眼见为实 — CSS的overflow属性
1. overflow属性
CSS的overflow属性指定当内容溢出一个元素的框,会发生什么。举个栗子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.content {
border: 1px solid red;
width: 300px;
}
.content>p {
width: 600px;
margin: 0;
padding: 5px;
}
</style>
</head>
<body>
<div class="content"><p>ECMAScript 6.0(以下简称ES6)是JavaScript语言的下一代标准,已经在2015年6月正式发布了。它的目标,是使得JavaScript语言可以用来编写复杂的大型应用程序,成为企业级开发语言。</p></div>
</body>
</html>

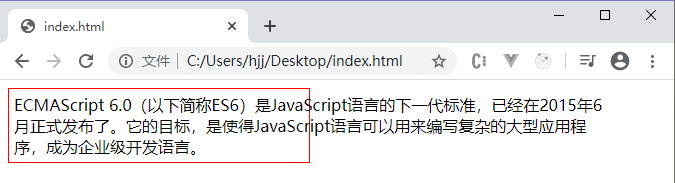
在没有指定元素的overflow属性时,其默认值为visible。因此,不指定overflow属性和指定overflow属性的值为visible的效果是一样的。
.content {
border: 1px solid red;
width: 300px;
overflow: visible; /* 添加的样式 */
}
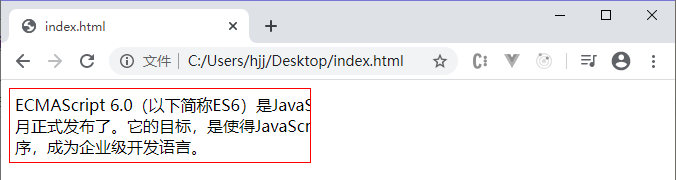
指定overflow属性的值为hidden:
.content {
border: 1px solid red;
width: 300px;
overflow: hidden;
}

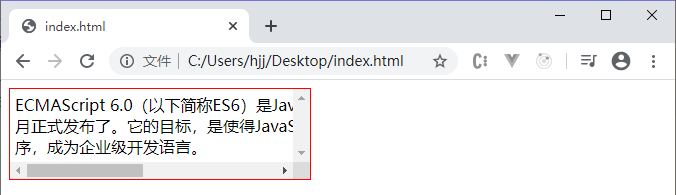
指定overflow属性的值为scroll:
.content {
border: 1px solid red;
width: 300px;
overflow: scroll;
}

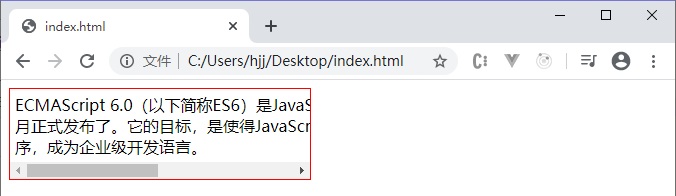
指定overflow属性的值为auto:
.content {
border: 1px solid red;
width: 300px;
overflow: auto;
}

提示:其实,也可以同时设置宽度和高度,这样就可以去掉<div>里面的<p>了。
<!-- ... -->
<style>
.content {
border: 1px solid red;
width: 300px;
height: 100px;
overflow: auto;
}
<style>
<!-- ... -->
<div class="content">ECMAScript 6.0(以下简称ES6)是JavaScript语言的下一代标准,...</div>
<!-- ... -->
总结:
- 元素的
overflow属性的默认值为visible。 - 设置
overflow属性的值为hidden,当内容溢出元素框时,溢出的部分会被挡住。 - 设置
overflow属性的值为scroll或者auto,当内容溢出元素框时,都会出现滚动条。 scroll和auto区别是前者在水平方向和垂直方向都会出现滚动条,而后者只会在需要的地方出现滚动条。
2. The clearfix Hack
overflow: auto;还可以用于清除浮动:The clearfix Hack(该网址需要FQ,请自备梯子。)


