微信小程序使用阿里图标
方法一:使用本地文件
1 下载阿里图标到本地 http://iconfont.cn/

2.转换iconfont.ttf文件(小程序的wxss文件的font-face的url不接受http地址作为参数,但可以接受base64,因此需将字体文件下载后,转换为base64。用网址https://transfonter.org/转换)

3.文件解压
解压后会得到三个文件:demo.html,iconfont.ttf,stylesheet.css。下面会需要iconfont.ttf,stylesheet.css拷贝到ali-con目录下
4.建立路径
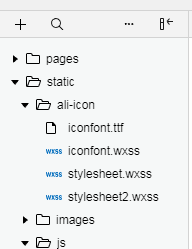
在根目录下建立static/ali-con存放阿里图标内容。其中建立iconfont.acss是方便管理阿里图标
iconfont.wxss内容
1 @import "stylesheet.wxss"; 2 /* 3 @font-face { 4 font-family: 'iconfont'; 5 src: url('iconfont.eot'); 6 src: url('iconfont.eot?#iefix') format('embedded-opentype'), 7 url('iconfont.woff') format('woff'), 8 url('iconfont.ttf') format('truetype'), 9 url('iconfont.svg#iconfont') format('svg'); 10 } 11 */ 12 .iconfont{ 13 font-family: "iconfont" !important; 14 font-size: 12px; 15 font-style: normal; 16 } 17 18 .icon-home:before{content:'\e613';} 19 .icon-home1:before{content:'\e7a3';} 20 .icon-gouwuche:before{content:'\e60c';}
5.使用
1 /* 在wxss导入 阿里图标样式*/ 2 @import "/static/ali-icon/iconfont.wxss";
1 /*wxml 文件使用阿里图标*/ 2 <text class="iconfont icon-fenlei li-ico"></text>





