使用JAX-RS的实现Jersey创建RESTful Web服务
1.使用Maven创建Web项目

2.导入Jersey
<!-- pom.xml -->
<!-- ... -->
<!-- https://mvnrepository.com/artifact/org.glassfish.jersey.containers/jersey-container-servlet -->
<dependency>
<groupId>org.glassfish.jersey.containers</groupId>
<artifactId>jersey-container-servlet</artifactId>
<version>2.22.2</version>
</dependency>
<!-- ... -->
3.代码部分
package com.jaxrs;
import javax.ws.rs.GET;
import javax.ws.rs.Path;
import javax.ws.rs.Produces;
import javax.ws.rs.core.MediaType;
@Path("/helloworld")
public class HelloWorldResource {
@GET
@Produces(MediaType.TEXT_PLAIN)
public String sayPlainTextHello() {
return "Hello Jersey!!";
}
}
<!-- web.xml -->
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<display-name>Archetype Created Web Application</display-name>
<servlet>
<servlet-name>jersey-serlvet</servlet-name>
<servlet-class>org.glassfish.jersey.servlet.ServletContainer</servlet-class>
<init-param>
<param-name>jersey.config.server.provider.packages</param-name>
<param-value>com.jaxrs</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>jersey-serlvet</servlet-name>
<url-pattern>/rest/*</url-pattern>
</servlet-mapping>
</web-app>
上面引入web-app_2_3.dtd可替换为引入web-app_3_0.xsd。
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
id="WebApp_ID" version="3.0">

4.指定字符编码
package com.jaxrs;
import javax.ws.rs.GET;
import javax.ws.rs.Path;
import javax.ws.rs.Produces;
import javax.ws.rs.core.MediaType;
@Path("/helloworld")
public class HelloWorldResource {
@GET
// @Produces(MediaType.TEXT_PLAIN)
@Produces("text/plain;charset=UTF-8")
public String sayPlainTextHello() {
return "Hello Jersey!!你好";
}
}
像这样@Produces("text/plain;charset=UTF-8")指定返回数据的类型和字符编码。

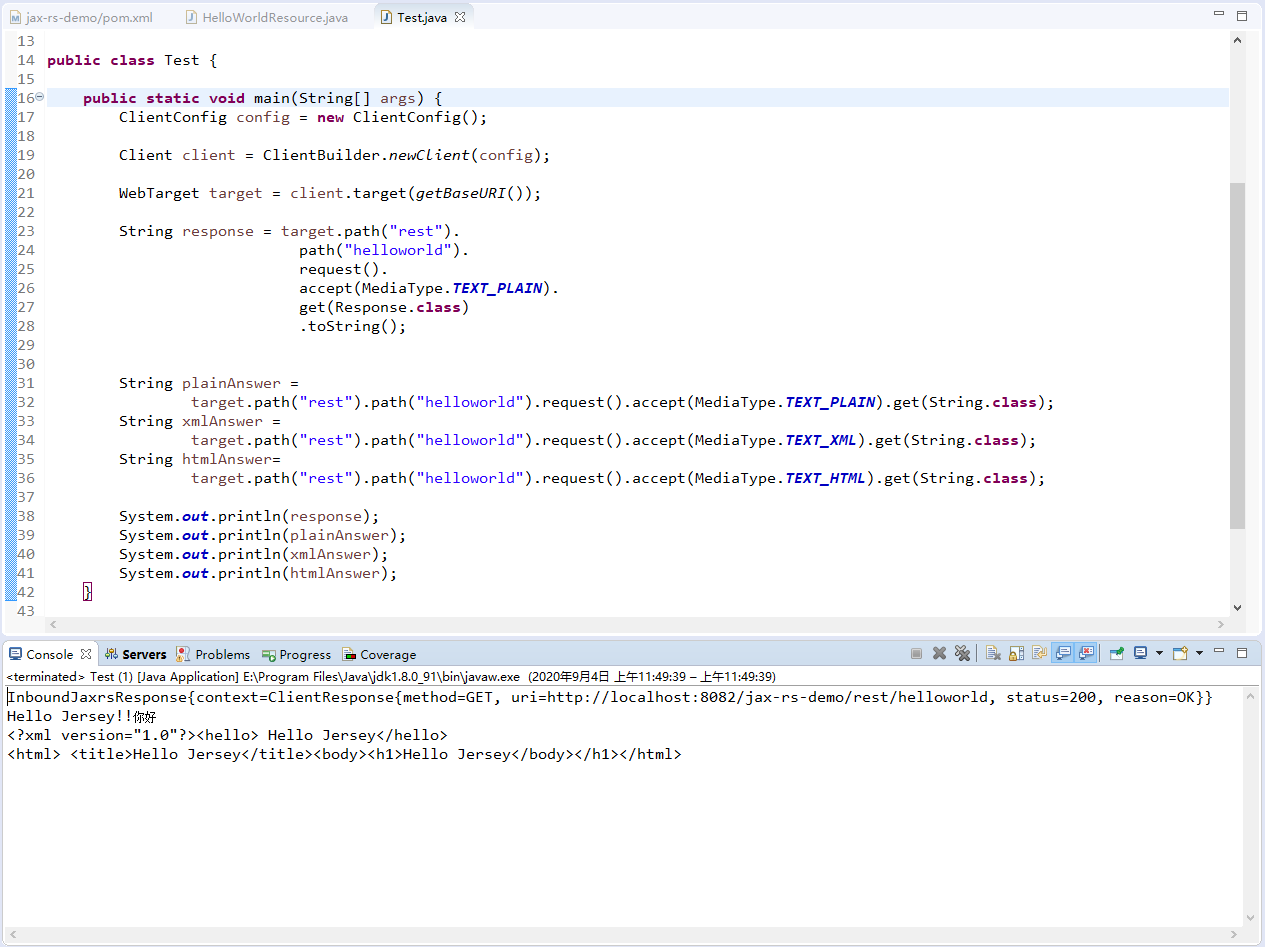
5.创建JAX-RS客户端代码
package com.jaxrs.client;
import java.net.URI;
import javax.ws.rs.client.Client;
import javax.ws.rs.client.ClientBuilder;
import javax.ws.rs.client.WebTarget;
import javax.ws.rs.core.MediaType;
import javax.ws.rs.core.Response;
import javax.ws.rs.core.UriBuilder;
import org.glassfish.jersey.client.ClientConfig;
public class Test {
public static void main(String[] args) {
ClientConfig config = new ClientConfig();
Client client = ClientBuilder.newClient(config);
WebTarget target = client.target(getBaseURI());
String response = target.path("rest").path("helloworld").request()
.accept(MediaType.TEXT_PLAIN).get(Response.class).toString();
String plainAnswer = target.path("rest").path("helloworld").request()
.accept(MediaType.TEXT_PLAIN).get(String.class);
String xmlAnswer = target.path("rest").path("helloworld").request()
.accept(MediaType.TEXT_XML).get(String.class);
String htmlAnswer= target.path("rest").path("helloworld").request()
.accept(MediaType.TEXT_HTML).get(String.class);
System.out.println(response);
System.out.println(plainAnswer);
System.out.println(xmlAnswer);
System.out.println(htmlAnswer);
}
private static URI getBaseURI() {
return UriBuilder.fromUri("http://localhost:8082/jax-rs-demo").build();
}
}

参考:
相关阅读:

