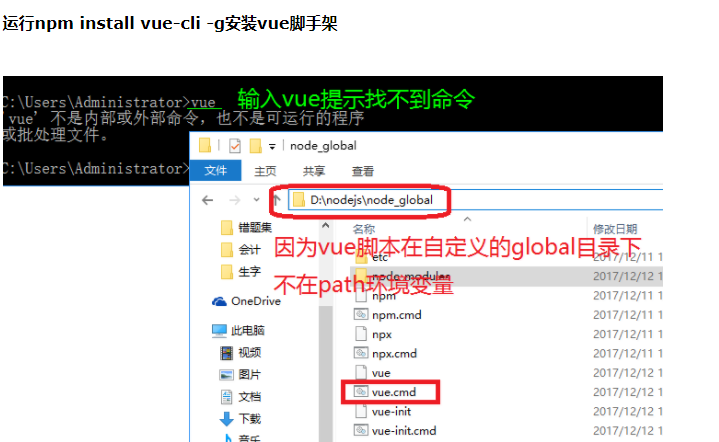
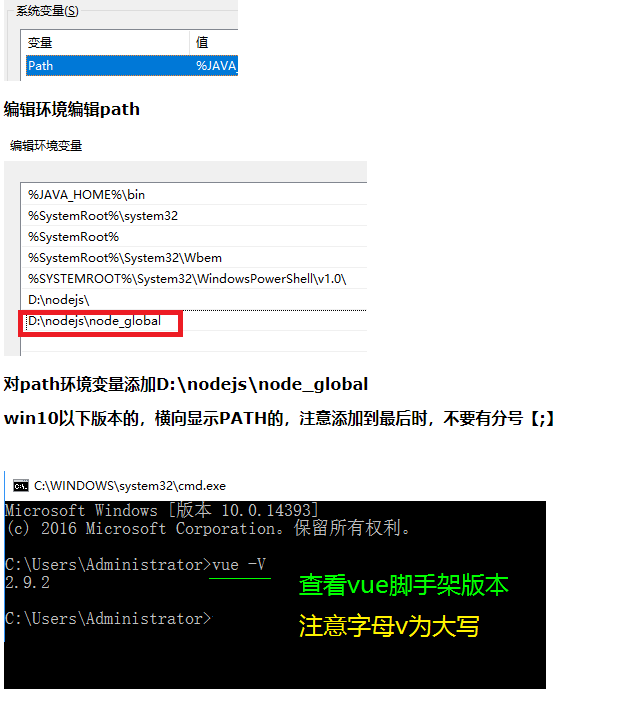
安装vue-cli
1.路径 https://nodejs.org/en/




cmd




















创建项目
1.创建一个基于 webpack 模板的新项目
vue init webpack projectname(项目名)
2. 项目名 直接回车 使用默认的项目名 projectname
项目名 直接回车 使用默认的项目名 projectname
 项目描述
项目描述

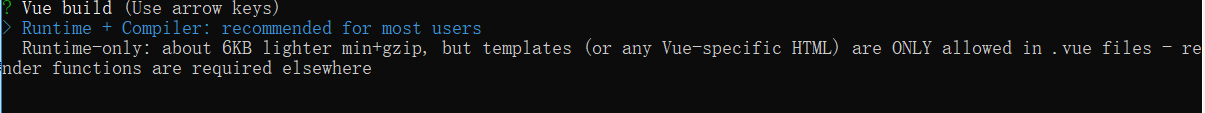
Vue构建(使用箭头键)
>运行时+编译器:推荐给大多数用户
仅限运行时:约6KB轻量级min+gzip,但模板(或任何特定于vue的HTML)只允许在.vue文件- re中使用
其他地方需要nder功能
选择第一个就行

是否安装vue-router路由 没有用no

是否使用ESLint来规范您的代码?(Y / n) y

使用标准的eslint 选择第一个

自动化的测试工具 不需要no

-
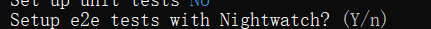
用夜视器设置e2e测试?(Y / n) no

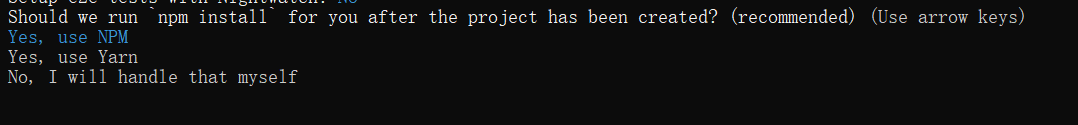
依赖的安装方式 使用npm
安装----------------


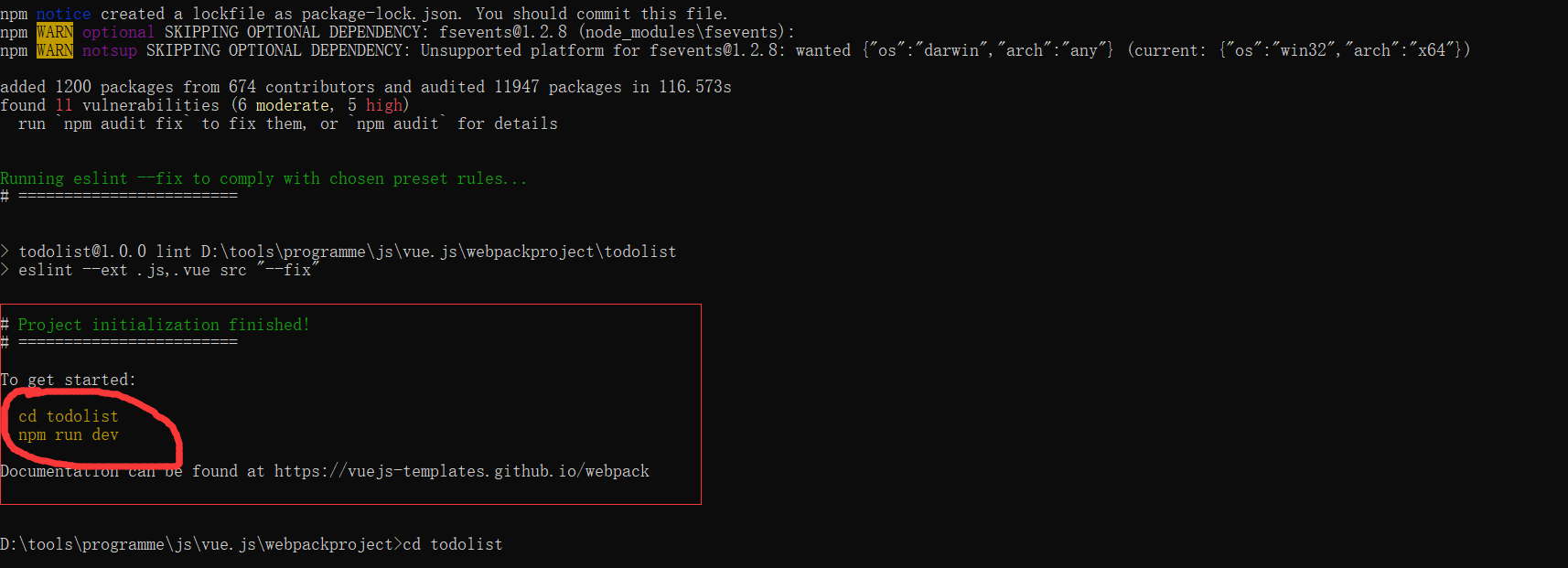
cd 到 创建的项目 下
运行npm install安装依赖

访问 8081 端口

安装完成
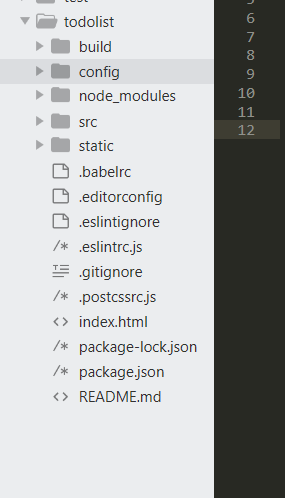
把创建好的 文件 拖动到 软件里面

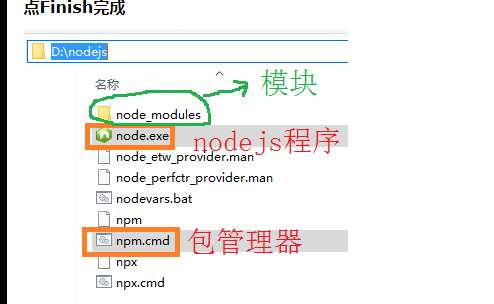
build 配置文件 config线上/开发环境的配置文件 node_modules 项目依赖 staatic静态资源
启动 npm run dev
sorta


