Vue.js — Class与Style绑定
目录
1.绑定Class
1.1 对象语法
1.2 数组语法
1.3 用在组件上
2.绑定Style
2.1 对象语法
2.2 数组语法
1.绑定Class
1.1 对象语法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#app>div {
width: 100px;
height: 100px;
margin-bottom: 5px;
background: blue;
}
.active {
background: orange !important;
}
.static {
border-style: dashed;
border-color: red;
}
.border-size {
box-sizing: border-box;
}
</style>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<div v-bind:class="{active: isActive}"></div>
<div class="active"></div>
<div class="static" v-bind:class="{active: isActive, 'border-size': isborderbox}"></div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
isActive: false,
isborderbox: true
}
});
</script>
</body>
</html>

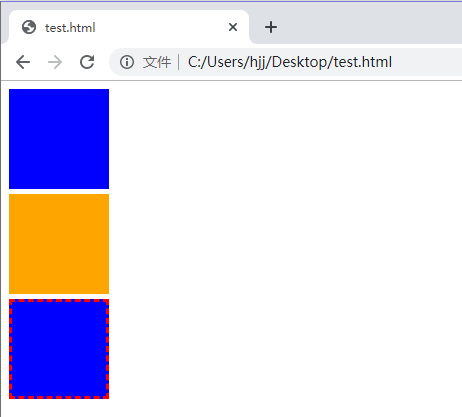
① 我们给v-bind:class一个对象,active这个class是否存在取决于isActive是否为true。
② v-bind:class指令可以和普通的class属性共存。
③ 注意到'border-size': isborderbox的border-size加了引号,因为border-size中有特殊字符-。
提示:注意到.active { background: orange !important }中有个特别的!important,因为CSS选择器有特殊性,样式根据其特殊性来覆盖以达到层叠的目的,添加!important是为了提高这条规则的特殊性。
v-bind:class也可以绑定data属性或者计算属性。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#app>div {
width: 100px;
height: 100px;
margin-bottom: 5px;
background: blue;
}
.active {
background: orange !important;
}
.static {
border-style: dashed;
border-color: red;
}
.border-size {
box-sizing: border-box;
}
</style>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<div v-bind:class="classObject"></div>
<div class="active"></div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
classObject: {
active: false,
static: true,
'border-size': true
}
}
});
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#app>div {
width: 100px;
height: 100px;
margin-bottom: 5px;
background: blue;
}
.active {
background: orange !important;
}
.static {
border-style: dashed;
border-color: red;
}
.border-size {
box-sizing: border-box;
}
</style>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<div v-bind:class="classObject"></div>
<div class="active"></div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
isActive: false,
isStatic: true,
isborderbox: true
},
computed: {
classObject: function(){
return {
active: this.isActive,
static: !this.isActive && this.isStatic,
'border-size': this.isborderbox
}
}
}
});
</script>
</body>
</html>
1.2 数组语法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#app>div {
width: 100px;
height: 100px;
margin-bottom: 5px;
background: blue;
}
.active {
background: orange !important;
}
.static {
border-style: dashed;
border-color: red;
}
.border-size {
box-sizing: border-box;
}
</style>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<div v-bind:class="[isActive ? activeClass : '', staticClass, bsClass]"></div>
<div v-bind:class="[{active: isActive}, staticClass, bsClass]"></div>
<div class="active"></div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
isActive: false,
activeClass: 'active',
staticClass: 'static',
bsClass: 'border-size'
}
});
</script>
</body>
</html>

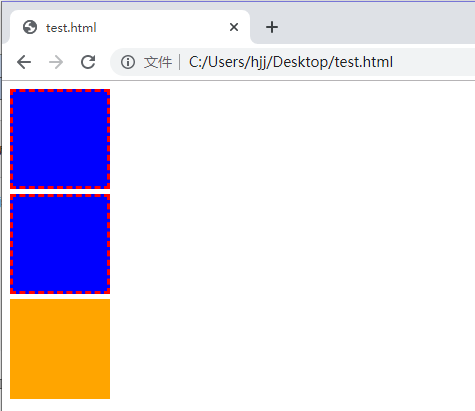
我们可以把一个数组给v-bind:class。这个数组的元素可以使用三元表达式,也可以使用对象语法。
1.3 用在组件上
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.foo {
background: blue;
}
.bar {
padding: 5px;
}
.baz {
font-size: 16px;
}
.boo {
color: white;
}
.active {
background: yellow;
}
</style>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
</head>
<body>
<div id="app">
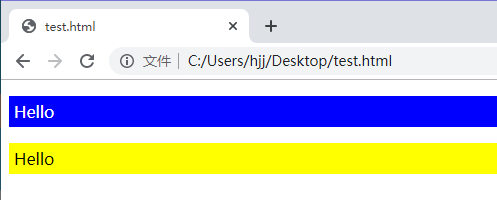
<my-component class="baz boo"></my-component>
<my-component v-bind:class="{active: isActive}"></my-component>
</div>
<script>
Vue.component('my-component', {
template: '<p class="foo bar">Hello</p>'
});
var vm = new Vue({
el: '#app',
data: {
isActive: true
}
});
</script>
</body>
</html>

2.绑定Style
2.1 对象语法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
</style>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
</head>
<body>
<div id="app">
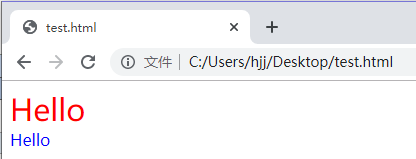
<div v-bind:style="{color: activeColor, fontSize: fontSize + 'px'}">Hello</div>
<div v-bind:style="styleObject">Hello</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
activeColor: 'red',
fontSize: 30,
styleObject: {
color: 'blue',
fontSize: '16px'
}
}
});
</script>
</body>
</html>

注意:CSS属性名使用驼峰式(camelCase)或者短横线分隔(kebab-case,需要用引号括起来)来命名。
2.2 数组语法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
</style>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<div v-bind:style="[baseStyles, overridingStyles]">Hello</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
baseStyles: {
color: 'blue',
'font-size': '30px'
},
overridingStyles: {
color: 'red'
}
}
});
</script>
</body>
</html>
提示:当v-bind:style使用需要添加浏览器引擎前缀的 CSS 属性时,Vue.js 会自动侦测并添加相应的前缀。


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步