深入了解Vue组件 — 组件注册
1.组件注册
我们使用Vue.component注册组件,Vue.component的第一个参数就是组件名。
Vue.component('my-component-name', { /* ... */ })
W3C规范的自定义组件名,其字母全小写且可以包含连字符-。
使用上面的自定义组件的方式是<my-component-name>。
1.1 全局注册
Vue.component('component-a', { /* ... */ })
Vue.component('component-b', { /* ... */ })
Vue.component('component-c', { /* ... */ })
new Vue({ el: '#app' })
<div id="app">
<component-a></component-a>
<component-b></component-b>
<component-c></component-c>
</div>
1.2 局部注册
var ComponentA = { /* ... */ }
var ComponentB = { /* ... */ }
var ComponentC = { /* ... */ }
new Vue({
el: '#app',
components: {
'component-a': ComponentA,
'component-b': ComponentB
}
})
对于components对象中的每个属性来说,其属性名就是自定义元素的名字,其属性值就是这个组件对象。
1.3 模块系统
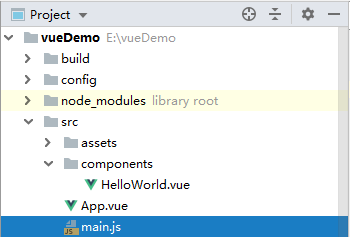
首先,我们使用命令行工具创建Vue项目。

// main.js
import Vue from 'vue'
import App from './App'
Vue.config.productionTip = false
new Vue({
el: '#app',
components: { App },
template: '<App/>'
})
<!-- App.vue -->
<template>
<div id="app">
<HelloWorld/>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<style>
</style>
<!-- HelloWorld.vue -->
<template>
<div>
<h2 class="title">{{msg}}</h2>
</div>
</template>
<script>
export default {
data () {
return {
msg: 'Hello Vue!'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.title {
padding: 5px;
color: white;
background: gray;
}
</style>
然后修改文件,接着在命令行窗口输入npm run dev按回车启动项目。


提示:components: { HelloWorld }等价于components: { HelloWorld: HelloWorld }。
参考:


