fastadmin 增删数组类型数据
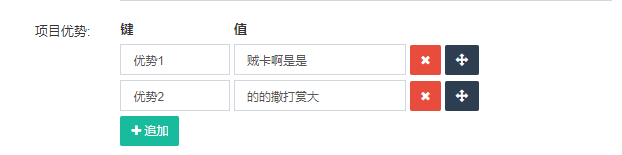
显示如下:

就用快捷生成curd的内容,控制器什么的不需要做任何变动,保证你的数据库字段长度够即可.
新增页面:
<div class="form-group"> <label class="control-label col-xs-12 col-sm-2">{:__('Advantage_en')}:</label> <div class="col-xs-12 col-sm-8"> <dl class="fieldlist" data-name="row[advantage_en]"> <dd> <ins>{:__('Key')}</ins> <ins>{:__('Value')}</ins> </dd> <dd><a href="javascript:;" class="btn btn-sm btn-success btn-append"><i class="fa fa-plus"></i> {:__('Append')}</a></dd> <textarea name="row[advantage_en]" class="form-control hide" cols="30" rows="5"></textarea> </dl> </div> </div>
编辑页面:
<div class="form-group"> <label class="control-label col-xs-12 col-sm-2">{:__('Advantage')}:</label> <div class="col-xs-12 col-sm-8"> <dl class="fieldlist" data-name="row[advantage]"> <dd> <ins>{:__('Key')}</ins> <ins>{:__('Value')}</ins> </dd> <dd><a href="javascript:;" class="btn btn-sm btn-success btn-append"><i class="fa fa-plus"></i> {:__('Append')}</a></dd> <textarea name="row[advantage]" class="form-control hide" cols="30" rows="5">{$row.advantage|htmlentities}</textarea> <!-- textarea里面就是编辑默认显示的内容,比如:{"优势1":"贼卡啊是是","优势2":"的的撒打赏大"} --> </dl> </div> </div>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架