Extjs的grid的单元格中加载超链接和按钮
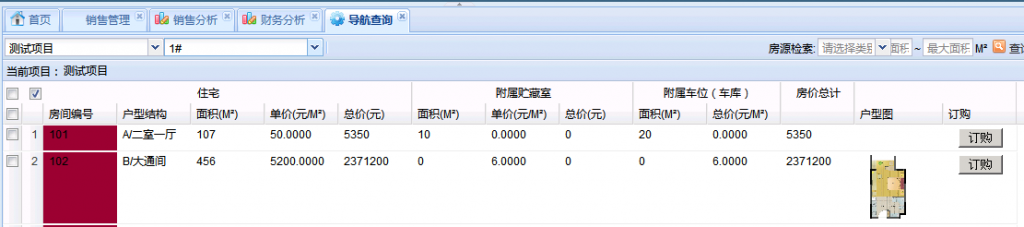
效果:


户型图列显示的图片实际上就是一个超链接。
添加一个Button分2个步骤:
1.在列头中定义超链接列或者Button列的HTML代码,也就是Render
2.添加该Button的事件处理函数。其中,gridPanel应作为参数传入该函数。
应该在gridPanel初始化时定义:
(1)cellClick的listener:cellClick
(2)cellClick事件的处理函数:onCellClick
列头定义的代码如下:
var cm = new Ext.grid.ColumnModel([ sm, new Ext.grid.RowNumberer(), //自动添加行号 { header: "房间编号", dataIndex: "RoomNumber", //可以进行排序 sortable: true }, { header: "户型结构", dataIndex: "huxingjiegou", //可以进行排序 isHidden: true, sortable: true }, { header: "面积(M²)", dataIndex: "area", //可以进行排序 sortable: true }, { header: "单价(元/M²)", dataIndex: "singlePrice", //可以进行排序 sortable: true // editor: new Ext.grid.GridEditor(new Ext.form.NumberField({ // allowBlank: false // })) }, { header: "总价(元)", dataIndex: "totalPrice", //可以进行排序 sortable: true }, { header: "面积(M²)", dataIndex: "mianjiCC", //可以进行排序 sortable: true }, { header: "单价(元/M²)", dataIndex: "priceCCS", //可以进行排序 sortable: true // editor: new Ext.grid.GridEditor(new Ext.form.NumberField({ // allowBlank: false // })) }, { header: "总价(元)", dataIndex: "totalPriceCCS", //可以进行排序 sortable: true }, { header: "面积(M²)", dataIndex: "mianjiCK", //可以进行排序 sortable: true }, { // header: "单价(元/M²)", header: "总价(元/M²)", dataIndex: "priceCK", //可以进行排序 sortable: true // editor: new Ext.grid.GridEditor(new Ext.form.NumberField({ // allowBlank: false // })) }, { header: "", dataIndex: "totalPriceALL", //可以进行排序 sortable: true }, { header: "户型图", tooltip: "户型图", width: 120, locked: true, menuDisabled: true, sortable: false, dataIndex: "huxingPic", renderer: function (data, metadata, record, rowIndex, columnIndex, store) { var picture = store.getAt(rowIndex).get('huxingPic'); return '<a href="' + picture + '">' + '<img src="' + picture + '"width=60 hight=50> </a>'; } }, { header: "订购", renderer: function (value, meta, record) { var formatStr = "<button onclick='javscript:return false;' class='order_bit'>订购</button>"; var resultStr = String.format(formatStr); return "<div class='controlBtn'>" + resultStr + "</div>"; } .createDelegate(this), css: "text-align:center;", // width: 30, sortable: false } ]);
注意超链接为'<a href="' + picture + '">',而按钮为return "<div class='controlBtn'>"
按钮处理事件的代码如下:
//按钮点击事件 grid.on('cellclick', function (grid, rowIndex, columnIndex, e) { var btn = e.getTarget('.controlBtn'); var get = e.getTarget('.get'); if (get) { var t = e.getTarget(); record = grid.getStore().getAt(rowIndex); var control = t.className; row = grid.getSelectionModel().getSelected(); //得到选择所有行 rowIndexId = rowIndex; this.GetRoomDetails(record, rowIndexId, projectName, loudongName); //传行一行记录直接加载 } if (btn) { var t = e.getTarget(); record = grid.getStore().getAt(rowIndex); var control = t.className; row = grid.getSelectionModel().getSelected(); //得到选择所有行 switch (control) { case 'sale_already': { var state = "已售"; // this.SetSaleState(record,state) this.GetOrderManagement(record, state, rowIndexId, projectName, loudongName) } break; case 'order_bit': { var state = "大定"; // this.SetSaleState(record,state) this.GetOrderManagement(record, state, rowIndexId, projectName, loudongName) } break; } } }, this); };




