Vue3 setup语法糖添加name属性
1. 安装插件vite-plugin-vue-setup-extend
npm i vite-plugin-vue-setup-extend -D
2. 配置vite.config.ts
import vue from '@vitejs/plugin-vue'
import { defineConfig } from 'vite'
// 引入插件并使用
import vueSetupExtend from 'vite-plugin-vue-setup-extend'
export default defineConfig({
plugins: [vue(), vueSetupExtend()],
...
})
3. 使用
<template></template>
// 直接在vue文件的script标签中添加name属性即可
<script setup lang="ts" name="First">
...
</script>
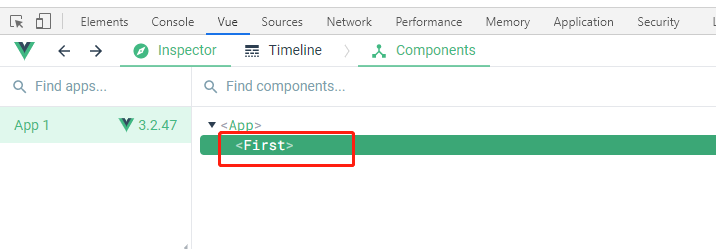
4. 结果

本文来自博客园,作者:光影星宸,转载请注明原文链接:https://www.cnblogs.com/gyxc/p/17306106.html



