js事件简介
事件
文档或浏览器窗口中发生一些特定的交互瞬间,对于web应用而言,最具带标签的事件:点击某个元素,鼠标移动某个元素上,关闭弹窗等等。
js是以事件驱动为核心的语言,js与html之间的交互式通过事件实现的。
事件三要素:事件源、事件、事件驱动程序
手拨动开关:手是事件源 事件是按开关 驱动程序是开灯或者关灯
事件源:引发后续事件的html元素
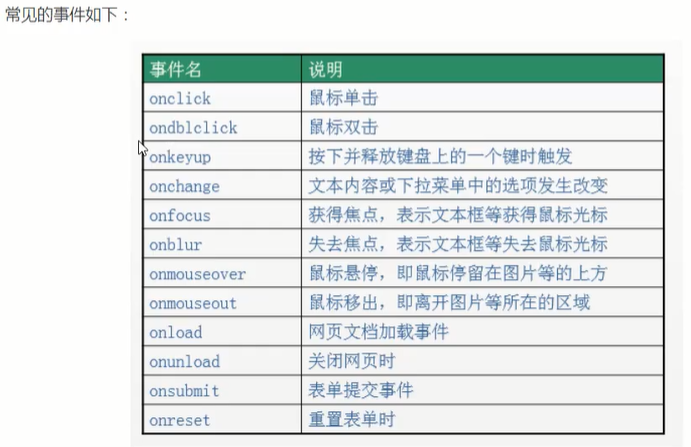
事件:js已经全部定义好了
事件驱动程序:对样式和html的操作程序。
事件触发时执行程序改变样式或dom达到与用户交互的目的。
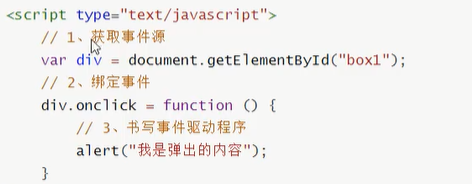
程序的书写步骤:
1.获取事件源
2.绑定事件
3.
事件存在形式

到控制台查看

点开后可以看到,onclick属性对应值为null,js已经为标签对象准备好了坑,等你往里面填写,当你设置后null就会换成事件函数。
on+动词表示当...的时候,onclick当点击的时候,触发的是函数调用。

为标签绑定事件函数
btn.onclick=function(){ alert("hello world") }


另一种绑定事件方式
知道onclick是btn的属性,那么可以直接写

致命的缺点是html与js混合在一起,写的时候会觉得我知道啊,但是过了一个月来维护或者交给别人的时候,维护难度大大提升。
事件对象
事件函数每次调用的时候,浏览器都会默认传入一个事件对象
btn.onclick=function(event){ console.log(event) }
点击的时候得到一个MouseEvent对象。
用来告诉你这个事件什么时候发生,由什么产生的,什么位置发生等,告诉你事件的信息。
例如里面的pageX,pageY属性,告诉你点击事件发生的位置。
还有屏幕的位置screenX,screenY属性。
看十遍不如自己写一遍!巩固基础,纵横开拓!


