什么是CORS?什么是预检请求?
CORS是跨源资源共享的意思。
现在开发的过程中前后端分离,可能会出现浏览器发送给不同域名的服务器的需求。
这里涉及到一个名称:域名。域名包括协议,域名,端口号。三者完全相同就是同源。
不同源说明是跨域,那么会有限制:
1.服务器不能接受跨域的ajax请求
2.服务器不能接受cookie,localStorage,SessionStorage等
3.服务器不能访问非同源的dom
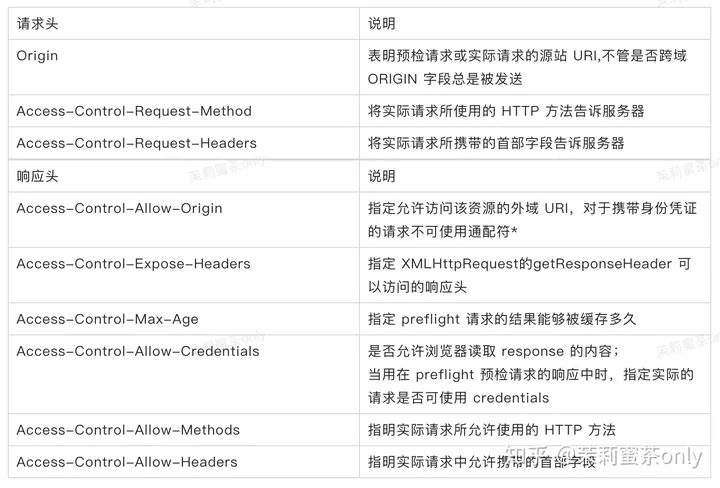
CORS的原理就浏览器和服务器对HTTP的协议头做一些约定和限制。
例如:

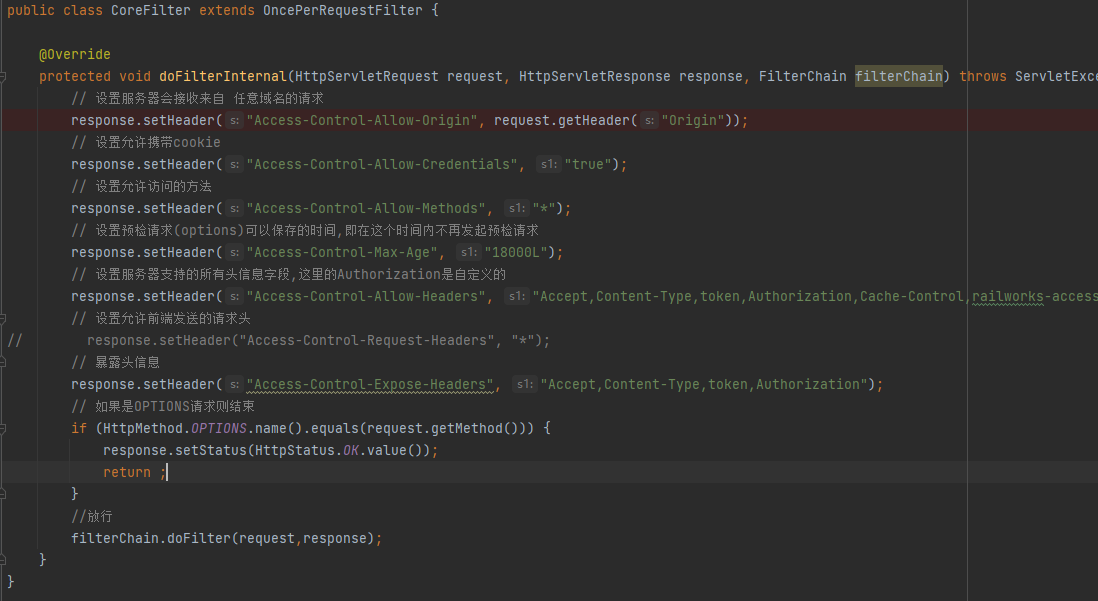
举例:

上面的注释说的很清楚了。
另外跨域中分普通请求和非普通请求(prelight)。
如何区分它们呢?
满足一下要求的就是普通请求:
- 请求的方法只能是
GET,POST,HEAD的一种 - 请求的header的只能是
Accept,Accept-Language,Content-Language,Content-Type这些字段,不能超出这些字段 - 对于请求的header的
Content-Type字段,只能是以下值text/plainmultipart/form-dataapplication/x-www-form-urlencoded
都满足以上条件的就是简单请求,否则就是非简单请求。
为什么这么操作呢?因为普通请求大多数是一些表格查询,计算不复杂,而且form是可以直接命令发给服务器,不需要通过ajax。
非普通请求则会有大量计算,如果预检不通过,就不需要进行大量的计算。
大家觉得内容简单,可以移步另一篇作者的博文,写的非常详细:你知道什么是预检请求吗? - 掘金 (juejin.cn)
人前不露怯,
远足不露财,
内外当整洁,
自奉须俭约。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理