运行vue项目
最开是我运行vue项目以为是直接像运行前端一样的在XBuilder里面点RUN就可以了,
其实Vue运行要在自己的Vue前端项目文件夹中输入命令:npm run server
注意这个server 他在不同的项目中可能指向它的名称不同,
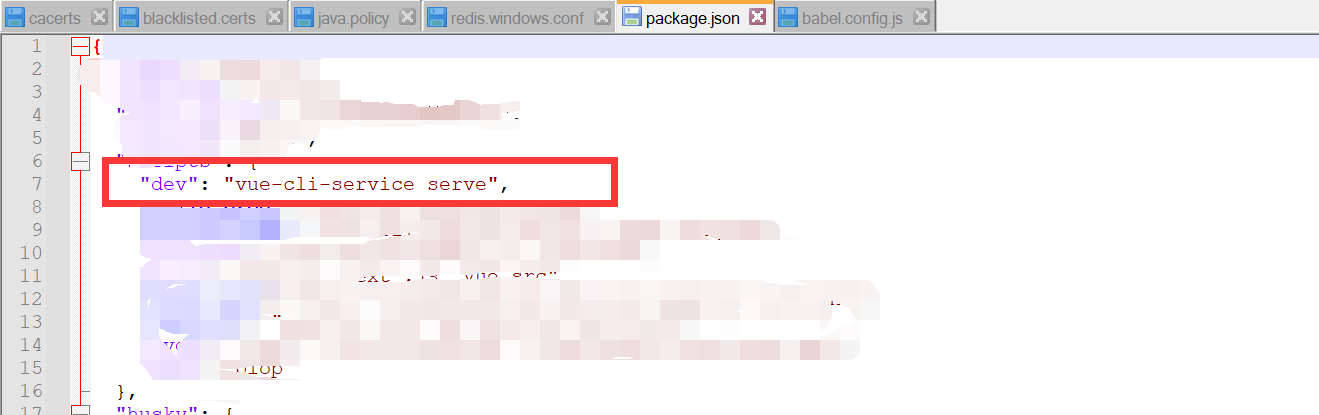
这个server的名称在项目的package.json中,指向这个server的是dev,那么我们运行的时候就是npm run dev 而不是 npm run server 了

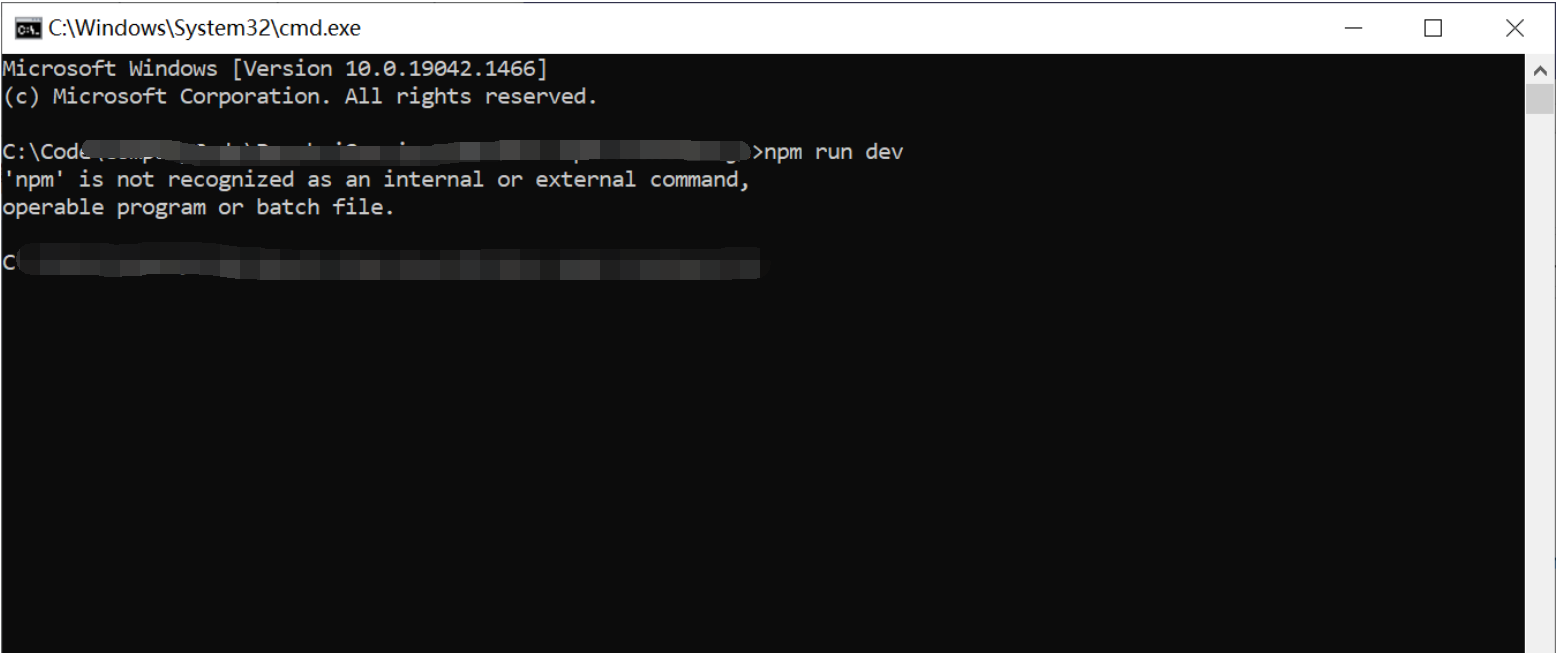
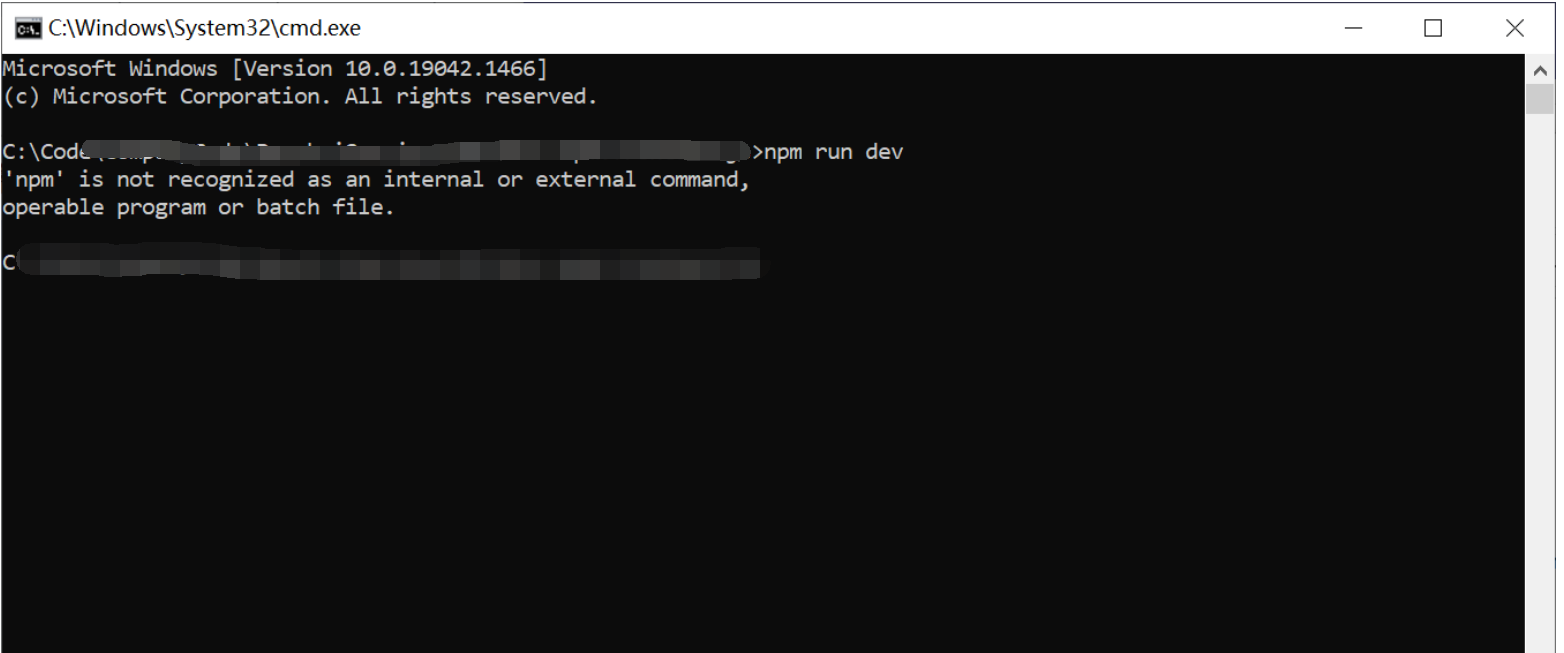
当我们 npm run dev的时候又出现错误


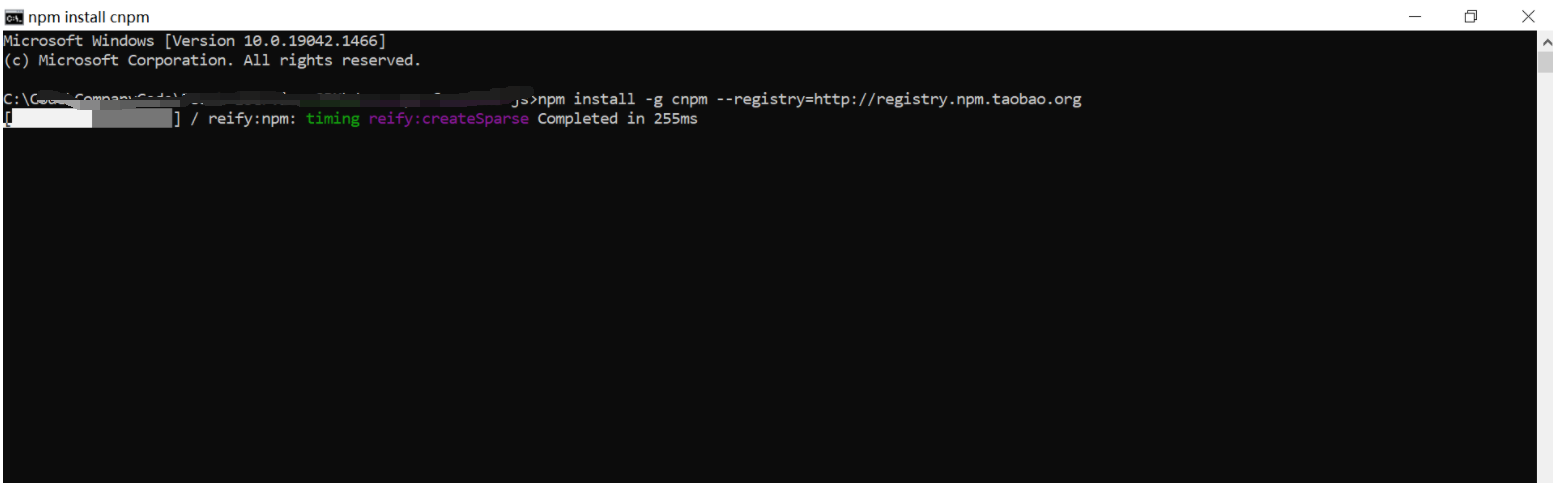
这个时候我们就要安装一下npm ,在命令中是:

安装完成之后再 npm run dev
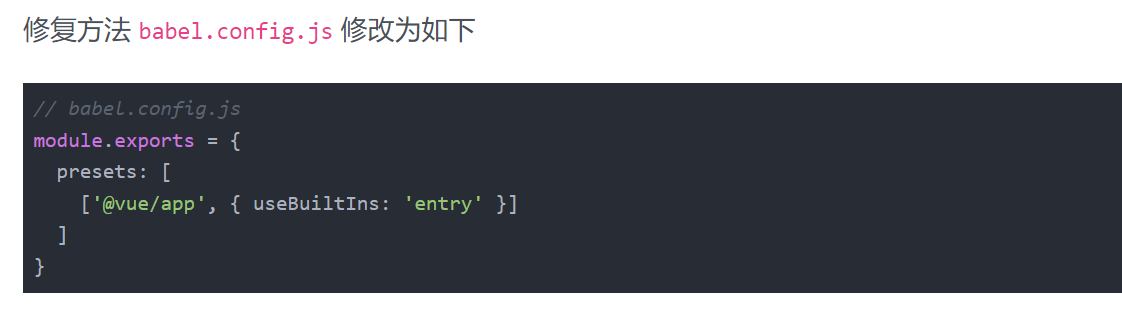
结果出现错误找不到core-js文件,处理方法是:打开前端文件夹中的babel.config.js文件,将这个文件中的内容修改为:

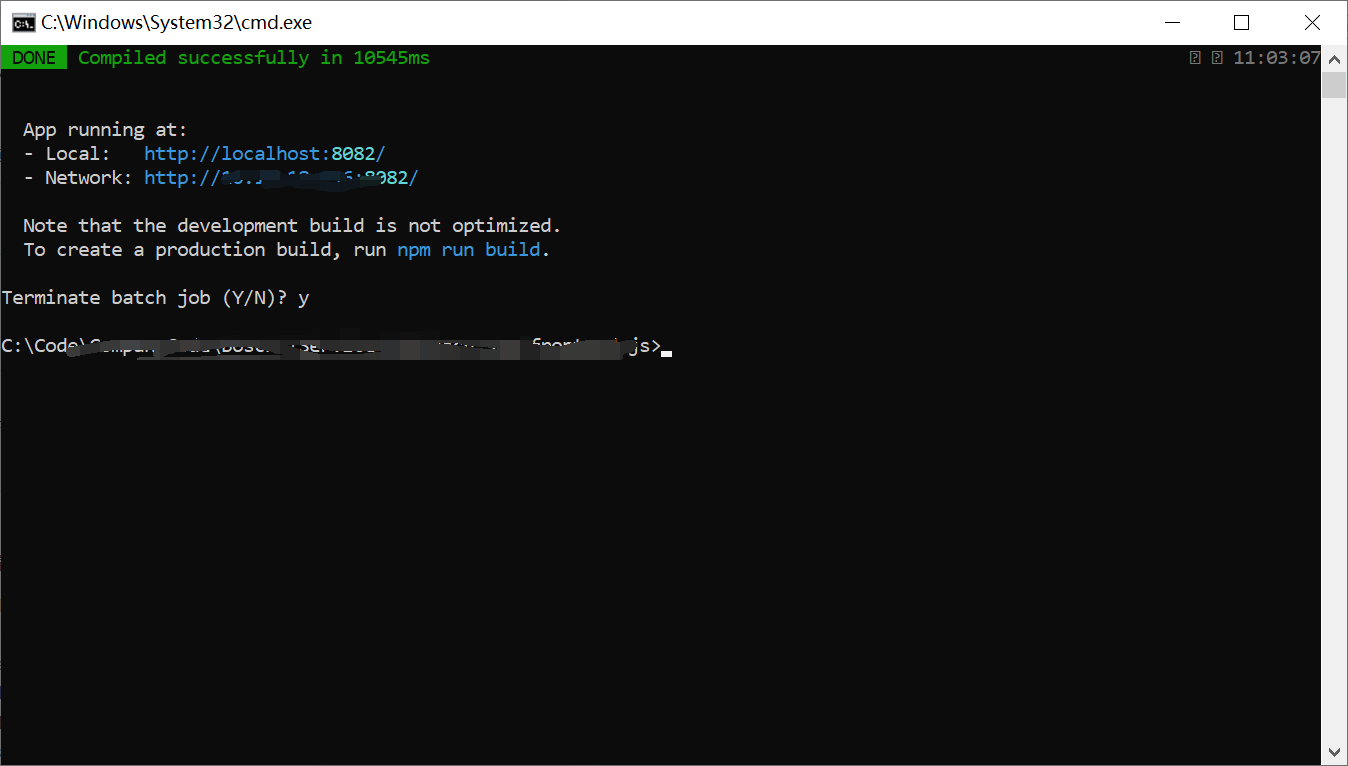
重新再npm run dev就运行成功了,可以看到 App run at在那个端口
===========================================================================================================
关掉Vue的项目的操作是:
在Terminal窗口中ctrl+c接着y
就可以退出Vue了






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)