Ext CheckBoxGroup使用
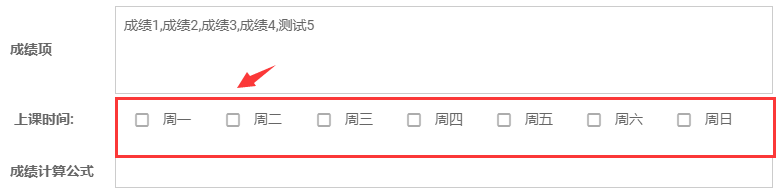
一、效果图展示
我这里主要是为了实现选择周期时间。如周一、周二、周三等
二、界面界面代码
下面就是我实现的代码,包含了界面、数据处理、回填数据等。可能架构的方式,您的代码和我的代码有差异,但是大体就是这样的。需要注意的地方,我已经使用颜色标出。
Ext.define('zxx.view.CreateOrUpdate', {
extend: 'Ext.form.Panel',
xtype: 'zxx-createorupdate',
viewModel: {
data: {
semesterCourse: Eui.createModel('edu.semesterCourse', 'SemesterCourseEditDto')
}
},
waitMsgTarget: true,
border: false,
layout: 'fit',
fieldDefaults: {
msgTarget: 'under',
labelAlign: 'left',
labelWidth: 100,
labelStyle: 'font-weight:bold',
flex: 1
},
defaultType: 'textfield',
initComponent: function () {
var me = this;
var vm = this.getViewModel();
this.items = [
{
flex: 1,
checkboxToggle: true,
defaultType: 'checkbox',
layout: 'anchor',
defaults: {
anchor: '100%',
hideEmptyLabel: false
},
xtype: 'checkboxgroup',
items: [
{
xtype: 'fieldcontainer',
fieldLabel: '上课时间',
checkboxToggle: true,
defaultType: 'checkbox',
xtype: 'checkboxgroup',
id: 'courseDate',
name: 'courseDate',
labelWidth: 110,
layout: 'hbox',
items: [
{
boxLabel: '周一',
inputValue: '周一',
flex: 1,
},
{
boxLabel: '周二',
inputValue: '周二',
flex: 1,
},
{
boxLabel: '周三',
inputValue: '周三',
flex: 1,
},
{
boxLabel: '周四',
inputValue: '周四',
flex: 1,
},
{
boxLabel: '周五',
inputValue: '周五',
flex: 1,
},
{
boxLabel: '周六',
inputValue: '周六',
flex: 1,
},
{
boxLabel: '周日',
inputValue: '周日',
flex: 1,
}
]
}
]
}
];
this.callParent(arguments);
},
buttons: [{
text: l('Cancel'),
handler: 'closeForm',
iconCls: 'fa fa-window-close'
},
{
text: l('Save'),
handler: 'saveForm',
iconCls: 'fa fa-save',
disabled: true,
formBind: true
}],
//编辑回填数据
setViewData: function (data, isEdit) {
var vm = this.getViewModel();
//通过 courseDate 找到items
var itmes = Ext.getCmp("courseDate").items;
var semesterCourse = Eui.createModel('edu.semesterCourse', 'SemesterCourseEditDto', data.semesterCourse);
vm.set('semesterCourse', semesterCourse);
//判断回填的数据是否有值
if (semesterCourse.data.courseDate.length > 0) {
//将值使用 split 函数分割
var courseDates = semesterCourse.data.courseDate.split(',');
for (var i = 0; i < courseDates.length; i++) {
const element = courseDates[i];
itmes.each(function (item) {
if (item.inputValue == element) {//如果组件中的inputValue对应的值 与字符串数组匹配,则设置勾选该组件
item.setValue(true);//设置勾选
}
});
}
}
},
/**
* 获取提交到服务器的数据
* @param {boolean} isEdit 是否编辑
* @returns {object} 提交的数据
*/
getSubmitData: function (isEdit, uploadData) {
var vm = this.getViewModel();
//找到 courseDate 下面的 items
var itmes = Ext.getCmp("courseDate").items.items;
//定义字符串
var courseDate = "";
//拼接字符串
for (var i = 0; i < itmes.length; i++) {
const element = itmes[i];
if (element.value) {
courseDate += element.inputValue + ","
}
}
//将最后的一个逗号去掉
if (courseDate.length > 0) {
courseDate = courseDate.substring(0, courseDate.length - 1)
}
//赋值
vm.data.semesterCourse.data.courseDate = courseDate;
//最后一步就是提交数据到服务器
var result = {
semesterCourse: vm.data.semesterCourse.data,
};
return result;
}
});
三、服务端的话
服务端的话,我就不多介绍。展示一点代码就可以。
public async Task UpdateSemesterCourse(CreateOrUpdateSemesterCourseInput input)
{
//处理时间
input.SemesterCourse.ScoreTemplate = string.IsNullOrEmpty(input.SemesterCourse.ScoreTemplate) ? "" : input.SemesterCourse.ScoreTemplate.Replace(',', ',');
var semesterCourse = await _semesterCourseRepository.GetAsync(input.SemesterCourse.Id.Value);
ObjectMapper.Map(input.SemesterCourse, semesterCourse);
semesterCourse.Remain = semesterCourse.Limit - semesterCourse.Selected;
//保存数据
await _semesterCourseRepository.UpdateAsync(semesterCourse);
}
作者:幸福摩天轮
------------------------------------------------
愿今日之努力日后想起还能浅浅一笑,不愿今日之颓废用长长一生去悔恨!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!


