微信小程序嵌入快递100物流轨迹

前提是开通快递100的物流轨迹地图接口,可以联系业务经理送10条测试(他们人超好!)
轨迹地图接口返回的数据包括 物流历史信息、物流轨迹地图url.
我们要做的就是小程序里面点击查看物流,跳转到一个页面,上面显示地图并且可拖拽放大缩小,下面显示物流信息记录。
但是微信小程序web-view引入轨迹会默认填满屏幕,地图上想要显示一些别的模块也实现不了,cover-view也只能显示简单的一些东西。
所以换个思路,单独做一个h5,iframe引入轨迹url,还可以自定义样式。再把这个h5嵌入微信小程序,即使web-view覆盖全屏也没影响了。
上代码:
微信小程序直接引入我们自己写的h5页面:
1 | <web-view src="{{url}}"></web-view> |
h5页面控制器查询物流轨迹:
自己写吧,看官方文档 : https://api.kuaidi100.com/document/5ff2c3e7ba1bf00302f5612e
这是我的h5页面: wudata就是物流轨迹查询结果的变量
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 | <!DOCTYPE html><html><head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> <include file="./Addons/IdouTicket/View/Public/common/header.html" /> <title>物流轨迹</title> <style type="text/css"> body, html { background-color: #f4f4f4; max-width: 480px;min-width: 0;margin: 0 auto; } div{ box-sizing: border-box; } .fbox{ position: relative; } .mapp{ width: 100%; height: 255px; } .mainbox{ position: absolute; top: 220px; background-color: #fff; width: 100%; border-radius: 20px; padding: 10px; } .mainbox .mbtop img{ width: 25px; height: 25px; vertical-align: middle; margin-right: 10px; display: inline-block; border-radius: 3px; } .mainbox .mbtop{ color: #010103; font-size: 15px; clear: both; margin-top: 4px; } .orderaddr{ clear: both; display: flex; align-items: center; } .orderaddr .img{ width: 25px; height: 25px; margin-right: 13px; display: inline-block; } .orderaddr .img img{ width: 100%; height: 100%; } .orderaddr .cont{ flex: 1; color: #010103; font-size: 15px; overflow: hidden; } .cont-two{ white-space: pre-wrap; overflow: hidden; text-overflow: ellipsis; } .line{ border-top: 1px solid #ebebeb; width: 100%; margin-top: 10px; margin-bottom: 10px; } .wldetail{ color: #9f9f9f; font-size: 15px; min-height: 450px; } .wldetail .item { position: relative; margin-left: 20px; /* 确保有足够的空间显示线和圆 */ padding-left: 20px; /* 确保文本不会覆盖到圆 */ border-left: 1px solid #d4d4d4; /* 左侧的灰色线 */ padding: 10px 20px; } .wldetail .item:before { content: ""; position: absolute; left: -4px; /* 调整圆的位置,使其部分位于容器外部 */ top: 50%; transform: translateY(-50%); /* 垂直居中 */ width: 8px; height: 8px; background-color: #d4d4d4; border-radius: 50%; /* 圆形 */ z-index: 1 } .wldetail .item:first-child { border-left: none; color: #3eb32c; } .wldetail .item:first-child:before { background-color: green; border: 2px solid #8edc84; } .wldetail .item:first-child:after { content: ""; position: absolute; left: 0; bottom: 0; width: 1px; height: 50%; background-color: #d4d4d4; z-index: 0 } .nodata{ font-size: 15px; color: #9f9f9f; text-align: center; } </style></head><body> <div class="fbox"> <div class="mainmap"> <iframe src="{$wudata[0].wldetail.trailUrl}" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0" class="mapp"></iframe> </div> <div class="mainbox"> <div class="mbtop"> <img src="http://qiniuyun.rongxinhuicheng.com.cn/609_png1663846265396.png"> <span>{$wudata[0].wlname} : {$wudata[0].wuliu_id}</span> </div> <div class="line"></div> <div class="orderaddr"> <div class="img"> <img src="http://qiniuyun.rongxinhuicheng.com.cn/609_png1722859301331.png"> </div> <div class="cont"> <div>订单编号:{$uinfo.orderum}</div> <div class="cont-two">收货地址:{$uinfo.so_addr_mess}</div> </div> </div> <div class="line"></div> <!-- 物流信息详细 --> <div class="wldetail"> <eq name="wudata[0][wldetail][status]" value="200"> <volist name="wudata[0][wldetail][data]" id="vo"> <div class="item"> <div class="text">{$vo.context}</div> <div class="ctime">{$vo.time}</div> </div> </volist> <else/> <div class="nodata">{$wudata[0].wldetail.message}</div> </eq> </div> </div> </div></body><script src="{:HOMEJS}common/jquery.min.js"></script><script type="text/javascript"></script></html> |
注意:到这基本就开发完了,但是小程序提审上线后会发现,无法打开。

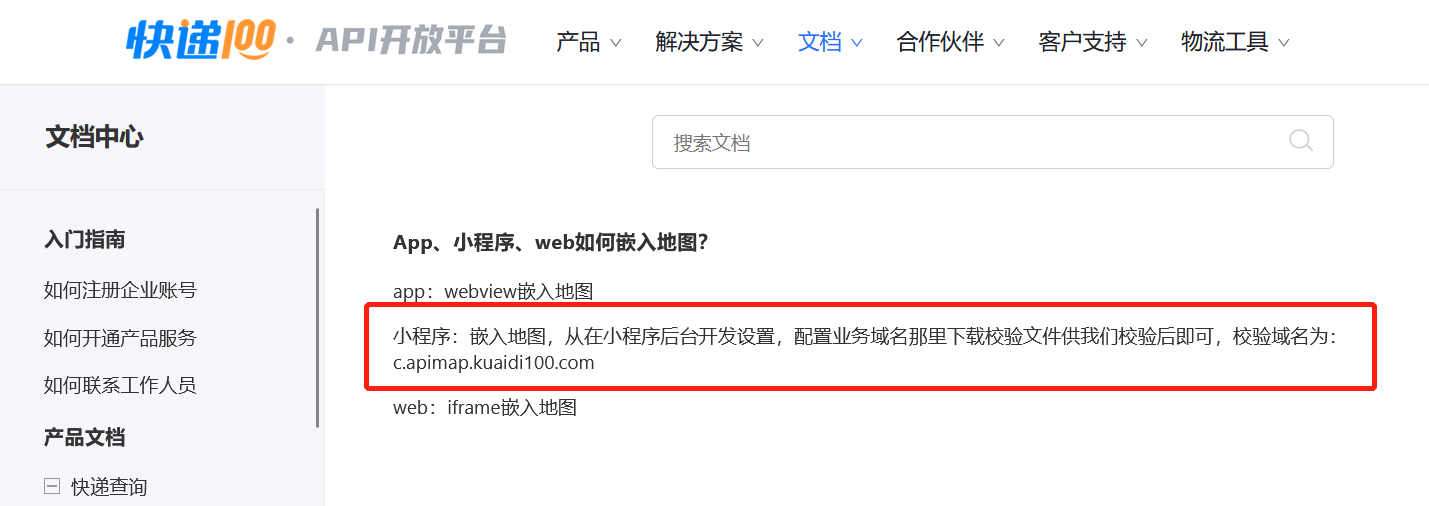
还需要最后一步,在小程序的微信开放平台添加业务域名。这里需要把验证文件下载下来给快递100技术人员,他们配上后,就可以正常调用了






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架