JavaScript基础1
声明变量:var 变量名;
操作符:+;-;*;/;--;++(算数操作符)、>;<;>=;<=;==;!=(比较操作符)、&&;||;!(逻辑操作符)
操作符优先级:算术操作符 → 比较操作符 → 逻辑操作符 → "="赋值符号。如果同级的运算是按从左到右次序进行,多层括号由里向外。
定义函数:function 函数名(){函数体;}
定义数组:var 数组名 = new Array(); var myarray = [值1,值2,值3,值4,值5];
1.创建的新数组是空数组,没有值,如输出,则显示undefined。
2.虽然创建数组时,指定了长度,但实际上数组都是变长的,也就是说即使指定了长度为8,仍然可以将元素存储在规定长度以外。
获取和设置数组长度:数组名.length
二维数组:
1.声明二维数组的方法1
1 <script type = "text/javascript"> 2 var arr = new Array();//定义一个一维数组 3 for (var i=0;i<2;i++) 4 { 5 arr[i] = new Array();//定义一个二维数组(一维数组的每一个索引就是一个数组) 6 for(var j=0;j<6;j++)//定义二维数组的长度为6 7 { 8 arr[i][j] = i;//赋值 9 } 10 } 11 </script>
2.声明二维数组的方法2
<script type = "text/javascript">
var arr = [[1,2,3],[1,2,3]];
</script>
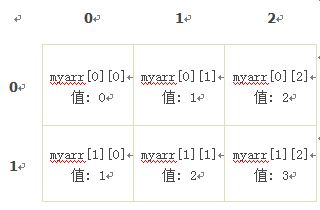
将二维数组用图片表示:

说明: myarr[0][1] ,0 表示表的行,1表示表的列。
JavaScript中的流程控制语句
if(条件){条件成立时执行的代码}
if(条件){条件成立时执行的代码}else{条件不成立时执行的代码}
if(条件1){条件1成立时执行的代码}else if(条件2){条件2成立时执行的代码}......else if(条件n){n成立时执行的代码}else{上述条件都不成立时执行的代码}
switch(表达式){
case 值1:
执行代码块1;
break;
case 值2:
执行代码块2;
break;
case 值n:
执行代码块n;
break;
default:
默认执行代码块(与值1、值2、值n不同时执行的代码块);
}
语法说明:
Switch必须赋初始值,值与每个case值匹配。满足执行该 case 后的所有语句,并用break语句来阻止运行下一个case。如所有case值都不匹配,执行default后的语句。
for语句结构:
for(初始化变量;循环条件;循环迭代)
{
循环语句
}
while语句结构:
while(判断条件)
{
循环语句
}
do...while语句结构:
do
{
循环语句
}
while(判断条件)
继续循环continue
continue的作用是仅仅跳过本次循环,而整个循环体继续执行。
跳过循环break
break的作用是跳过整个循环。



