解决使用rollup构建ECharts过程中遇到的问题
1.ECharts官方文档
参考:自定义构建 ECharts - ECharts Documentation
2.解决问题
改动一:
// line.js
// 引入 echarts 主模块。
// import * as echarts from 'echarts/lib/echarts';
// 引入折线图。
// import 'echarts/lib/chart/line';
// 引入提示框组件、标题组件、工具箱组件。
// import 'echarts/lib/component/tooltip';
// import 'echarts/lib/component/title';
// import 'echarts/lib/component/toolbox';
import * as echarts from 'echarts/src/echarts';
import 'echarts/src/chart/line';
import 'echarts/src/component/tooltip';
import 'echarts/src/component/title';
import 'echarts/src/component/toolbox';
// 基于准备好的dom,初始化 echarts 实例并绘制图表。
echarts.init(document.getElementById('main')).setOption({
title: {text: 'Line Chart'},
tooltip: {},
toolbox: {
feature: {
dataView: {},
saveAsImage: {
pixelRatio: 2
},
restore: {}
}
},
xAxis: {},
yAxis: {},
series: [{
type: 'line',
smooth: true,
data: [[12, 5], [24, 20], [36, 36], [48, 10], [60, 10], [72, 20]]
}]
});
注意:这里将echarts/lib/**改为echarts/src/**,因为在使用构建后的文件时出现require is not defined错误。
改动二:
// rollup.config.js
// 这个插件用于在 `node_module` 文件夹(即 npm 用于管理模块的文件夹)中寻找模块。比如,代码中有
// `import 'echarts/lib/chart/line';` 时,这个插件能够寻找到
// `node_module/echarts/lib/chart/line.js` 这个模块文件。
import nodeResolve from 'rollup-plugin-node-resolve';
// 用于压缩构建出的代码。
// import uglify from 'rollup-plugin-uglify';
import {uglify} from 'rollup-plugin-uglify';
// 用于多语言支持(如果不需要可忽略此 plugin)。
// import ecLangPlugin from 'echarts/build/rollup-plugin-ec-lang';
export default {
name: 'myProject',
// 入口代码文件,就是刚才所创建的文件。
input: './line.js',
plugins: [
nodeResolve(),
// ecLangPlugin({lang: 'en'}),
// 消除代码中的 __DEV__ 代码段,从而不在控制台打印错误提示信息。
uglify()
],
output: {
// 以 UMD 格式输出,从而能在各种浏览器中加载使用。
format: 'umd',
// 输出 source map 便于调试。
sourcemap: true,
// 输出文件的路径。
file: 'lib/line.min.js'
}
};
注意:这里将import uglify from 'rollup-plugin-uglify'改为import {uglify} from 'rollup-plugin-uglify'。
改动三:
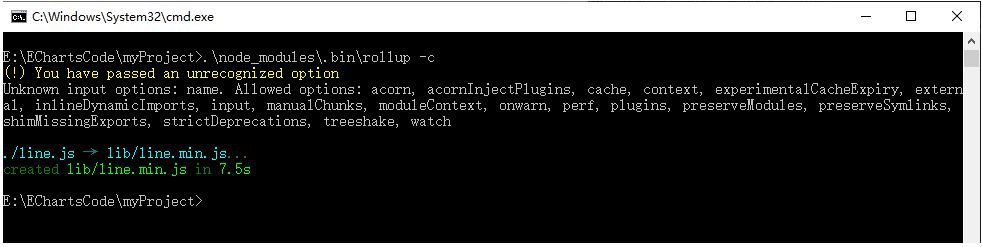
使用.\node_modules\.bin\rollup -c命令构建line.js。在Windows环境下,路径符号需要用反斜杠。

最后,在浏览器看到如下效果。

提示:大家可以先按照ECharts官方文档来做,看看报了什么错误,再做修改。


