({
indexHelpVideoList: data.indexHelpVideoList ?? []
})
});
}
解决办法是:在没有获取到动态数据时,不初始化swiper。等获取到数据时,才初始化swiper的部分






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!