微信公众号-开发者-自定义菜单-CLICK事件处理
想点击菜单,推送消息。功能很简单,坑了我一天时间。在此笔记。
菜单代码:
{
"button":[
{
"type":"click",
"name":"今日歌曲",
"key":"V1001_TODAY_MUSIC"
},
{
"name":"菜单",
"sub_button":[
{
"type":"view",
"name":"搜索",
"url":"http://www.soso.com/"
},
{
"type":"view",
"name":"视频",
"url":"http://v.qq.com/"
},
{
"type":"click",
"name":"赞一下我们",
"key":"V1001_GOOD"
}]
}]
}
菜单生成好了以后,如何处理“赞一下我们”相应事件呢?
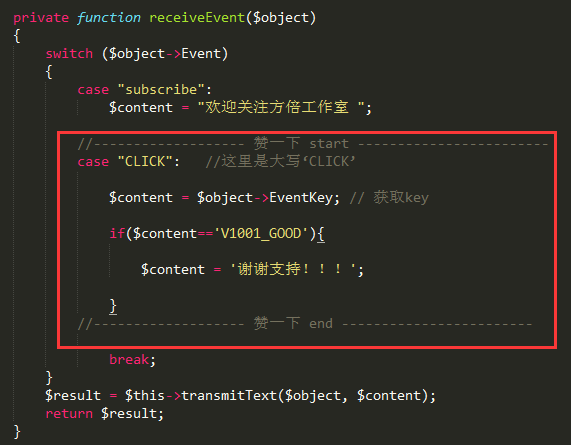
引用方倍工作室的代码修改如下:
 View Code
View Code加入如下代码,注意CLICK是大写。


PS:为找这个key,找了半天,我是小学生,官方不能写个demo吗?


