Iconfont的代码使用
1.Iconfont官网
相关阅读:
2.下载代码
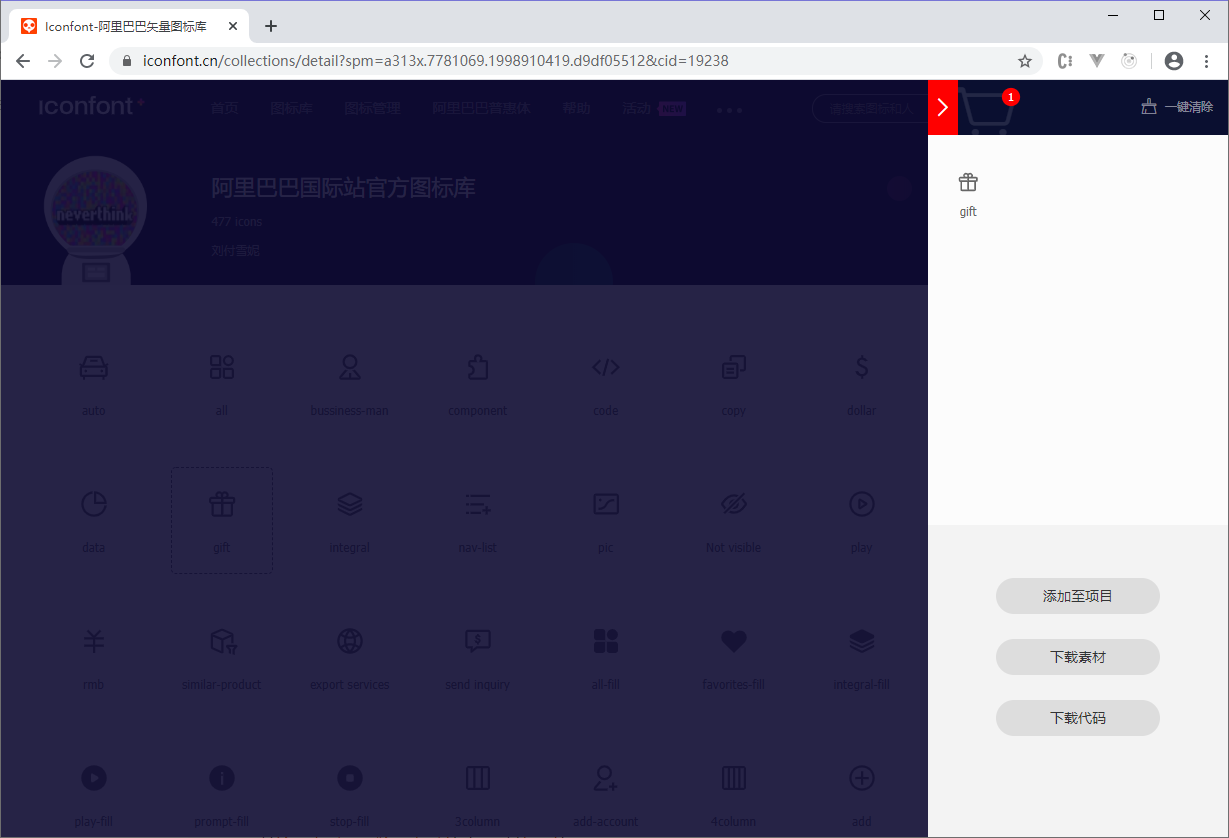
注意到把鼠标悬停到图标上,会出现三个按钮。

我们点击"添加入库"按钮,接着再点击右上角像购物车一样的按钮,最后点击"下载代码"按钮。

下面就是下载的代码文件。

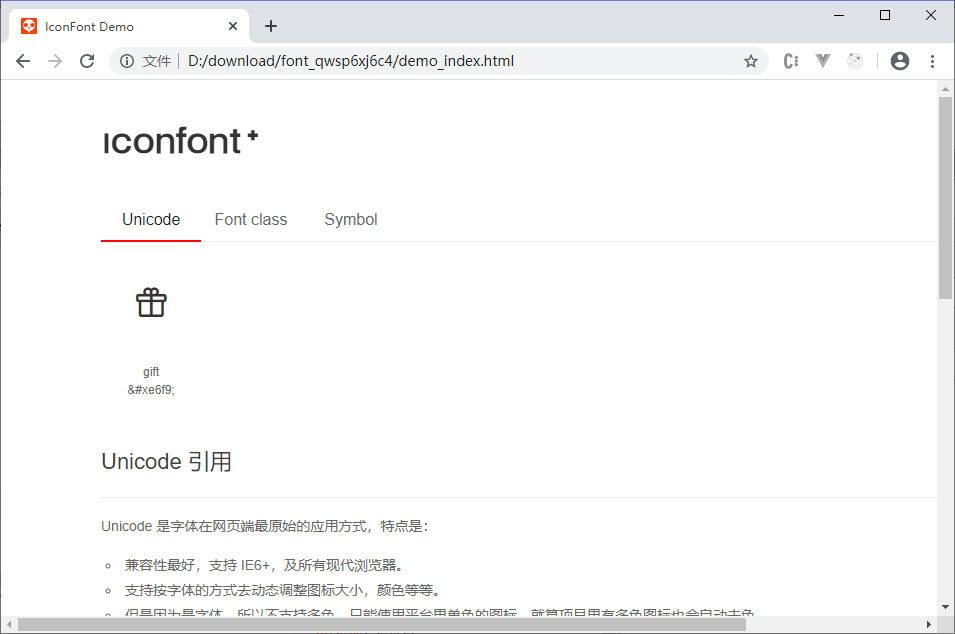
注意到这里有一个HTML文件demo_index.html,我们用浏览器直接打开,看看是什么。

注意到页面上已经出现了我们下载的那个图标。
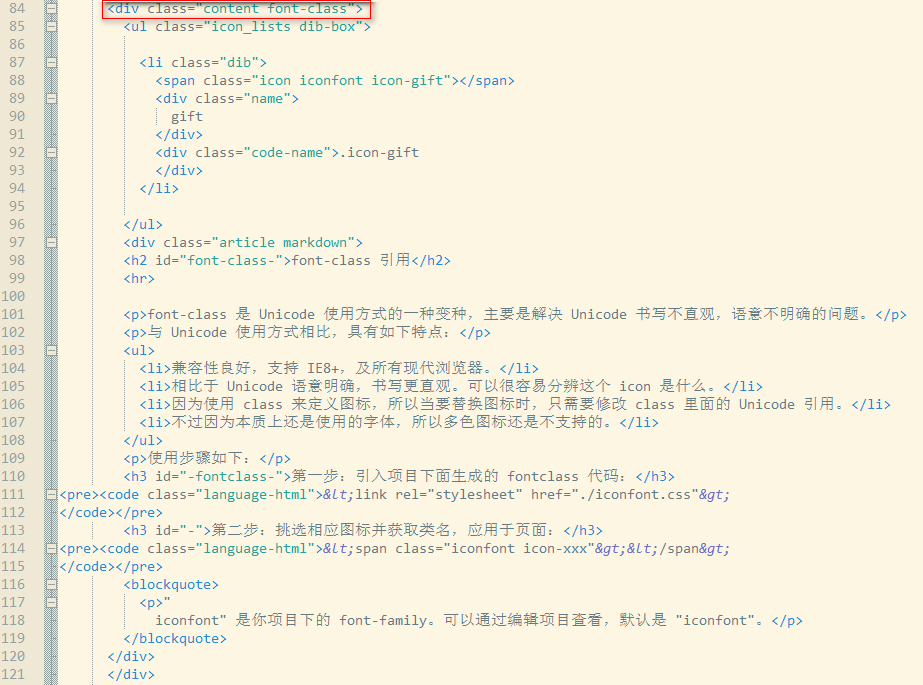
使用文本编辑器打开demo_index.html。



找到页面中引用图标的代码,可以推测出:
- Unicode引用:
<span class="icon iconfont"></span>。 - Font class引用:
<span class="icon iconfont icon-gift"></span>。 - Symbol引用:
<svg class="icon svg-icon" aria-hidden="true"><use xlink:href="#icon-gift"></use></svg>。
3.使用代码
Unicode引用和Font class引用引入iconfont.css文件。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="iconfont.css">
<style></style>
<title>阿里巴巴矢量图标库</title>
</head>
<body>
<!-- Unicode引用 -->
<i class="icon iconfont" style="font-size:42px;"></i>
<!-- Font class引用 -->
<i class="icon iconfont icon-gift" style="font-size:42px;color:blue;"></i>
</body>
</html>

Symbol引用引入iconfont.js文件。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style></style>
<script src="iconfont.js"></script>
<title>阿里巴巴矢量图标库</title>
</head>
<body>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-gift"></use>
</svg>
</body>
</html>

提示:我把上面的class="icon"去掉,图标还是能显示出来。

