ECShop模板原理
模板的原理
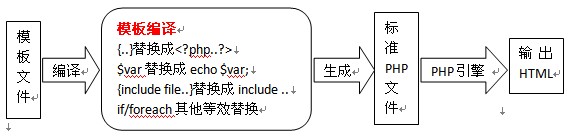
类似Smarty/ECShop这类模板的原理如下图所示。

1.首先是编译模板 ECShop/Smart是利用PHP引擎,所以编译的结果是一个PHP文件,其编译过程就是
将分隔符{}替换成PHP的标准分隔符<?PHP ?>,将$var替换成 echo $var; 或者print $var; 将其他的比如foreach和if等也替换成标准的PHP语法。 将{include file…}之类的则替换成标准的PHP的inlcude … 其余都是等效替换。
2.其次是生成编译结果
编译结果是PHP文件,并且编译结果可以重用,所以这种文件会存到临时缓存目录里面。
3.利用PHP引擎执行结果
输出HTML结果。
ECShop模板的原理
ECShop的模板原理和上面基本类似,就是在编译的时候和Smarty模板有所修改,比较重要的有一下几点:1. 模板的执行流程
$smarty->display
$smarty->fetch 返回HTML结果(所有模板)
$smarty->fetch_str (先编译成PHP、在给变量赋值、计算结果) 1) $smarty->smarty_prefilter_preCompile (编译成PHP)
2) $smarty->select (计 算每一个变量、表达式的结果,替换成标准PHP语法) 这一步是通过正则实现的,匹配每一个{},将结果传给 $smarty->select,改方法通过switch/case逐一分析,替换成对应的表达式。 【所以添加自定义标签、自定义表达式可以修改此处。】
3) $smarty->get_para $smarty->select通过调用get_para来实现获取具体变量的值。
4) $smarty->get_val 而$smarty->get_para通过get_val来计算最终变量的值。 【自定义函数在此处添加,注意自定义函数和自定 义标签的区别】
$smarty->_eval 替换成标准的PHP文件后通过eval来执行结果。
2. Lbi文件替换 在dwt文件中,类似<!-- #BeginLibraryItem "/library/xxx.lbi" --><!-- #EndLibraryItem -->这样代码中间的所有的代码 被替换成一个 {include file /library/xx.lbi}
3. Editable的region替换 在dwt文件中,类似 <!-- TemplateBeginEditable name="左边区域" --><!-- TemplateEndEditable -->中间的内容,都被 动态替换。
替换原理 首先是get_dyna_libs($theme, $tmp)函数得到当前theme下$tmp文件的所有动态区域,该函数读取数据库中的记录,按照后台设置的顺序排序。 返回的每个区块有三个参数,ID、Number、Type。 ID是标识,Number表示插入的个数,Type有1、2、3、4,分别代表:分类的商品、品牌的商品、文章列表、广告位。
然后把每个<!-- TemplateBeginEditable name="区域名称" --><!-- TemplateEndEditable -->里面的内容全部替换。
4. 自定义函数等 如上面所说,想增加自定义函数必须修改cls_template中的get_val方法(可以继承),添加一些模板的自定义标签,需要修改cls_template 中的select方法,比如ECShop中自定义的insert、insert_script等函数就在此处。





