Bootstrap 模态框(Modal)插件
模态框(Modal)是覆盖在父窗体上的子窗体。通常,目的是显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动。子窗体可提供信息、交互等。
1 如果您想要单独引用该插件的功能,那么您需要引用 modal.js。或者,正如 Bootstrap 插件概览 一章中所提到,您可以引用 bootstrap.js 或压缩版的 bootstrap.min.js。
用法
您可以切换模态框(Modal)插件的隐藏内容:
通过 data 属性:在控制器元素(比如按钮或者链接)上设置属性 data-toggle="modal",同时设置 data-target="#identifier" 或 href="#identifier" 来指定要切换的特定的模态框(带有 id="identifier")。
通过 JavaScript:使用这种技术,您可以通过简单的一行 JavaScript 来调用带有 id="identifier" 的模态框:
1 $('#identifier').modal(options)
实例
一个静态的模态窗口实例,如下面的实例所示:
1 <h2>创建模态框(Modal)</h2> 2 <!-- 按钮触发模态框 --> 3 <button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">开始演示模态框</button> 4 <!-- 模态框(Modal) --> 5 <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> 6 <div class="modal-dialog"> 7 <div class="modal-content"> 8 <div class="modal-header"> 9 <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> 10 <h4 class="modal-title" id="myModalLabel">模态框(Modal)标题</h4> 11 </div> 12 <div class="modal-body">在这里添加一些文本</div> 13 <div class="modal-footer"> 14 <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> 15 <button type="button" class="btn btn-primary">提交更改</button> 16 </div> 17 </div><!-- /.modal-content --> 18 </div><!-- /.modal --> 19 </div>
结果如下:

- 使用模态窗口,您需要有某种触发器。您可以使用按钮或链接。这里我们使用的是按钮。
- 如果您仔细查看上面的代码,您会发现在 <button> 标签中,data-target="#myModal" 是您想要在页面上加载的模态框的目标。您可以在页面上创建多个模态框,然后为每个模态框创建不同的触发器。现在,很明显,您不能在同一时间加载多个模块,但您可以在页面上创建多个在不同时间进行加载。
- 在模态框中需要注意两点:
- 第一是 .modal,用来把 <div> 的内容识别为模态框。
- 第二是 .fade class。当模态框被切换时,它会引起内容淡入淡出。
- aria-labelledby="myModalLabel",该属性引用模态框的标题。
- 属性 aria-hidden="true" 用于保持模态窗口不可见,直到触发器被触发为止(比如点击在相关的按钮上)。
- <div class="modal-header">,modal-header 是为模态窗口的头部定义样式的类。
- class="close",close 是一个 CSS class,用于为模态窗口的关闭按钮设置样式。
- data-dismiss="modal",是一个自定义的 HTML5 data 属性。在这里它被用于关闭模态窗口。
- class="modal-body",是 Bootstrap CSS 的一个 CSS class,用于为模态窗口的主体设置样式。
- class="modal-footer",是 Bootstrap CSS 的一个 CSS class,用于为模态窗口的底部设置样式。
- data-toggle="modal",HTML5 自定义的 data 属性 data-toggle 用于打开模态窗口。
选项
有一些选项可以用来定制模态窗口(Modal Window)的外观和感观,它们是通过 data 属性或 JavaScript 来传递的。下表列出了这些选项:

方法
下面是一些可与 modal() 一起使用的有用的方法。

实例
下面的实例演示了方法的用法:

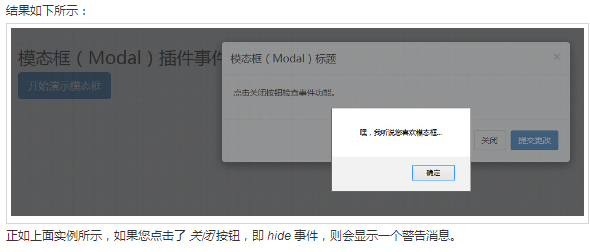
结果如下所示:

只需要点击 ESC 键,模态窗口即会退出。
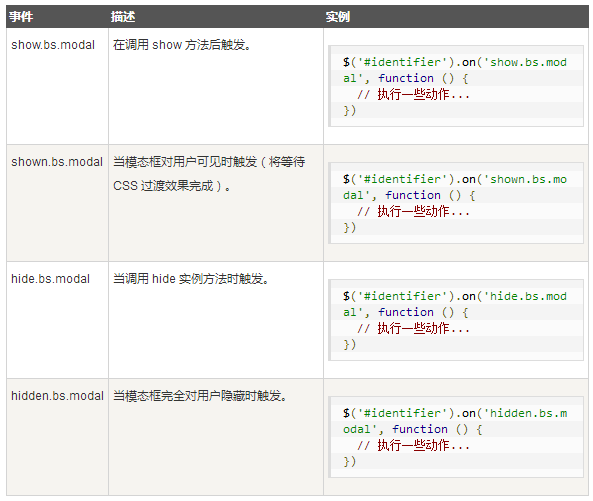
事件
下表列出了模态框中要用到事件。这些事件可在函数中当钩子使用。

实例
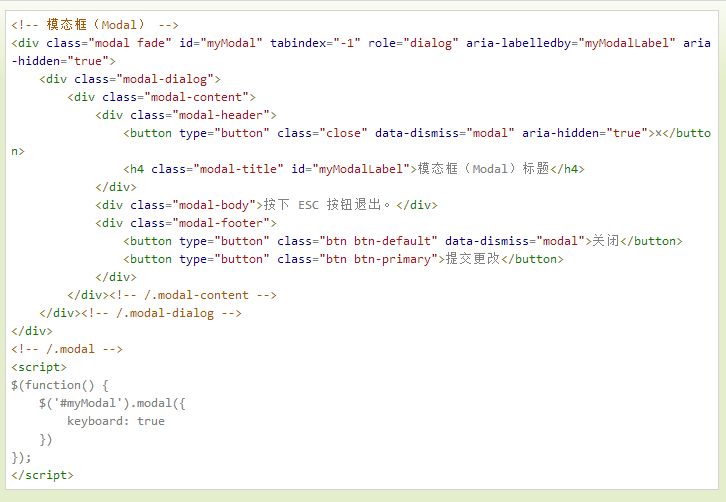
下面的实例演示了事件的用法:
1 <!-- 模态框(Modal) --> 2 <h2>模态框(Modal)插件事件</h2> 3 <!-- 按钮触发模态框 --> 4 <button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">开始演示模态框</button> 5 <!-- 模态框(Modal) --> 6 <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> 7 <div class="modal-dialog"> 8 <div class="modal-content"> 9 <div class="modal-header"> 10 <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> 11 <h4 class="modal-title" id="myModalLabel">模态框(Modal)标题</h4> 12 </div> 13 <div class="modal-body">点击关闭按钮检查事件功能。</div> 14 <div class="modal-footer"> 15 <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> 16 <button type="button" class="btn btn-primary">提交更改</button> 17 </div> 18 </div><!-- /.modal-content --> 19 </div><!-- /.modal-dialog --> 20 </div> 21 <!-- /.modal --> 22 <script> 23 $(function() { 24 $('#myModal').modal('hide') 25 }); 26 </script> 27 <script> 28 $(function() { 29 $('#myModal').on('hide.bs.modal', 30 function() { 31 alert('嘿,我听说您喜欢模态框...'); 32 }) 33 }); 34 </script>