HTML将元素水平垂直居中常见方法
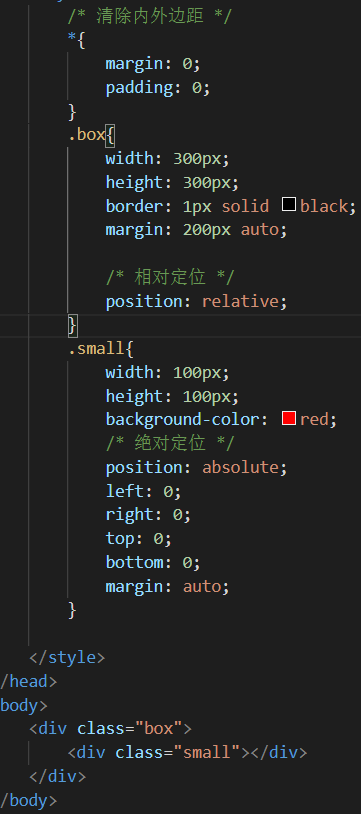
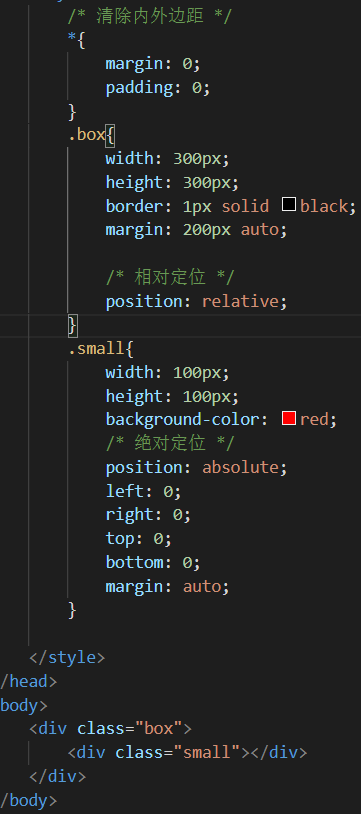
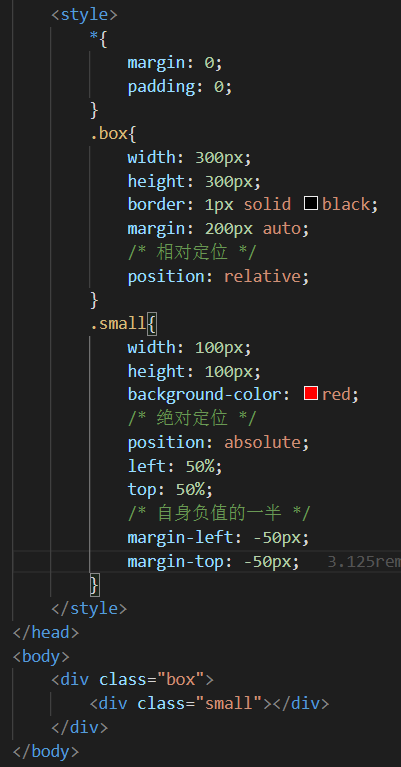
方法一:定位

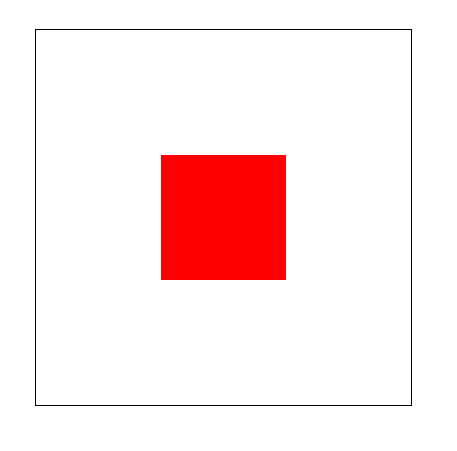
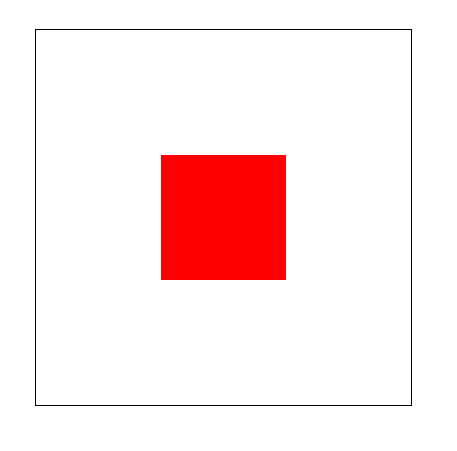
效果:
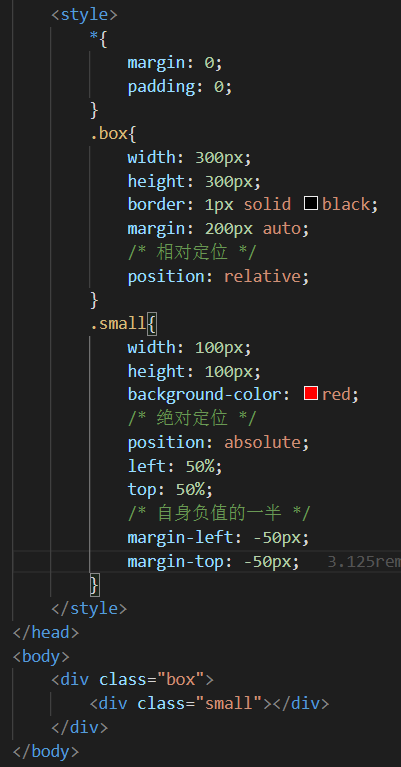
方法二:定位

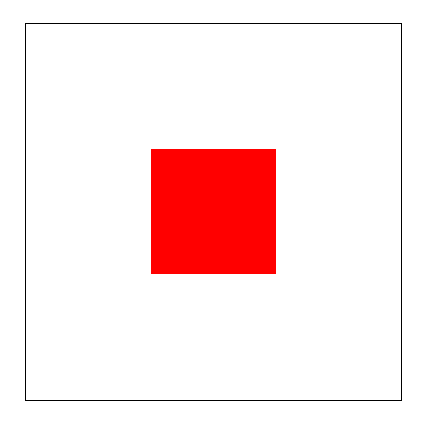
效果:
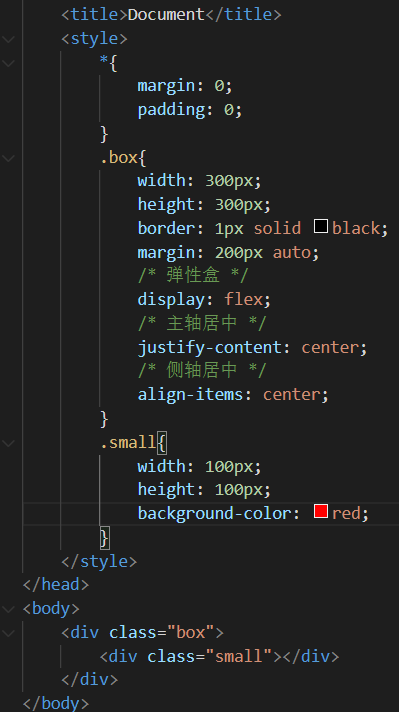
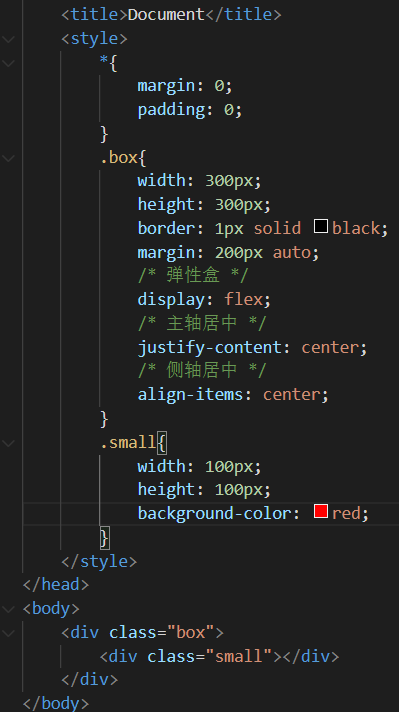
方法三:弹性盒

效果:
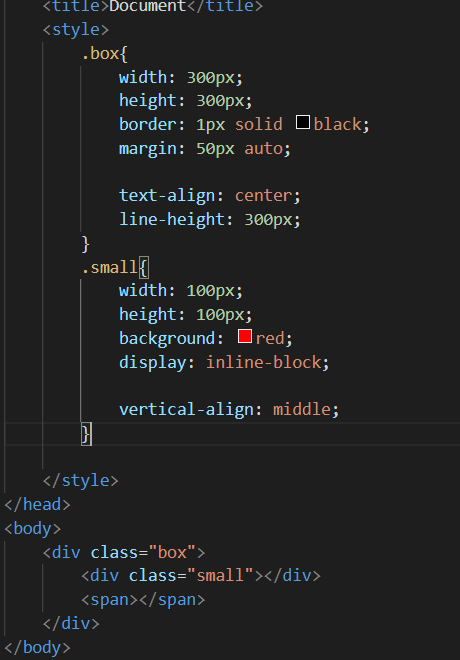
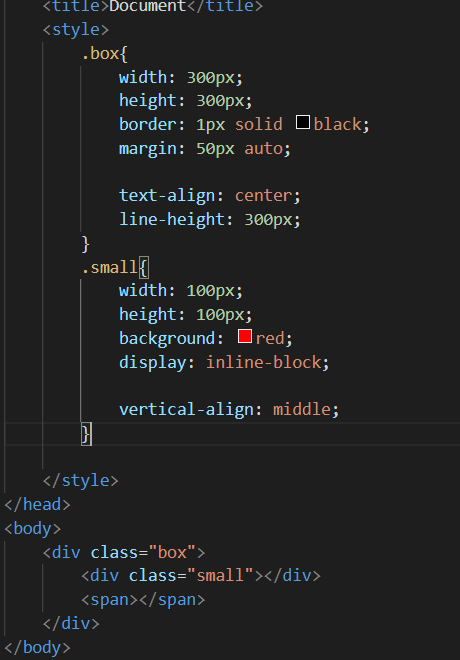
方法四:
将小div转换成行内块
在小div后,新增span标签,给小盒子设置vertical-align:middle dispaly:inline-block;;
给大盒子设置line-height为大盒子的高度 text-align:center;

效果:
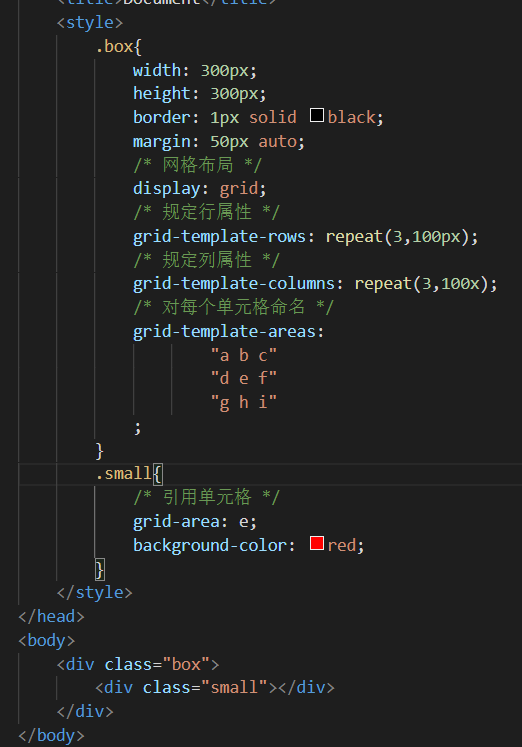
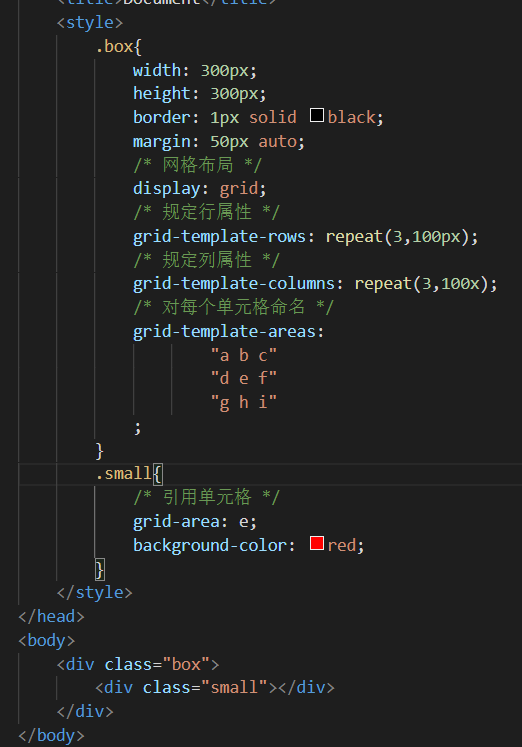
方法五:网格布局

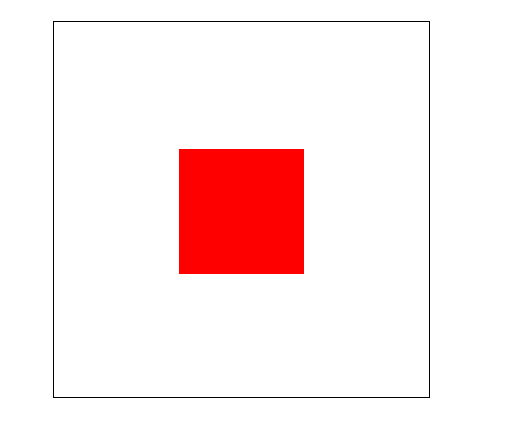
效果:
方法一:定位

效果:
方法二:定位

效果:
方法三:弹性盒

效果:
方法四:

效果:
方法五:网格布局

效果: