响应式Web设计与CSS(上)
目录
1.一个例子
1.1 简单上手
1.2 媒体查询
1.3 加入更多断点
2.响应式Web设计的起源
3.浏览器视口
3.1 视口定义的差别
3.2 配置视口
1.一个例子
响应式Web设计最核心的一点,就是可以适配不同视口大小的流式布局。
1.1 简单上手
<div class="row">
<header class="col subcategory-header">
<h2>Lorem ipsum</h2>
</header>
<div class="col subcategory-content">
<div class="row row-quartet">
<div class="col subcategory-featured">
<article class="story">
<img src="http://placehold.it/600x300" alt="Dummy image">
<h3><a href="#">Cras suscipit nec leo id.</a></h3>
<p>Autem repudiandae aliquid tempora quos reprehenderit architecto, sequi repellat.</p>
</article>
</div>
<div class="col"></div>
<div class="col"></div>
</div>
</div>
</div>
.row {
padding: 0;
margin: 0 -.6875em;
}
.row:after {
content: '';
display: block;
clear: both;
}
.col {
box-sizing: border-box;
padding: 0 .6875em 1.375em;
float: left;
width: 100%;
}
把列设置为浮动和100%宽度,以保证行可以包含浮动的子元素。

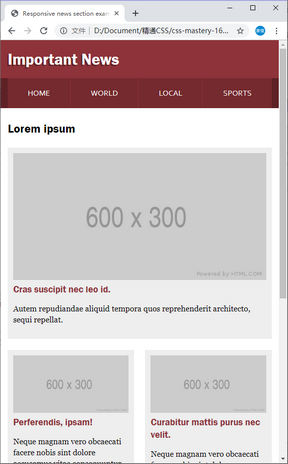
1.2 媒体查询
如果视口更宽一些,那就有可能在一屏之内显示更多内容。
如果媒体类型屏幕的可视窗口宽度大于等于35em,就使用相应的样式。
@media only screen and (min-width: 35em) {
.row-quartet > * {
width: 50%;
}
.subcategory-featured {
width: 100%;
}
}

@media规则与@supports规则相似,针对的是显示网页的环境的能力。
引入媒体查询的宽度值,叫作断点。断点相关的规则与设备类型无关,无论是手机还是其他什么设备都可以。
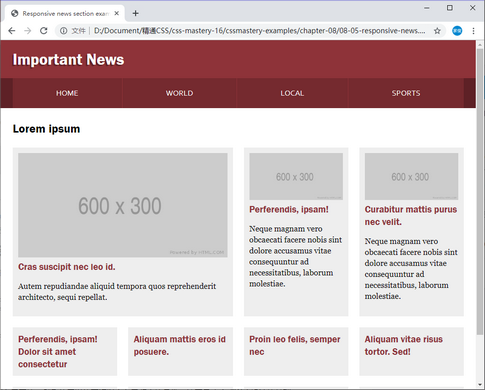
1.3 加入更多断点
继续增大浏览器窗口,随着空间增大,我们可以找出更高效地利用空间的方式。
@media only screen and (min-width: 50em) {
.row-quartet > * {
width: 25%;
}
.subcategory-featured {
width: 50%;
}
}

从一个纯粹的单列布局开始,然后使用媒体查询限定布局改变的条件,这正是响应式Web设计的基础。
2.响应式Web设计的起源
Ethan Marcotte发明了“响应式Web设计”:https://alistapart.com/article/responsive-web-design
虽然响应式Web设计作为一种设计思潮相对较新,但一套设计适配不同设备的想法则很早就有了。
媒体查询(及其前身,媒体类型)是在有些人呼吁适配浏览器布局技术的背景下才得以成为标准。
到了2010年,媒体查询得到了浏览器的广泛支持。
响应式Web设计正在迅速成为网页设计约定俗成的方式,并可能在将来成为“优秀Web设计”的代名词。(响应式Web设计原来指适配多种设备和多种屏幕尺寸)
CSS之外的响应性:
先加载核心资源,之后再根据设备的能力决定是否加载更多资源。比如“三明治菜单”。


3.浏览器视口
视口是浏览器显示网页的矩形区域。
要恰当地使用视口进行响应式设计,需要理解视口的原理,以及如何操纵它。
在桌面浏览器上,视口的概念很直观,就是通过CSS像素来合理利用视口中的空间。
CSS像素与屏幕物理像素之间存在一种灵活的对应关系,这个关系取决于硬件、操作系统和浏览器,以及用户是否缩放了页面。CSS像素单位为px,即pixel的缩写。
3.1 视口定义的差别
默认视口是模拟视口。
理想视口是与设备自身尺寸接近的视口。理想视口的大小因设备、操作系统和浏览器而异。
经过优化的网站:

未经优化的网站:

为移动设备优化的网站使用的是理想视口,而未经优化的网站使用的是默认视口,其中显示的是缩小版的桌面网站。
桌面浏览器的理想视口就是其默认视口。但在智能手机和平板电脑中,就需要拆解模拟的默认视口,令其等于理想视口。这需要通过HTML中的meta元素来做到。
移动设备中显示网页的矩形区域,我们称之为可见视口。
放大网页时,网页的某些部分会跑到可见视口之外。此时,我们看到的仍然是可见视口,而假想的那个约束“整个页面”的矩形区域,我们称之为布局视口。
3.2 配置视口
要让具有不同默认视口的设备都使用各自的理想视口,只要在页面的头部元素中添加一个小小的视口meta标签即可。
<meta name="viewport" content="width=device-width,initial-scale=1" />
这行代码告诉浏览器,我们希望使用当前设备的理想尺寸(即device-width)作为视口宽度的基准。
initial-scale=布局视口÷可见视口
禁用缩放:
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1, maximum-scale=1,user-scalable=no" />
有些开发者喜欢禁用缩放,以便让自己的Web应用看起来更像原生的移动应用。
在<meta>标签中声明视口相关的配置是目前为止的推荐做法。我们还可以把视口声明放到HTML的一个style元素里。
<style>
@viewport {
width: auto;
}
</style>
参考资料:
- 《精通CSS》— [英] 安迪·巴德、[瑞典] 埃米尔·比约克隆德


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步