android 基本布局(RelativeLayout、TableLayout等)使用方法及各种属性
博客逐步迁移至 极客兔兔的小站
本文介绍 Android 界面开发中最基本的四种布局LinearLayout、RelativeLayout、FrameLayout、TableLayout 的使用方法及这四种布局中常用的属性。
- LinearLayout
线性布局,布局中空间呈线性排列- RelativeLayout
相对布局,通过相对定位的方式,控制控件位置- FrameLayout
帧布局,最简单的布局,所有控件放置左上角- TableLayout
表格布局,以行列方式控制控件位置

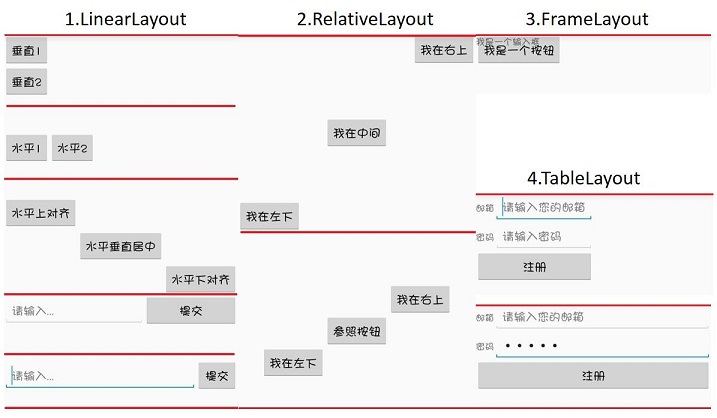
1.LinearLayout
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="150dp"
android:orientation="vertical">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="垂直1" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="垂直2" />
</LinearLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="100dp"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="水平1" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="水平2" />
</LinearLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="150dp"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top"
android:text="水平上对齐" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:text="水平垂直居中" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:text="水平下对齐" />
</LinearLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="100dp"
android:orientation="horizontal">
<EditText
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="3"
android:hint="请输入..."/>
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:text="提交" />
</LinearLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="100dp"
android:orientation="horizontal">
<EditText
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:hint="请输入..."/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="提交" />
</LinearLayout>
</LinearLayout>
- orientation:horizontal(水平)/vertical(垂直),表示线性排列的方向。
- layout_width/layout_height:元素的宽度与高度
- layout_gravity:top/bottom/center/left/right/etc,表示当前元素相对父元素的对齐方式,多种对齐方式用“|”隔开,右上对齐:
top|right。- layout_weight:占据空间的比例,例如元素A和B,A设置为1,B设置为3, 元素A、B分别占空间的1/4、3/4,此时元素宽度不由layout_width决定,设置为
0dp是比较规范的写法。- layout_weight 若元素A设置为1,元素B不设置,将layout_width设置为具体的值或wrap_content,那么元素B的宽度由layout_width决定,元素A将占满屏幕剩下的空间。
2.RelativeLayout
<LinearLayout ...>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="300dp">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentBottom="true"
android:text="我在左下"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="我在中间"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:text="我在右上"/>
</RelativeLayout>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="300dp">
<Button
android:id="@+id/button_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="参照按钮"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/button_2"
android:layout_toRightOf="@id/button_2"
android:text="我在右上"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/button_2"
android:layout_toLeftOf="@id/button_2"
android:text="我在左下"/>
</RelativeLayout>
</LinearLayout>
以下属性值为true/false
- layout_centerHorizontal/layout_centerVertical: 水平居中、垂直居中
- layout_centerInparent: 相对父元素垂直&水平居中
- layout_alignParentBottom: 元素下边界和父元素下边界对齐
- layout_alignParentLeft: 左边界对齐
- layout_alignParentRight: 右边界对齐
- layout_alignParentTop: 上边界对齐
以下属性值为控件id
- layout_above/layout_below: 在某元素的上方/下方
- layout_toLeftOf/layout_toRightOf: 在某元素的左方/右方
- layout_alignTop/layout_alignBottom: 元素上(下)边界与某元素上(下)边界对齐
- layout_alignLeft/layout_alignRight: 左(右)边界对齐
3.FrameLayout
所有元素都放置在布局的左上角
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我是一个按钮"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我是一个输入框"/>
</FrameLayout>
4.TableLayout
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TableRow>
<TextView
android:layout_height="wrap_content"
android:text="邮箱"/>
<EditText
android:layout_height="wrap_content"
android:inputType="textEmailAddress"
android:hint="请输入您的邮箱" />
</TableRow>
<TableRow>
<TextView
android:layout_height="wrap_content"
android:text="密码"/>
<EditText
android:layout_height="wrap_content"
android:inputType="textPassword"
android:hint="请输入密码" />
</TableRow>
<TableRow>
<Button
android:layout_height="wrap_content"
android:layout_span="2"
android:text="注册" />
</TableRow>
</TableLayout>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:stretchColumns="1">
...
</TableLayout>
- TableRow: 代表表格布局的一行,行内一个元素代表一列。
- layout_span: 合并单元格,设置为2,代表该元素占据2列空间。
- stretchColumns: TableRow中无法指定空间宽度,那么需要用到该属性,设置为1,表示拉伸第2列(0为第1列)与屏幕一样宽,效果如TableLayout的第二张图。
5.自定义布局
Android中,布局下可以放置控件,也可以放置子布局。如果子布局内容较为独立且经常使用,例如标题栏,或者布局比较复杂,这时候可以考虑使用自定义布局的形式导入。方法很简单。
- 新建一个布局文件,例如
example.xml - 在父布局中引入:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<include layout="@layout/example"/>
</LinearLayout>

