深入了解Vue组件 — Prop(上)
1.Prop
1.1 Prop的大小写
HTML 中的特性名是大小写不敏感的,所以浏览器会把所有大写字符解释为小写字符。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
</style>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<blog-post post-title="hello!"></blog-post>
</div>
<script>
Vue.component('blog-post', {
// 在 JavaScript 中是 camelCase 的
props: ['postTitle'],
template: '<h3>{{ postTitle }}</h3>'
})
new Vue({
el: '#app',
data: {
}
});
</script>
</body>
</html>
注意到在JavaScript中使用postTitle(驼峰命名法),在自定义组件<blog-post>中使用post-title(短横线分隔命名法)。
1.2 Prop 类型
一般情况下,我们以字符串数组形式列出的 prop。
props: ['title', 'likes', 'isPublished', 'commentIds', 'author']
我们可以以对象形式列出prop。这些属性的名称和值分别是 prop 各自的名称和类型。
props: {
title: String,
likes: Number,
isPublished: Boolean,
commentIds: Array,
author: Object,
callback: Function,
contactsPromise: Promise // or any other constructor
}
1.3 传递动态Prop
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
</style>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<blog-post v-bind:title="post.title"></blog-post>
</div>
<script>
Vue.component('blog-post', {
props: ['title'],
template: '<h3>{{ title }}</h3>'
})
new Vue({
el: '#app',
data: {
post: {
title: 'Hello'
}
}
});
</script>
</body>
</html>
1.3.1 传入一个数字
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
</style>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<blog-post v-bind:likes="42" v-bind:likes1="post.likes1"></blog-post>
</div>
<script>
Vue.component('blog-post', {
props: {
likes: Number,
likes1: String,
},
template: '<div><p>{{ typeof likes }}</p><p>{{ typeof likes1 }}</p></div>'
})
new Vue({
el: '#app',
data: {
post: {
// likes1: 10
likes1: '10'
}
}
});
</script>
</body>
</html>
注意:v-bind:likes="42"通过v-bind告诉 Vue 42是一个JavaScript表达式,而不是字符串;v-bind:likes1="post.likes1"则是用一个变量动态赋值。
1.3.2 传入一个布尔值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
</style>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<!-- 包含该 prop 没有值的情况在内,都意味着 `true`。-->
<blog-post is-published></blog-post>
<blog-post v-bind:is-published="false"></blog-post>
<blog-post v-bind:is-published="post.isPublished"></blog-post>
</div>
<script>
Vue.component('blog-post', {
props: {
isPublished: Boolean,
},
template: '<div><p>{{ isPublished }} - {{ typeof isPublished }}</p></div>'
})
new Vue({
el: '#app',
data: {
post: {
isPublished: false
}
}
});
</script>
</body>
</html>
1.3.3 传入一个数组
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
</style>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<blog-post v-bind:comment-ids="[234, 266, 273]"></blog-post>
<blog-post v-bind:comment-ids="post.commentIds"></blog-post>
</div>
<script>
Vue.component('blog-post', {
props: {
commentIds: Array,
},
template: '<ul><li v-for="(commentId, index) in commentIds" :key="index">{{ commentId }}</li></ul>'
})
new Vue({
el: '#app',
data: {
post: {
commentIds: [1, 2, 3]
}
}
});
</script>
</body>
</html>
1.3.4 传入一个对象
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
</style>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<blog-post v-bind:author="{name: 'Veronica', company: 'Veridian Dynamics'}"></blog-post>
<blog-post v-bind:author="post.author"></blog-post>
</div>
<script>
Vue.component('blog-post', {
props: {
author: Object,
},
template: '<div><p>name: {{ author.name }}</p><p>company: {{ author.company }}</p></div>'
})
new Vue({
el: '#app',
data: {
post: {
author: {name: 'Hjj', company: 'unknown'}
}
}
});
</script>
</body>
</html>
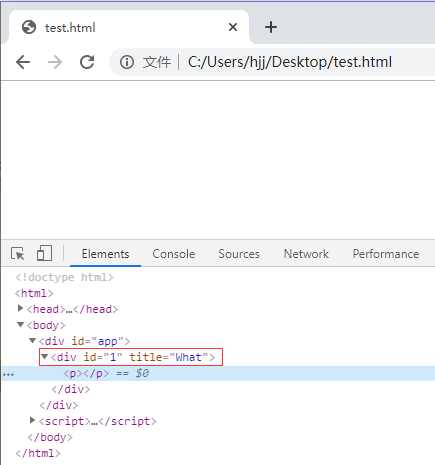
1.3.5 传入一个对象的所有属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
</style>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<blog-post v-bind="post"></blog-post>
</div>
<script>
Vue.component('blog-post', {
template: '<div><p>hello</p></div>'
})
new Vue({
el: '#app',
data: {
post: {
id: 1,
title: 'What'
}
}
});
</script>
</body>
</html>

参考:


