contentSize、contentInset和contentOffset的区分
一、 frame、bounds和center的区分
- frame:由左边原点和矩形面积组成,其中原点代表其在父视图中的起点位置。
- bounds:就是原点始终为(0,0)的frame。
- center:本身矩形的中心点,加上原点的偏移。
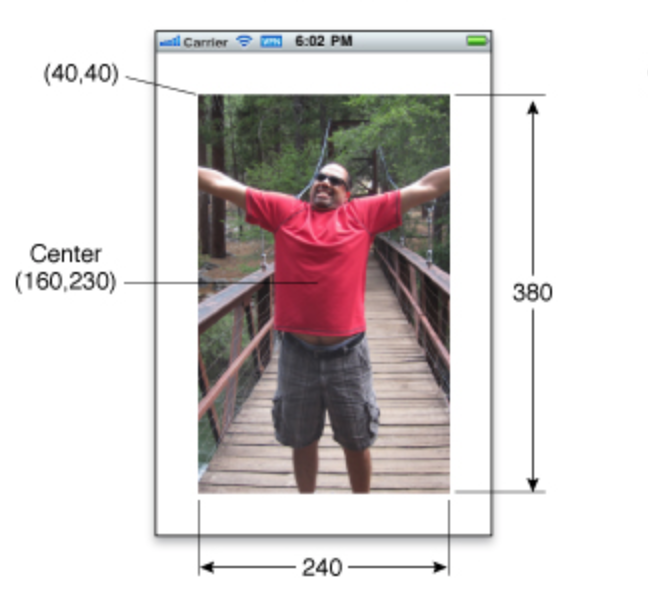
1. 如下图所示,假设白色底层为View1,照片为视图View2,则其中View2的:
- frame: {(40, 40), 240, 380)
- bounds: {(0, 0), 240, 380)
- center: (160, 230) -> 240/2 + 40 = 160; 380/2 + 40 = 230

二、 contentSize、contentInset和contentOffset的区分
- contentSize: 是scrollview中的一个属性,它代表scrollview中的可显示区域。
- contentInset:是scrollview中contentView.frame.origin与scrollview.frame.origin的关系。
- contentOffset:是scrollview当前显示区域顶点相对于frame顶点的偏移量。
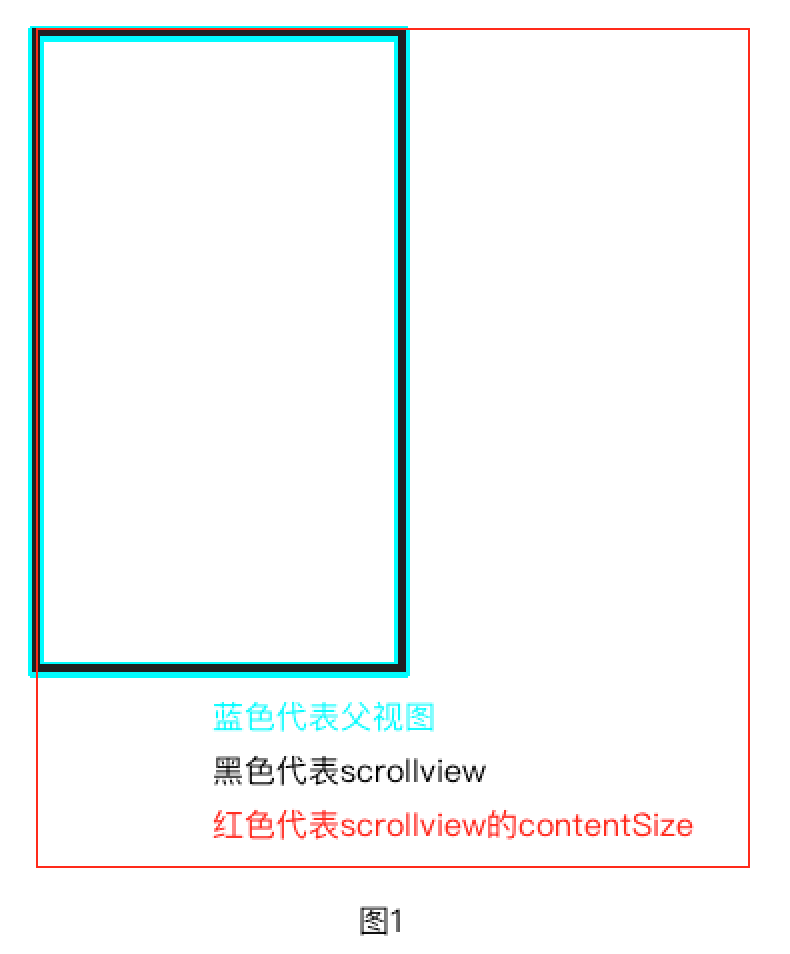
1. 如下图1所示,scrollview相对于父视图的frame为:{(0, 0), 320, 480},假设其contentSize为(640, 580),则红色框代表scrollview的可显示区域范围。

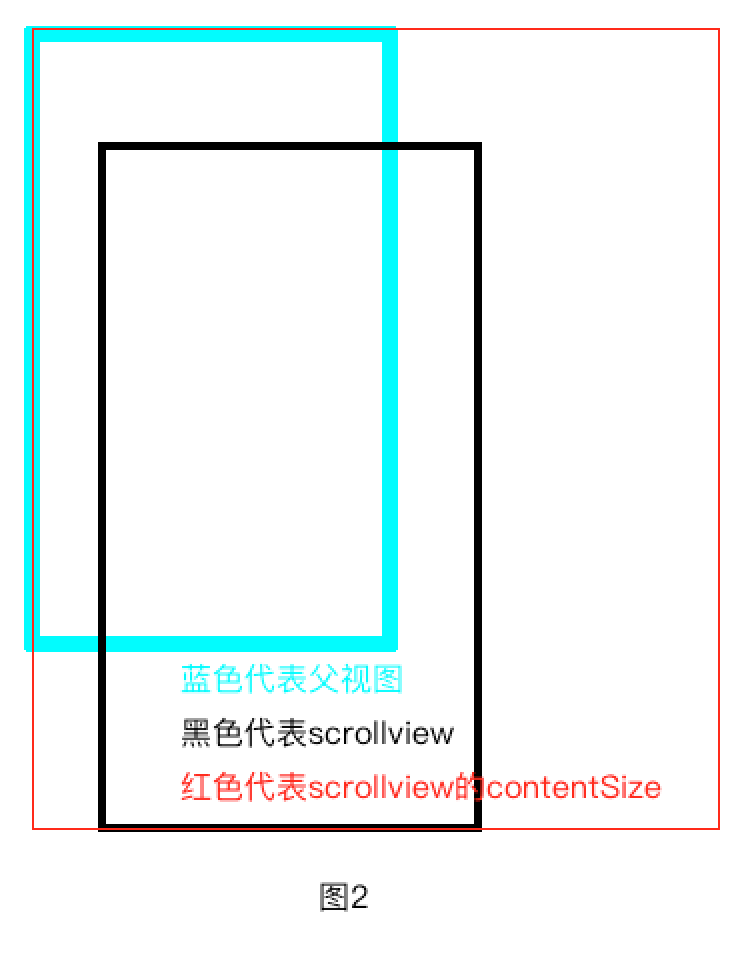
2. 如下图图2所示,当scrollview移动到如图所示位置,则contentOff就是黑色框左顶点与蓝色宽左顶点的距离

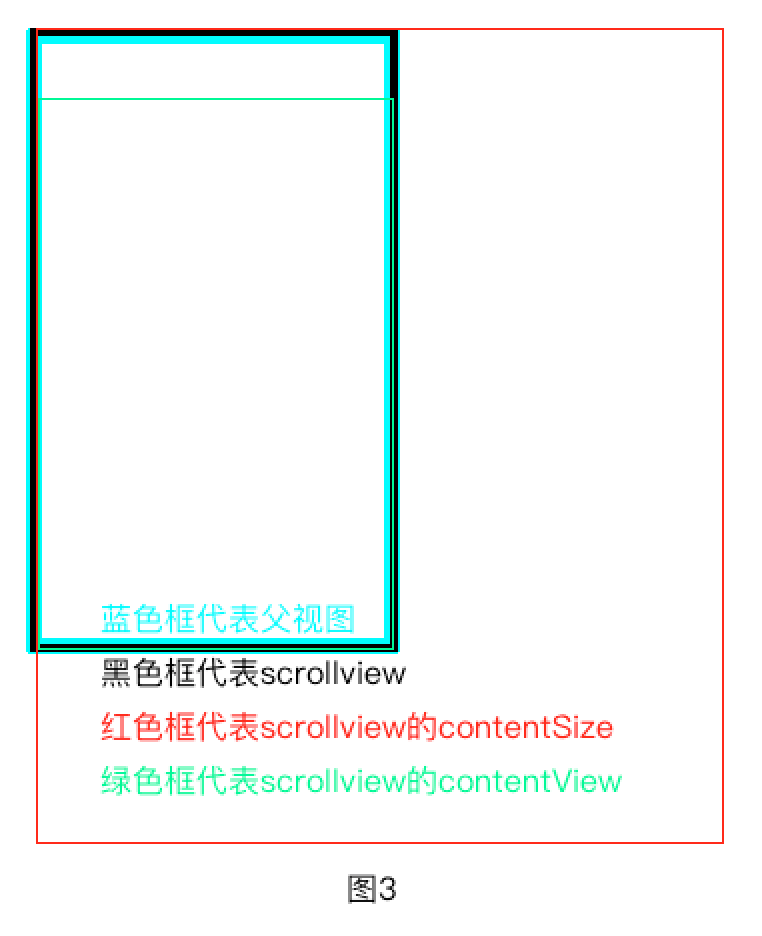
3. 如下图图3所示,contentInset就是绿色框左顶点与黑色框左顶点的相对距离