JavaScript基础2
函数
函数的作用:写一次代码,反复的重用这个代码。
定义函数:function 函数名(){函数体;}
调用函数:1.直接在<script>标签中调用 2.在html文件中调用,如通过点击按钮调用定义好的函数。
返回值:return
事件
事件简介:
JavaScript创建动态页面。事件是可以被JavaScript侦测到的行为。网页中的每个元素都可以产生某些可以触发JavaScript函数或程序的事件。
EG:
当用户单击按钮或提交表单数据时就发生一个鼠标单击(onclick)事件,需要浏览器做出处理,返回给用户一个结果

对象
对象简介:
JavaScript中所有事物都是对象,如字符创、数值、数组、函数等,每个对象都带有属性和方法(函数)。
对象的属性:
反映该对象某些特定的性质的,如:字符串的长度、图像的长宽等;
对象的方法:
能够在对象上执行的动作。例如,表单的“提交”(Submit),时间的“获取”(getYear)等;
调用对象的属性或方法与C#、JAVA一样。
Date(日期对象)
日期对象可以储存任意一个日期,并且可以精确到毫秒数(1/1000 秒)。

注意:
1.结果格式依次为:星期、月、日、年、时、分、秒、时区。(火狐浏览器)
2. 不同浏览器,时间格式有差异。
String(字符串对象)
在JavaScript中定义字符串对象的方法是直接赋值。
JavaScript中将字符串对象转换大小写:
大写: 字符串对象名.toUpperCase(); 小写: 字符串对象名.toLowerCase()
返回指定位置的字符:
对象名.charAt(字符串下标)
返回指定的字符串首次出现的位置:
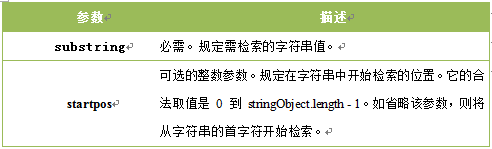
stringObject.indexOf(substring,startop)

分割字符串:
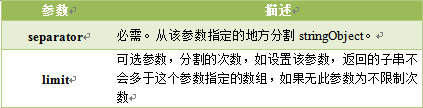
stringObject.split(separator,limit)
使用指定符号分割字符串,代码如下:
var mystr = "www.imooc.com";
document.write(mystr.split(".")+"<br>");
document.write(mystr.split(".", 2)+"<br>");
运行结果:
www,imooc,com www,imooc
将字符串分割为字符,代码如下:
document.write(mystr.split("")+"<br>");
document.write(mystr.split("", 5));
运行结果:
w,w,w,.,i,m,o,o,c,.,c,o,m w,w,w,.,i
提取字符串substring()
substring() 方法用于提取字符串中介于两个指定下标之间的字符。
语法:
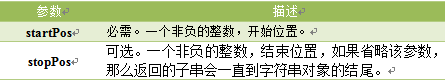
stringObject.substring(starPos,stopPos)
参数说明:

提取指定数目的字符substr()
substr() 方法从字符串中提取从 startPos位置开始的指定数目的字符串。
语法:
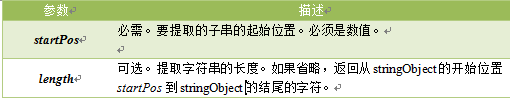
stringObject.substr(startPos,length)
参数说明:
注意:如果参数startPos是负数,从字符串的尾部开始算起的位置。也就是说,-1 指字符串中最后一个字符,-2 指倒数第二个字符,以此类推。
如果startPos为负数且绝对值大于字符串长度,startPos为0。
Math对象
Math对象,提供对数据的数学计算。
使用 Math 的属性和方法,代码如下:
<script type="text/javascript">
var mypi=Math.PI;
var myabs=Math.abs(-15);
document.write(mypi);
document.write(myabs);
</script>
运行结果:
3.141592653589793 15
注意:Math 对象是一个固有的对象,无需创建它,直接把 Math 作为对象使用就可以调用其所有属性和方法。这是它与Date,String对象的区别。


Array数组对象
数组对象是一个对象的集合,里边的对象可以是不同类型的。数组的每一个成员对象都有一个“下标”,用来表示它在数组中的位置,是从零开始的