Vue.js------------------4vue指令
Vue指令
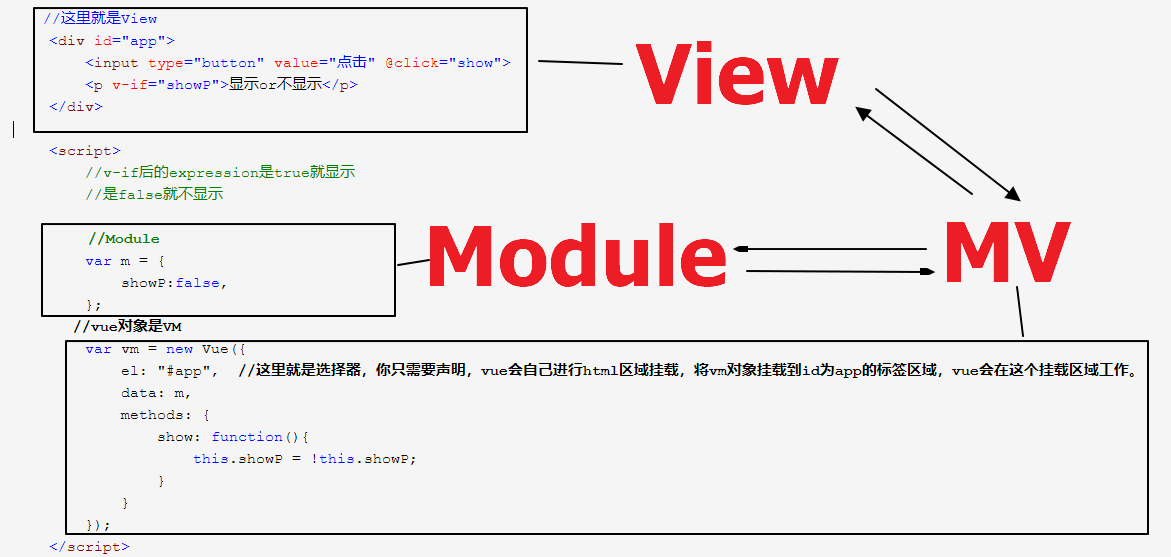
一挂载:
就像linux一样,硬盘是不允许直接操作而是给一个挂载点,你才能间接操作,vue一个意思。
一般是一个html区域,用div划分,挂载一个vue对象
可以发现,你根本不需要操作dom,vue将module和view进行了双向绑定,一旦View和Module有一个地方改动,vue都可以感知
然后通知另一方做出调整。
只需要------1:声明好data
2:声明好view
3:声明好vue对象
等等,反正只需要声明。

二:指令
指令:命令vue去做什么。
指令的形式:v-if v-show为例
都是用来控制标签的隐藏和显示
v-if条件渲染
<p v-if="seen">条件徐</p>
后面跟的是变量,到绑定对象里面找此变量的bool值,true则渲染,反之不渲染。
这里要注意,这是前端渲染,与后端渲染有着本质区别。
前端渲染是js想怎么改就怎么改,不经过后端,就如条件渲染,直接将seen改为false,立刻就不渲染p标签。
后端徐然没有办法在不刷新页面的情况下又更新内容的,后端渲染必须重新发送请求,后端才会根据请求返回一个新的页面内容。
v-if隐藏标签后,会用注释代替,目的是告诉vue,这部分被我吃了,我怕你不知道,放个注释占个地方给你提醒。
v-show隐藏后,只是display:none,dom元素还是存在的,而v-if直接dom元素删除了。
语法
v-if/v-show="expression"
expression的结果为true,此标签就显示,为false就不显示。
v-else
只有v-if的话许多的逻辑无法处理
v-else找最近的v-if,如果上面还有一个v-else,在就继续找前面的v-if
v-else后面没有任何表达式,二者互斥总会显示一个,一定要注意二者中间不能有其他元素,必须跟在v-if或者v-show之后否则不起作用

<p v-if="showP">Hello Vue</p> <p v-else>Good Bye Vue</p>
v-else-if
用于 if elseif elseif else的逻辑块中使用
例如:判断年龄时使用,跟逻辑表达式也可以。

<div id="app"> <div v-if="type === 'A'"> A </div> <div v-else-if="type === 'B'"> B </div> <div v-else-if="type === 'C'"> C </div> <div v-else> Not A/B/C </div> </div> <script> new Vue({ el: '#app', data: { type: 'C' }
v-show用法与v-if大致相同
区别在于,v-show的工作过程不同,v-show开始工作时,当后面的bool值为false,就像本标签的display属性值改为none。
开销低于v-if,因为v-if是直接将标签元素从dom中删掉,反复切换的话性能很低,要反复的渲染dom。
第一次打开页面如果v-if后面是false,那么连渲染都不渲染。
v-show无论bool值是什么,都会熏染在dom上,如果反复需要切换内容时,用v-show性能较好,因为dom没动,动的只是属性。
三:v-for
列表渲染,可以循环数组,可以循环json对象,二者无区别
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="../bower/bower_components/vue/dist/vue.min.js"></script> </head> <body> <div id="app"> <ul> <li v-for="val in array">{{val}}</li> </ul> <ul> <li v-for="(val,index) in array">val={{val}},index={{index}}</li> </ul> <!-- 循环json,默认拿的value --> <ul> <li v-for="val in json">{{val}}</li> <li v-for="(val,key,index) in json">key={{key}},val = {{val}},index={{index}}</li> </ul> </div> <script > var m = { array : ["北京","shanghai","shandong"], json: { name: "zhansgan", age: 18, school: "weihaiyizhong" } }; var vm = new Vue({ el: "#app", data: m, methods: { } }); </script> </body> </html>
写在谁身上就循环谁,可见指令后面的字符串仿佛代码,其实vue拿到字符串就是类似去执行了exec方法
四:v-model
用于控件和model的双向绑定,前面做的基本是拿控件触发事件调用函数去改变data
v-model是将控件里面的value与data底层的变量的值进行了绑定。
底层data变了,那么控件的value也变
控件的value值被用户动了,底层data也会改变,假如还是加空间+事件来控制的话会很麻烦
v-model将控件的value与底层的data绑定起来
原来要在代码里面产生一个html标记以及类似的东西,现在全部扔到了html当中,用vue的指令来控制这些东西。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="../bower/bower_components/vue/dist/vue.min.js"></script> </head> <body> <div id="app"> <input type="text" value="abc"> <input type="text" v-model="thval"> </div> <script > var m = { thval: "hello world", }; var vm = new Vue({ el: "#app", data: m, methods: { } }); </script> </body> </html>
五:v-bind
v-if v-show v-else用来控制是否显示
v-for控制循环
v-model用来将控件的value与data里面的数据进行关联
v-bind将标签的属性值和data里面的变量值绑定。
语法:
v-bind:argument="expression"
原来是src=""./img/meinv.img""
例如v-bind:src="imgUrl",vue认识v-bind就到model的data中找到imgUrl这个变量将变量值替换变量名。
由于v-bind用的是非频繁,所有有语法糖,可以直接用一个冒号 :src
imgUrl是data里面的变量,对应着一个具体路径。
用的组频繁的是class和style属性
1-class属性对应的值往往会比较多
方式一:当字符串控制(不推荐)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js"></script> <style> .red{ width: 200px; height: 200px; background-color: red; } .border{ border:10px solid black; } </style> </head> <body> <div id="app" > <input @click="addBorder()" type="button" value="添加边框"></input> <div :class="divClass"></div> </div> <script> var vm=new Vue({ el:'#app', data:{ divClass: "red" }, methods:{ addBorder: function(){ console.log(1); if (this.divClass.indexOf("border") < 0){ this.divClass=this.divClass+" border"; } } }, }) </script> </body> </html>
方式二:当数组来控制

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js"></script> <style> .red{ width: 200px; height: 200px; background-color: red; } .border{ border:10px solid black; } </style> </head> <body> <div id="app" > <input @click="addBorder()" type="button" :value="cont"></input> <div :class="divClassArray"></div> </div> <script> var vm=new Vue({ el:'#app', data:{ // divClass: "red" divClassArray: ["red"], cont: "添加边框" }, methods:{ addBorder: function(){ console.log(1); if (this.divClassArray.indexOf("border")<0){ this.divClassArray.push("border"); this.cont = "取消边框" }else{ this.divClassArray.pop("border"); this.cont = "添加边框" } } }, }) </script> </body> </html>
方式三:当JSON来控制(最推荐)
前两种都需要indexof来控制,多数情况都是以已经准备好或者写好了样式
只需要控制样式的开关即可,当样式对应的value是false的时候就不渲染,当value是true时才渲染。用bool值来当做开关
这样子做就可以在看html源码的时候就知道哪些样式是挂在这个dom上的,只是不同时刻挂不同的而已。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js"></script> <style> .red{ width: 200px; height: 200px; background-color: red; } .border{ border:10px solid black; } </style> </head> <body> <div id="app" > <input @click="addBorder()" type="button" :value="cont"></input> <div :class="{red:isRed,border:hasBorder}"></div> </div> <script> var vm=new Vue({ el:'#app', data:{ isRed: true, hasBorder: false, cont: "添加边框" }, methods:{ addBorder: function(){ if(this.hasBorder){ this.hasBorder=false; this.cont = "取消边框"; }else{ this.hasBorder=true this.cont = "添加边框"; } } }, }) </script> </body> </html>
2-style属性
行间样式,一般很少用,都是外链的方式引入,但是后面组件化开发的时候会用到
例如导航栏封装为一个组件,单独封装到一个.vue文件中,然后这个组件就可以复用了,而不是替换class,因为style的权重高于class的权重,因此用style直接可以替换
当用户点击了另一个页面时,导航栏还是那个组件的,但是希望颜色进行修改,此时就用到了style属性,还可能图标由原来的点变成了正方形
还可能根据周几来变换颜色,那么这个变量不是写死的而是服务器传到前端动态渲染的。
此时的key为属性名:value为属性值来绑定,3.0版本之后属性名font-size和fontSize都支持了,以前的版本只有驼峰式才支持。
:style="{fontSize:50px}"运行会报错,因为把50px当成了变量
:style="{fontSize:‘50px’}"才行
对于key不论是否加单引号,都视为字符串,而value在vue中不加单引号视为变量。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js"></script> <style> .red{ width: 200px; height: 200px; background-color: red; } .border{ border:10px solid black; } </style> </head> <body> <div id="app" > <input @click="addBorder()" type="button" :value="cont"></input> <div :class="{red:isRed,border:hasBorder}" :style="{backgroundColor:bgcol}"></div> <button @click="modifyColor()">{{msg}}</button> </div> <script> var vm=new Vue({ el:'#app', data:{ isRed: true, hasBorder: false, msg: "黄色", cont: "添加边框", bgcol: "red" }, methods:{ addBorder: function(){ if(this.hasBorder){ this.hasBorder=false; this.cont = "添加边框"; }else{ this.hasBorder=true this.cont = "取消边框"; } }, modifyColor: function(){ if(this.bgcol == "red"){ this.bgcol="yellow"; this.msg = "红色"; }else{ this.bgcol="red"; this.msg = "黄色"; } } }, }) </script> </body> </html>
这个实例的vue用的是2.0版本的版本
六:自定义指令

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js"></script> </head> <body> <div id="app"> <button @click="addCount()">++</button> {{count}} <button @click="subCount()">--</button> <p v-wangshushu="count">大于0</p> </div> <script> var vm=new Vue({ el:'#app', data:{ count: 1, }, methods:{ addCount:function(){ this.count++; }, subCount: function(){ this.count--; } }, directives:{ //自动找v-后面的指令 //el,bindings都是缺省已经有的,叫做hook钩子 //有那么几个事我会在固定的时间调用,你可以hook上去 //当我走到这里的时候我叫你 //非常像事件,在js中叫事件,而不在html元素上面的叫做 hook wangshushu: { //浏览器熏染完之后,vue开始工作,发现认识的指令,就开始调用钩子函数 //绑定时调用,自动传给你两个参数,el指被绑定的dom,可以操作这个element //此时就是js的操作了,可以把它变没有 //bindings是object,里面定义了三个函数 //这个对象也是vue帮你封装的 //只有第一次调用bind //第二次就调用update bind: function(el, bindings){ console.log(el,bindings); if (bindings.value>0){ el.setAttribute("style","display:block"); }else{ el.setAttribute("style","display:none"); } }, //后面的表达式或者变量,值只要变化了就会调用update update: function(el, bindings){ if (bindings.value>0){ el.setAttribute("style","display:block"); }else{ el.setAttribute("style","display:none"); } }, //解绑时调用 unbind:function(el,bindings){ } } } }) </script> </body> </html>



