CSS盒子
CSS盒子
CSS全程是层叠样式表,每一个标签都视为一个盒子,不同的盒子嵌套盒子,不同的盒子上下左右挨着盒子,盒子之间的位置控制等就是我们要熟悉的.
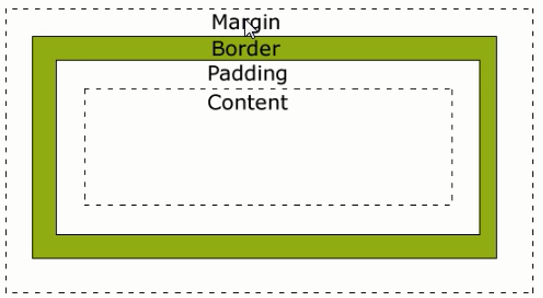
一:盒子模型示意图

盒子属性有
height:content的高度
weight:content的宽度
padding:内填充,调整内容在盒子中的位置。
margin:边距,里面有坑,兄弟之间调整位置。
border:边框。
height和weight修饰的是content,并不是盒子的整体大小。
盒子的整体大小一直到boder,margin只是负责调节盒子之间的间距,与盒子的大小无关。
盒子的宽度=content+2*padding+2*boder 注意与margin无关。
属性设置详解
margin:外边距
.margin-test { margin-top:5px; margin-right:10px; margin-bottom:15px; margin-left:20px; }
推荐简写
.margin-test { margin: 5px 10px 15px 20px; }顺序:上右下左
实例1-----------上下两个p id=p1 id=p2
#p1{
margin-bottom=20px;
}
#p2{
margin-top=50px;
}
此时二者的间距是50px,有重合的部分。
1的下边缘20px顶的自己的border,2的上边缘不但顶着自己的border,还顶着1的border,二者不会叠加
实际使用的时候只在一个方向设置margin
实例2-----------大的d1包围小的d2,调节内部div与外部div的相对位置。
#d1{
}
#d2{
}
这就是p标签的本质,p标签是个盒子,内部的文字可以视为另一个盒子,内部的文字就是content
常见居中:
.mycenter { margin: 0 auto; }
padding内填充
.padding-test { padding-top: 5px; padding-right: 10px; padding-bottom: 15px; padding-left: 20px; }
/*简写*/
.padding-test { padding: 5px 10px 15px 20px; }
顺序:上右下左
补充padding的常用简写方式:
- 提供一个,用于四边;
- 提供两个,第一个用于上-下,第二个用于左-右;
- 如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
- 提供四个参数值,将按上-右-下-左的顺序作用于四边;
二:浮动float
在 CSS 中,任何元素都可以浮动。
浮动元素会变成块级框,不论它本身是何种元素。
如果两个元素漂浮时超过了父元素的大小,那么第二个就会放到下一行,所以你要用宽度来限制。
关于浮动的特点:
- 浮动的框可以向左或向右移动,直到它的父盒子边框或另一个浮动框的边框为止。
- 一浮动,盒子在文档流就不占位置了,下面的盒子就会上去,但是文字不会被盖住,因为有经过优化.
浮动的缺点:导致父级元素塌陷,因为没有子元素撑起来,
对于文字会进行环绕,因为进行优化过
解决办法:
1:在下面加一个空的div,高度和子标签一样,但是很麻烦不用,因为高度你要计算,我们想的是让他自然的撑起来,且刚刚好,还不用计算。
2:清除浮动,加一个空标签,然后加一个清除浮动的样式.
3:伪元素:经常用,写一遍作为一个工具,哪里用就加到哪里.
加入伪元素放到浮动元素后面,然后清除左右浮动,且独占一行,那么这个伪元素就可以,在浮动的元素的下一行
效果就是浮动元素好像撑起来父级框
.clearfix:after{ content: ""; clear:left;/*用both也可以*/ display: block; /*让伪元素单独占一行,刚还在浮动的元素下面,撑起父标签*/ }
三种取值:
left:向左浮动
right:向右浮动
none:默认值,不浮动
三:清除浮动clear
可以实现个性化换行,而不是必须填满一行才换行
还可以解决浮动带来的塌陷问题.
四:overflow溢出
当父标签里面的子标签的大小超过了父标签时进行的操作属性.
此属性加在父标签中,因为只有父标签可以感受到子标签是否溢出
例如一个圆形头像:
1:溢出部分隐藏
2:boder-radius:父元素的一半就可以变成圆.
3:图片和父标签大小刚好最好,如果有较大分辨率差异,还要加上max-width=100%让图片不能超过父标签的最大宽度显示,相当于等比例缩放到父标签的大小

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .c1{ border:1px solid black; width: 200px; height: 200px; overflow: hidden; border-radius: 100px; } .c1 img{ max-width: 100%; } </style> </head> <body> <div class="c1"> <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1570769748511&di=7e0c4c31c739731150677c60441edada&imgtype=0&src=http%3A%2F%2Fphotocdn.sohu.com%2F20130416%2FImg372885486.jpg" alt="头像""> </div> </body> </html>
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)



