javaScript---文档对象模型(DOM)
DOM(Document Object Model):文档对象模型
一个html页面被浏览器加载的时候,浏览器就会对整个html页面上的所有标签都会创建一个对应的
对象进行描述,我们在浏览器上看到的信息只不过就是这些html对象的属性信息而已。我们只要能找到
对应的对象操作对象的属性,则可以改变浏览器当前显示的内容。
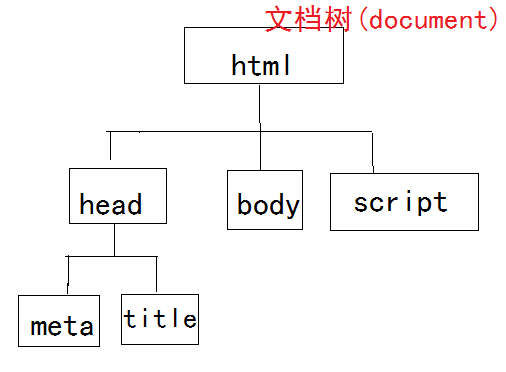
整个形状如同树一般,所以又叫文档树(document):

文档树的每一个节点都称为节点(Node)

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <script type="text/javascript"> 5 6 function checkAll(allNode){ 7 //找到所有的的选项 8 var items = document.getElementsByName("item"); 9 //找到全选按钮的对象 10 //var allNode = document.getElementsByName("all")[0]; 11 for(var i = 0 ; i<items.length ; i++){ 12 items[i].checked = allNode.checked; 13 } 14 } 15 16 17 function getSum(){ 18 var items = document.getElementsByName("item"); 19 var sum = 0; 20 for(var i = 0 ; i<items.length ; i++){ 21 if(items[i].checked){ 22 sum += parseInt(items[i].value); 23 } 24 } 25 var spanNode = document.getElementById("sumid"); 26 spanNode.innerHTML = (" ¥"+sum).fontcolor("green"); 27 } 28 29 30 31 </script> 32 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 33 <title>无标题文档</title> 34 </head> 35 36 <body> 37 <div>商品列表</div> 38 <input type="checkbox" name="item" value="3000" />笔记本电脑3000元<br /> 39 <input type="checkbox" name="item" value="1800" />笔记本电脑1800元<br /> 40 <input type="checkbox" name="item" value="300" />笔记本电脑300元<br /> 41 <input type="checkbox" name="item" value="3000" />笔记本电脑3000元<br /> 42 <input type="checkbox" name="item" value="3000" />笔记本电脑3000元<br /> 43 <input type="checkbox" name="item" value="3000" />笔记本电脑3000元<br /> 44 <input type="checkbox" name="all" onclick="checkAll(this)" /> 全选<br /> 45 <input type="button" value="总金额:" onclick="getSum()" /><span id="sumid"></span> 46 </body> 47 </html>
1.通过html标签属性找节点go top
通过html元素的标签属性找节点。
document.getElementById("html元素的id")
document.getElementsByTagName("标签名")
document.getElementsByName("html元素的name")
demo(全选功能):

1 <html > 2 <head> 3 <script type="text/javascript"> 4 5 function checkAll(allNode){ 6 //找到所有的的选项 7 var items = document.getElementsByName("item"); 8 //找到全选按钮的对象 9 //var allNode = document.getElementsByName("all")[0]; 10 for(var i = 0 ; i<items.length ; i++){ 11 items[i].checked = allNode.checked; 12 } 13 } 14 15 16 function getSum(){ 17 var items = document.getElementsByName("item"); 18 var sum = 0; 19 for(var i = 0 ; i<items.length ; i++){ 20 if(items[i].checked){ 21 sum += parseInt(items[i].value); 22 } 23 } 24 var spanNode = document.getElementById("sumid"); 25 spanNode.innerHTML = (" ¥"+sum).fontcolor("green"); 26 } 27 28 29 30 </script> 31 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 32 <title>无标题文档</title> 33 </head> 34 35 <body> 36 <div>商品列表</div> 37 <input type="checkbox" name="item" value="3000" />笔记本电脑3000元<br /> 38 <input type="checkbox" name="item" value="1800" />笔记本电脑1800元<br /> 39 <input type="checkbox" name="item" value="300" />笔记本电脑300元<br /> 40 <input type="checkbox" name="item" value="3000" />笔记本电脑3000元<br /> 41 <input type="checkbox" name="item" value="3000" />笔记本电脑3000元<br /> 42 <input type="checkbox" name="item" value="3000" />笔记本电脑3000元<br /> 43 <input type="checkbox" name="all" onclick="checkAll(this)" /> 全选<br /> 44 <input type="button" value="总金额:" onclick="getSum()" /><span id="sumid"></span> 45 </body> 46 </html>
2.通过关系找节点go top
通过关系(父子关系、兄弟关系)找标签。
parentNode 获取当前元素的父节点。
childNodes 获取当前元素的所有下一级子元素。
firstChild 获取当前节点的第一个子节点。
lastChild 获取当前节点的最后一个子节点。
------------------------------------------------------------
nextSibling 获取当前节点的下一个节点。(兄节点)
previousSibling 获取当前节点的上一个节点。(弟节点)
我们可以通过标签的类型进行判断筛选(节点的nodeType可显示节点的类型):
var bodyNode = document.getElementsByTagName("body")[0]; var bodyChilds = bodyNode.childNodes; for ( var i=0; i<bodyChilds.length; i++) { alert(bodyChilds[i]+"的类型是:"+bodyChilds[i].nodeType); }
文本节点的类型: 3
注释的节点类型: 8
标签节点的类型: 1

1 // //找到body标签 2 // var bodyObj = document.getElementsByTagName("body")[0]; 3 // //查找body的所有子节点 4 // var bodyChild = bodyObj.childNodes; 5 // //遍历输出body的所有子节点 6 // for ( var i=0; i<bodyChild.length; i++) 7 // { 8 // alert("body的儿子:"+bodyChild[i].nodeName); 9 // } 10 // //查找并输出body的父节点 11 // var bodyParent = bodyObj.parentNode; 12 // alert("body他爹:"+bodyParent.nodeName); 13 14 //查找html节点的第一个子节点 15 var htmlNode = document.getElementsByTagName("html")[0]; 16 var htmlFirstChild = htmlNode.firstChild; 17 alert("html的第一个儿子:"+htmlFirstChild.nodeName); 18 //查找html节点的最后一个子节点 19 20 var htmlLastChild = htmlNode.lastChild; 21 alert("html的最后一个儿子:"+htmlLastChild.nodeName);
3.创建节点、插入节点
添加节点
document.createElement("标签名") 创建新元素节点
标签名.setAttribute("属性名", "属性值") 设置属性
父节点.appendChild(e) 添加元素到父节点最后的位置
插入目标元素的位置
elt.insertBefore(newNode, oldNode); 将newNode插入到oldNode之前
注意: elt必须是oldNode的直接父节点。
删除节点
elt.removeChild(child) 删除指定的子节点
注意: elt必须是child的直接父节点。
demo:
增加删除附件的练习

1 <html > 2 <head> 3 <title> new document </title> 4 <script type="text/javascript"> 5 function add(){ 6 //创建节点 7 var trNode = document.createElement("tr"); 8 var td1Node = document.createElement("td"); 9 var td2Node = document.createElement("td"); 10 //设置td的内容 11 td1Node.innerHTML = "<input type='file'/>"; 12 td2Node.innerHTML = "<a href='#' onclick='remove(this)'>删除附件</a>"; 13 //将td添加到内存中以创建好了的tr内 14 trNode.appendChild(td1Node); 15 trNode.appendChild(td2Node); 16 //将内存中的tr插入到指定位置 17 var tbodyNode = document.getElementsByTagName("tbody")[0]; 18 var addButtonNode = document.getElementById("addButton"); 19 tbodyNode.insertBefore(trNode,addButton); 20 } 21 22 function remove(aNode){ 23 //获取要删除节点的对象 24 var tbodyNode = document.getElementsByTagName("tbody")[0]; 25 //删除节点(a标签的父节点的父节点就是a标签所处的该行) 26 tbodyNode.removeChild(aNode.parentNode.parentNode); 27 28 } 29 </script> 30 </head> 31 <body> 32 <table align="center"> 33 <tr> 34 <td><input type="file"/></td><td><a href="#" onclick='remove(this)'>删除附件</a></td> 35 </tr> 36 <tr id="addButton"> 37 <td><input type="button" value="增加附件" onclick="add()"/></td> 38 </tr> 39 </table> 40 </body> 41 </html>
城市联动框:

1 <html > 2 <head> 3 <title> new document </title> 4 <script type="text/javascript"> 5 var citys = [[],["长沙","邵阳","衡阳","郴州","湘潭","株洲"],["广州","佛山","中山","东莞"],["杭州","宁波","温州","金华"]]; 6 7 function showCity(provinceNode){ 8 //取得城市信息 9 var cityDatas = citys[provinceNode.selectedIndex]; 10 //获取显示城市下拉列表框节点 11 var cityNode = document.getElementById("city"); 12 //每次显示城市信息前,将显示城市的下拉框长度清除,以保证省份换了一个时上次添加的城市信息不会残留 13 cityNode.length = 1; 14 //遍历城市信息并将其添加到city节点中 15 for ( var i=0; i<cityDatas.length; i++) 16 { 17 //将城市信息加入到city节点中 18 var optionNode = document.createElement("option"); 19 optionNode.innerHTML = cityDatas[i]; 20 cityNode.appendChild(optionNode); 21 } 22 } 23 24 25 </script> 26 </head> 27 <body> 28 <table> 29 <tr> 30 <td>省份</td> 31 <td> 32 <select id="province" onclick="showCity(this)"> 33 <option>省份</option> 34 <option>湖南</option> 35 <option>广东</option> 36 <option>浙江</option> 37 </select> 38 </td> 39 <td> 40 <select id="city"> 41 <option>城市</option> 42 </select> 43 </td> 44 </tr> 45 </table> 46 </body> 47 </html>




