初识HTML
初识HTML
<!-- 文档声明,声明当前网页的版本 -->
<!doctype html>
<!-- html的根标签(元素),网页中的所有内容都要写在根元素的里面 -->
<html>
<!-- head是网页的头部,head中的内容不会在网页直接出现,主要用来帮助浏览器或搜索引擎来解析网页 -->
<head>
<!-- meta标签用来设置网页的元数据(自带的最原始的数据),这里meta用来设置网页的字符集,避免乱码问题 -->
<meta charset="utf-8">
<!-- title中的内容会显示在浏览器的标题栏,搜索引擎会主要根据title中的内容来判断网页的主要内容 -->
<title>网页的标题</title>
</head>
<!-- boby是html的子元素,表示网页的主体,网页中所有的可见内容都应该写在boby里 -->
<boby>
<!-- 网页中的一级标题 -->
<h1>网页的大标题</h1>
</boby>
</html>
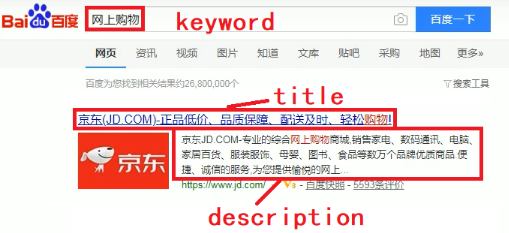
meta标签:
<meta name="keyword" content="网上购物,……">
<meta name="description" content="京东JD.COM.专业……">
<title>京东(JD.COM.)正品……</title>
<meta http-equiv="refresh" content="3;url=https://www.baidu.com">
<!-- 重定向:3秒之后跳转到百度的页面 -->

在网页中HTML专门用来负责网页的结构,所以在使用HTML标签时,应该关注的是标签的语义而不是它的样式(即外观,由CSS控制)。
在页面中独占一行的元素称为块元素(block element):在网页中一般通过块元素来对页面进行布局,如:<h1></h1>、<p></p>
<!-- 一起出现的标题可以放在一个标题组中 -->
<hgroup>
<h1>回乡偶书二首</h1>
<h2>其一 </h2>
</hgroup>
<!-- blockquote表示一个长引用,会独占一行 -->
李白说:<blockquote>
天生我才必有用!
</blockquote>
/* 李白说:
天生我才必有用!*/
注意:<p>元素中不能放任何的块元素。(虽然在浏览中显示没问题,但不符合编码规范)
</boby>
</html>
<h1>
我就要写在html标签的外部!
</h1>
浏览器在解析网页时,会自动对网页中不符合规范的内容进行修正。如上述代码中标签写在了根元素的外部、p元素中嵌套了块元素等等。
在页面中不会独占一行的元素称为行内元素(inline element):行内元素主要用来包裹文字。
<!-- “真”会着重标出表示语音语调的一个加重,但不会换行显示 -->
<p>
今天<em>真</em>凉爽
</p>
<!-- strong表示强调,字体会加粗 -->
<p>
今天真<strong>凉爽</strong>
</p>
<!-- q表示一个短引用,不会换行 -->
子曰<q>学而时习之。</q>
/*子曰 "学而时习之。" */
header:表示网页的头部。
main:表示网页的主体部分(一个页面中只会有一个main)
footer:表示网页的底部。
nav:表示网页的导航。
aside:和主体相关的其他内容。

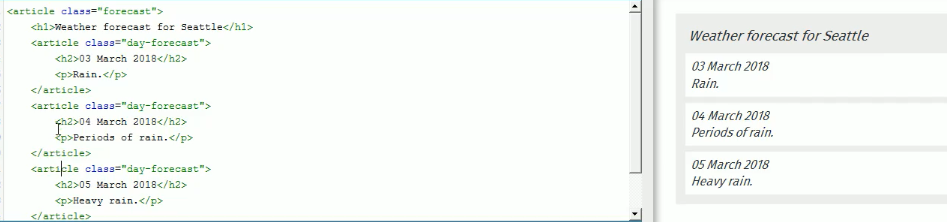
article:表示一个独立的文章。

section:表示一个独立的区块,上边的标签都不能使用时,可使用section。
div:没有语义,就用来表示一个区块,可以代替以上所有的标签。
span:行内元素,没有语义,一般用于在网页中选中文字。
1、实体符号
以&开始,以;结束;<是小于号;>是大于号;等号=,空格 
<boby>
b<a>c <!--b < a > c-->
<boby>
2、表格
border边框;px像素 ;大小设置成百分数会随着页面的大小变化而变化(保持占页面的百分比不变)
cellspacing :设置单元格的间距
<br/>表示换行;<hr/>表示分割线
<!--使标题居中-->
<center><h1>信息表</h1></center>
<table border="1px" whidth="60%" height="150px" >
<!--对齐方式-->
<tr align="center">
<td></td>
<td></td>
</tr>
<tr>
<!--th 比td多的是居中和加粗-->
<th>员工</th>
</tr>
</table>
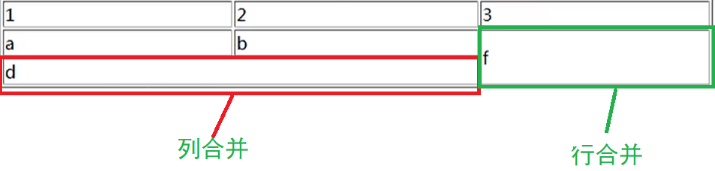
3、合并单元格
只能相邻的行、列合并。
<td rowspan="2"></td>
<td colspan="2"></td>

4、为什么出现乱码?
当编写代码的编辑器用的是ANSI编码,而在代码中写了<meta charset="utf-8">是告诉浏览器用utf-8字符集打开页面,此时代码的编码方式和浏览解析的编码不一样就会出现乱码。
注意:<meta charset="utf-8">是告诉浏览器采用哪种字符集打开当前页面,不是设置当前页面的字符编码。
5、标签
超链接:
<a href="www.baidu.com" target=" ">百度</a>
href:属性设置连接的地址
target:属性设置哪个目标进行跳转。target="_self":表示当前页面(默认);target="_blank":表示打开新页面来进行跳转
<!-- 当我们需要跳转一个服务器内部(项目内部)的页面时,一般我们都会使用相对路径,相对路径以".(也可以是./)"或"..(也可以是../)"开头 。
./可以省略不写,默认为写了./
./:表示当前文件所在目录。 ../:表示当前文件所在目录的上一级目录。-->
目录结构:-path
html1
-path2
html2
<!-- path2在path目录下,以下代码在html2中 -->
<a href=".html1">超链接</a> <!-- 此时html1和html2不在同一目录path2下无法跳转 -->
<a href="..html1">超链接</a> <!-- 访问上一级目录path,此时可以访问 -->
<!-- html1中的代码 -->
<a href="./path2/html2">超链接</a> <!-- ./:表示当前path目录。./path2/html2:表示当前path目录中path2目录下的html2 -->
javaSE中的路径表示:
相对路径:从当前项目开始算
绝对路径:盘符:/目录/文件名
web中的路径表示:
相对路径:
.:表示当前文件所在的目录
..:表示当前文件所在的上一级目录
文件名:表示当前文件所在目录的文件,相当于“./文件名”
绝对路径:
http://ip:port/工程名/资源路径
回到页面顶部和底部:
<!-- 回到顶部:写在文章底部 -->
<a href="#">回到顶部</a>
<!-- 回到底部:要先给回到顶部的超链接添加一个标识 -->
<a id="footer" href="#">回到顶部</a>
<a href="#footer">去低部</a>
id:唯一不重复,每个标签都可以添加一个 id 属性,在当前页面的不同位置跳转时,只需指定目标位置的 id 属性,然后根据属性跳转。
<!-- 使用"javascript:;"作为href属性值,此时不会发生跳转 -->
<a href="javascript:;">这个超链接不会发生跳转</a>
无序列表:
<ul> <!--unorder list-->
<li></li> <!--list item-->
<li></li>
<li></li>
</ul>
有序列表:
<ol> <!--order list-->
<li></li>
<li></li>
<li></li>
</ol>
<ul type="none">:去掉序号(有序无序序号)。
img标签:
<img src=" " width="宽" height="高" border="边框" alt="当图片找不到时的文本替代 " />
alt:图片的描述,搜索引擎会根据 alt 中的内容来识别图片,如果不写则图片不会被搜索引擎所收录。
关于修改图片大小的问题:把大图片缩小显示时,实际还是大图片存储在内存中,会浪费内存空间;小图放大会失帧。在PC端尽量裁剪图片,移动端为保证放大不失帧通常会存放大图片。
图片的格式:
jpeg(jpg):支持的颜色比较丰富,不支持透明效果和动图。一般用来显示照片
gif:支持的颜色较少,支持简单的透明和动图。
png:支持颜色丰富,支持复杂透明,不支持动图。(专为网页而生)
webp:谷歌推出的专门用来表示网页中图片的格式。具备其他格式所有特点而且文件还小。缺点:兼容性不好。
base64:将图片使用base64进行编码,这样可以将图片转换为字符,通过字符的形式来引用图片。一般都是一些需要和网页一起加载的图片才会使用base64。
浏览器加载网页时,遇到图片就会再次向服务器发出请求加载图片,会降低页面加载速度。使用base64可以提高加载速度。
音视频播放
audio:用来向页面中引入一个外部的音频文件,默认情况下不允许用户自己控制播放和停止。
-
属性
controls:是否允许用户控制播放。autoplay:音频文件是否自动播放。loop:音乐是否循环播放。
<audio src="./source/audio.mp3" controls autoplay loop></audio>
当浏览器不同时,音频文件的表示后缀不同,导致页面空白没有音频,解决办法:
<!-- ".ogg"表示苹果的浏览器中的音频文件,通过source指定文件,会从上往下解析代码,当第一个source无效时会解析下一个,都不行时会输出文字 -->
<audio controls>
对不起,您的浏览器不支持播放音频,请升级浏览器!
<source src="./source/audio.mp3">
<source src="./source/audio.ogg">
</audio>
当浏览器为 IE8 时会不兼容,导致页面空白没有音频,解决办法:
<audio controls>
<!--对不起,您的浏览器不支持播放音频,请升级浏览器!-->
<source src="./source/audio.mp3">
<source src="./source/audio.ogg">
<embed src="./source/audio.mp3" type="audio/mp3" width="" heigh="">
</audio>
使用embed标签时会自动播放,而且需要指定文件类型type和调整大小。
video:用来向网页中引入一个视频,使用方式和audio基本是一样的。
<!-- webm谷歌推出的视频格式 -->
<video controls>
<source src="./source/flower.webm">
<source src="./source/flower.mp4">
<embed src="./source/flower.mp4" type="video/mp4" width="" heigh="">
</video>
开发中将音频放在源代码中会一起存放在服务器中,要想用户访问不卡,就必须加大带宽和服务器容量成本较大。
解决办法:
1、将音频上传到专门的网站(比如七牛云等)需要购买账户,通过引用的方式来减小服务器方面的成本。
2、上传到优酷等网站,从网页中的检查元素中获取链接,或者点击分享获取链接。
<iframe frameborder="0" src="https://v.qq.com/……">
</iframe>
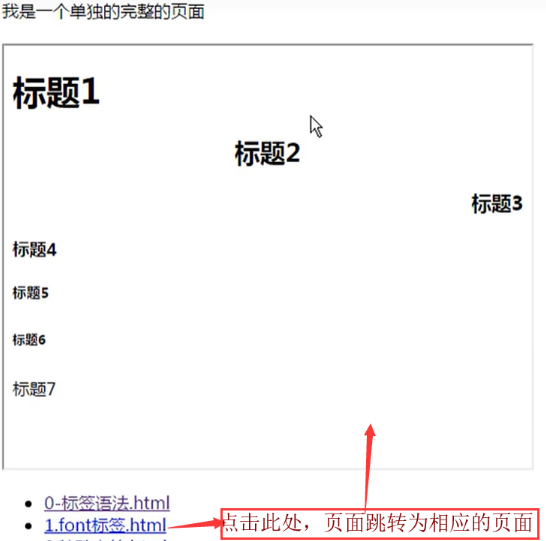
iframe标签可以在页面上开辟一个小区域显示一个单独的页面:
iframe和a 标签组合使用的步骤:
1、在iframe 标签中使用 name 属性定义一个名称(name="abc")
2、在 a 标签的 target 属性上设置iframe 的 name 的属性值。若没有target="abc"则无法跳转页面。
<iframe src="1.标题标签" width="500" height="490" name="abc">
<ul>
<li><a href="2.标签语法" target="abc">2.标签语法</a></li>
<li><a href="3.font标签" target="abc">3.font标签</a></li>
<li><a href="4.标签语法" target="abc">4.标签语法</a></li>
</ul>
</iframe>

6、表单:
1、性别选择框(单选):<input type="radio" />
<form>
……
用户名:<input type="text" value="默认值" />
性别:<input type="radio" name="sex" checked="checked" />男<input type="radio" name="sex" />女
</form>
name:表示 男和女 是在同一组中的,即只能选择一个,不能两个都选。
checked:标记默认的选择是哪个。
2、复选框:<input type="checkbox" />
3、下拉列表:
<form>
<select>
<option>--选择国籍--</option>
<option selected="selected">中国</option>
</select>
</form>
<option selected="selected">中国</option>:默认选中,一般情况下默认选中第一个。
4、多行文本框
<form>
自我评价:<textarea rwos="10" cols="20">默认值</textarea>
</form>
textarea:表示多行文本输入框。
rows:设置可以显示几行的高度。
cols:设置每行可以显示几个字符宽度。
5、按钮
<form>
<input type="reset" value="默认值" /><!--重置按钮-->
<input type="sumbit" /><!--提交按钮-->
<input type="button" /><!--重置按钮-->
<input type="file" /><!--文件上传域-->
<input type="hidden" /><!--是隐藏域,不需要用户参与,提交时会发送给服务器-->
</form>
7、将表单提交给服务器(将表单的样式格式化(加入<table>),使得页面整齐。)
<form action="http://localhost:8080" method="get">
<table>
……
<tr>
<td>用户名:</td>
<td> <input type="text" value="默认值" name="username" /></td>
</tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" checked="checked" />男
<input type="radio" name="sex" />女
</td>
</tr>
<tr>
<td>自我评价:</td>
<td> <textarea rwos="10" cols="20">默认值</textarea></td>
</tr>
</table>
</form>
form 标签是表单标签:action 属性设置提交的服务器地址。method 属性设置提交方式 GET (默认)或POST。
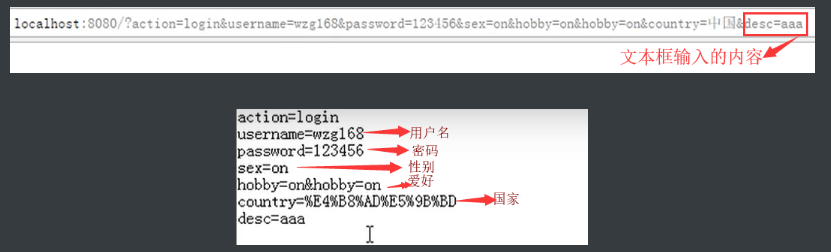
GET请求的特点:
1、浏览器地址栏中的地址是:action属性[+?(连接符)+请求参数]
请求参数的格式是:name=value&(连接符)name=value&
2、不安全:所有信息可以在地址栏上看到。
3、它有数据长度的限制。(大约是不能超过100多个字符)
POST请求的特点:
1、浏览器地址栏只有action属性值(http://localhost:8080)。
2、相对于GET请求要安全,不会在地址栏显示其他信息。
3、理论上没有数据长度的限制。
提交后信息:action=login,是隐藏的信息(input type="hidden")

表单提交时,数据没有发给服务器的三种情况:
1、表单项没有name 属性。
2、单选、复选(下拉列表中的option 标签)都需要添加value 属性,以便发送给服务器。
3、表单项不在提交的form 标签中。
8、div span p 标签的演示
<!--默认独占一行-->
<div>
div标签1
</div>
<div>
div标签2
</div>
<!--它的长度是封装数据的长度-->
<span>span标签1</span>
<span>span标签2</span>
<!--默认会在段落的上方或下方各空出一行来(如果有就不再空)-->
<p>
p段落标签1
</p>
<p>
p段落标签2
</p>
<p>
1
</p>