盒子模型(含ie8--怪异盒子模型)
盒子模型包括:centent(内容)、border(边框)、padding(内边距)、margin(外边距)
//HTML:
<div>centent</div>
//CSS:
div{
height: 200px;
width: 200px;
padding: 10px;
margin: 20px;
border: #000000 5px solid;
}
正常盒子模型试例:


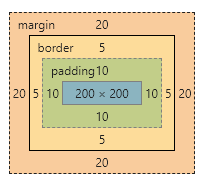
正常盒子模型的高=centent的高度+border(上下边框的高度)+padding(上下内边距){ie9+Firefox4,Chrome,Opera Safari盒子模型计算方法}
正常盒子模型的宽=centent的宽度+border(上下边框的宽度)+padding(上下内边距){ie9+Firefox4,Chrome,Opera Safari盒子模型计算方法}
ie 怪异模型试例:


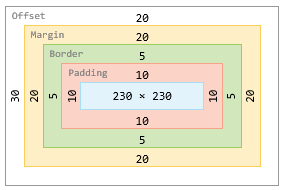
ie怪异盒子模型的高=centent的高度+border(上下边框的高度)x2+padding(上下内边距)x2{ie低版本}
ie怪异盒子模型的高=centent的宽度+border(上下边框的宽度)x2+padding(上下内边距)x2{ie低版本}


