微信小程序官方小程序隐私授权 组件
关于
8 月 10 日微信官方发布公告 关于小程序隐私保护指引设置的公告,从 2023 年 9 月 15 日起必须用户点击同意隐私保护政策并同步给微信之后,开发者才可以调用微信提供的隐私接口。
了解
首先,涉及到使用了隐私接口的小程序必须在「小程序管理后台」设置《小程序用户隐私保护指引》,微信一共提供了 4 个接口给开发者使用,分别是
- wx.getPrivacySetting:查询隐私授权情况
- wx.openPrivacyContract:跳转到隐私协议页面
- wx.onNeedPrivacyAuthorization:监听隐私接口需要用户授权事件
- wx.requirePrivacyAuthorize :模拟隐私接口调用,并触发隐私弹窗逻
开发分析
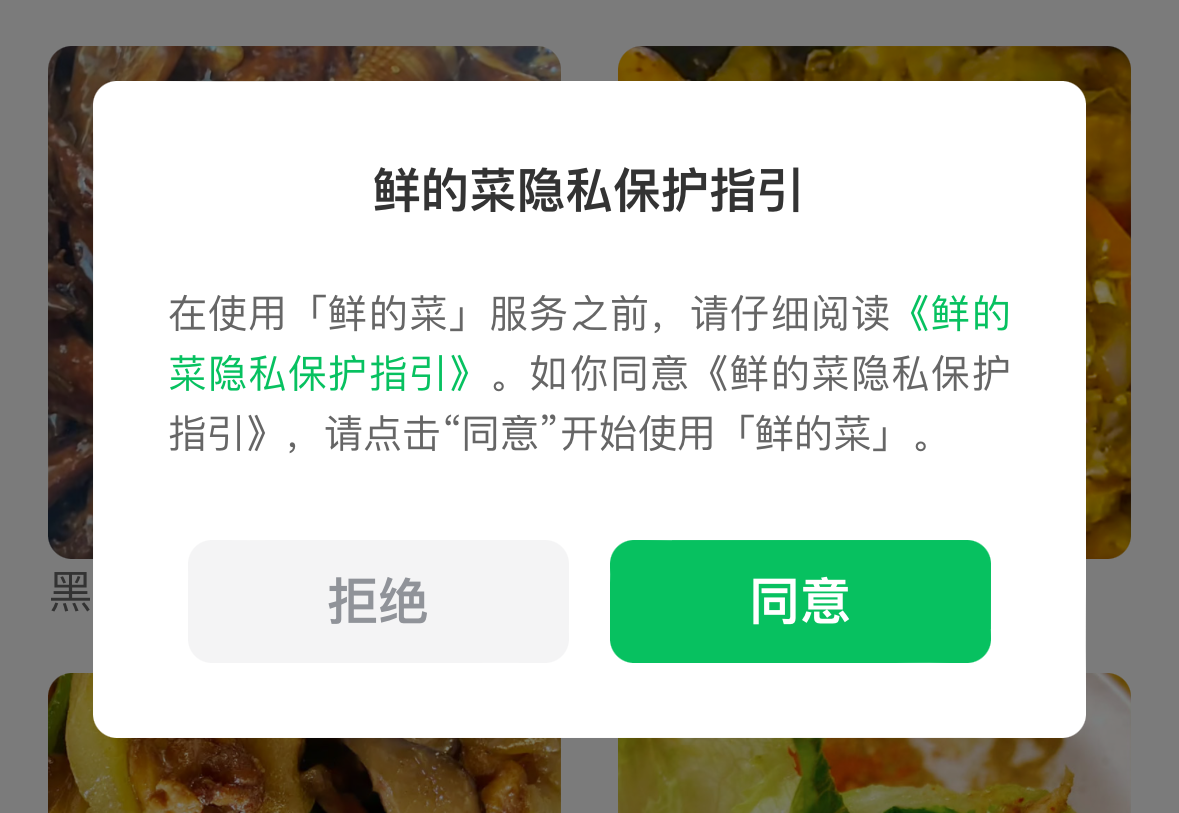
开发者可以在需要调用隐私接口时弹窗、也可以在小程序打开时弹窗,而且只需要授权一次,授权之后只要用户没有删除小程序可以一直调用用到的全部隐私接口,一番研究之后我选择在页面显示时就判断是否需要授权,授权之后以后就不需要授权了,最终确定的流程如下:
- 页面显示时使用 wx.getPrivacySetting 接口判断是否需要授权,需要则展示弹窗;
- 用户点击查看隐私保护指引,使用 wx.openPrivacyContract 接口打开隐私保护指引页面;
- 用户返回弹窗页面;
- 用户点击“拒绝”直接关闭小程序,用户点击“同意”同步给微信,关闭弹窗;
考虑到用户可能有通过分享、扫码等直接进入到某个需要调用隐私接口的界面的情况,代码需要多次复用,直接写成组件更合适,组件外部的代码越少越好。
示例

组件目录和代码:
链接:https://pan.baidu.com/s/1fAjjg3pUjz4kp1Uh8opNFg
提取码:5555

完成组件之后,我们只需要在所有用到隐私接口的页面中引用组件就可以了。
使用
1. 使用时,在json文件 index.json 中引入组件
{
"usingComponents": {
"Privacy": "/component/privacy/privacy"
}
}2. 在wxml文件 index.wxml 中使用组件
<Privacy />3. 可以在所有使用了隐私接口的页面都加上该组件,授权一次之后使用所有隐私接口就不再需要授权
4.

注意事项
- 2023 年 9 月 15 号之前,默认不会启用隐私相关功能,所以检测不到需要弹窗的情况,可以在 app.json 中配置 "__usePrivacyCheck__": true 之后,接口才可以检测到是否需要弹窗。个人实际情况:我在开发者工具中配置了 "__usePrivacyCheck__": true ,wx.getPrivacySetting 接口的 res.needAuthorization 无论如何返回的都是 false,但在真机模拟的情况下和线上都可以返回 true ,返回 true 表示需要授权,此时显示弹窗。
- 自动打开隐私保护指引界面需在「小程序管理后台」配置《小程序用户隐私保护指引》,详细可参考官方用户隐私保护指引填写说明。



