HTML的css样式以及选择器
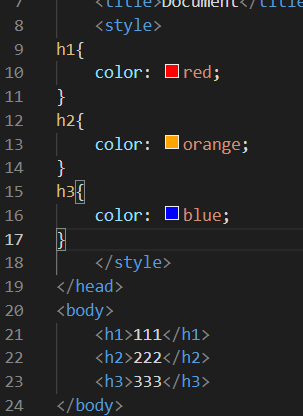
1.内部样式

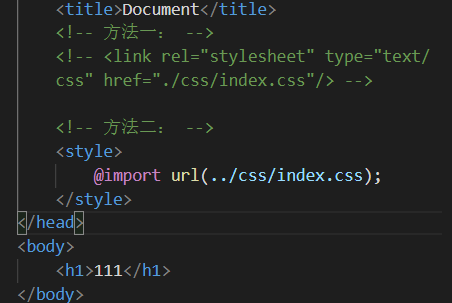
2.外部样式

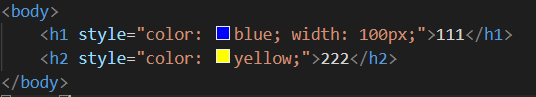
3.行内样式

4.样式优先级
!important>行内样式>内部样式>外部样式
5.标签选择器
直接选中标签添加样式
6.类选择器class
<div class="类名"></div>
使用:.类名
7.id选择器
<div id="类名"></div>
使用:#类名
8.通配符
* (选中全局)
9.群组选择器
例如:<div class="content">
<p></p>
使用:.contene ,p 注意用逗号隔开,作用提出公共代码,节约代码量
10.后代选择器
例如:<div>
<p></p>
</div>
使用:div>p
11.伪类选择器
a:link超链接初始状态
a:visited超链接被访问后状态
e:hover鼠标悬停超链接状态
e:active鼠标按下超链接的状态
注意:后两个其他标签也可以使用
12.选择器权重
<!-- 0 0 0 0 -->
<!-- 类型选择器 0 0 0 1 -->
<!-- class选择器 0 0 1 0 -->
<!-- id选择器 0 1 0 0 -->
<!-- 群组选择器 选择器自身大小 -->
<!-- 包含选择器 选择器权重之和 -->
<!-- 行内样式表 1 0 0 0 -->
<!-- !improtantt 权重最大 -->
<!-- 继承实际权重 0 0 0 0-->
13.层级选择器
+当前元素的第一个兄弟
例如:div+p
~当前元素的所有兄弟
例如:div~p
14.属性选择器
1. E[attr] 拥有attr属性的E元素添加样式
2. E[attr="val"] 拥有attr属性值为val的E元素添加样式
3. E[attr*="val"] attr属性值包含val的E元素添加样式
4. E[attr^="val"] attr属性值以val开头的E元素添加样式
5. E[attr$="val"] attr属性值以val结尾的E元素添加样式
15.结构伪类选择器
1. E:first-child 获取到E元素,且要满足为其父元素的第一个孩子。
2. E:last-child 获取到E元素,且要满足为其父元素的最后一个孩子
3. E:nth-child(n) 获取到E元素,且要满足为其父元素的第n个孩子
n的用法:
(1)6n倍数 (2)even偶数 odd奇数 (3)-n+5 选中1-5
(4)p:nth-child(-n+3):nth-child(n+2) 2-3个
4. E:nth-last-child(n) 获取到E元素,且要满足为其父元素的倒数第n个孩子
5. E:first-of-type 获取到E元素,且要满足为其父元素的第一个该类型的孩子
6. E:last-of-type 获取到E元素,且要满足为其父元素的最后一个该类型的孩子
7. E:nth-of-type(n) 获取到E元素,且要满足为其父元素的第n个该类型的孩子
8. E:nth-last-of-type(n)获取到E元素,且要满足为其父元素的倒数第n个该类型的孩子
9. E:empty 获取到空的E元素(连空格都不能有)
16.否定选择器
E:not();
17.ui状态伪类
e:enabled应用状态下
e:disabled禁用状态下
e:focus有焦点会获取此选择器
e::selection被选中或者高亮状态时



