遍历获取html页面所有元素的id
因为要写一个权限管理系统精确到每个标签。以前用过的是给每个标签加权限判断的代码。但感觉这种方式太麻烦和落后,向让页面加载时自动把每个标签的id扫描到并保存到数据库。通过id控制。研究了下实现代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="1">1111111</div> <button id="2">222222222</button> <input id="3" type="text" value="33"/> </body> <script type="text/javascript"> // 获取当前页面的所有对象内容 var _docc = window.document.all; console.log(_docc); // 遍历每一个对象 for (var i=0 ;i<_docc.length;i++){ var _dc = _docc[i]; console.log("window.document.all="+_dc); // 获取的每个id的node节点 var id = _dc.getAttributeNode("id"); console.log("getAttributeNode="); console.log(id); // 当前标签的id的值 var id = _dc.getAttribute("id"); console.log("getAttribute="+id); } </script> </html>
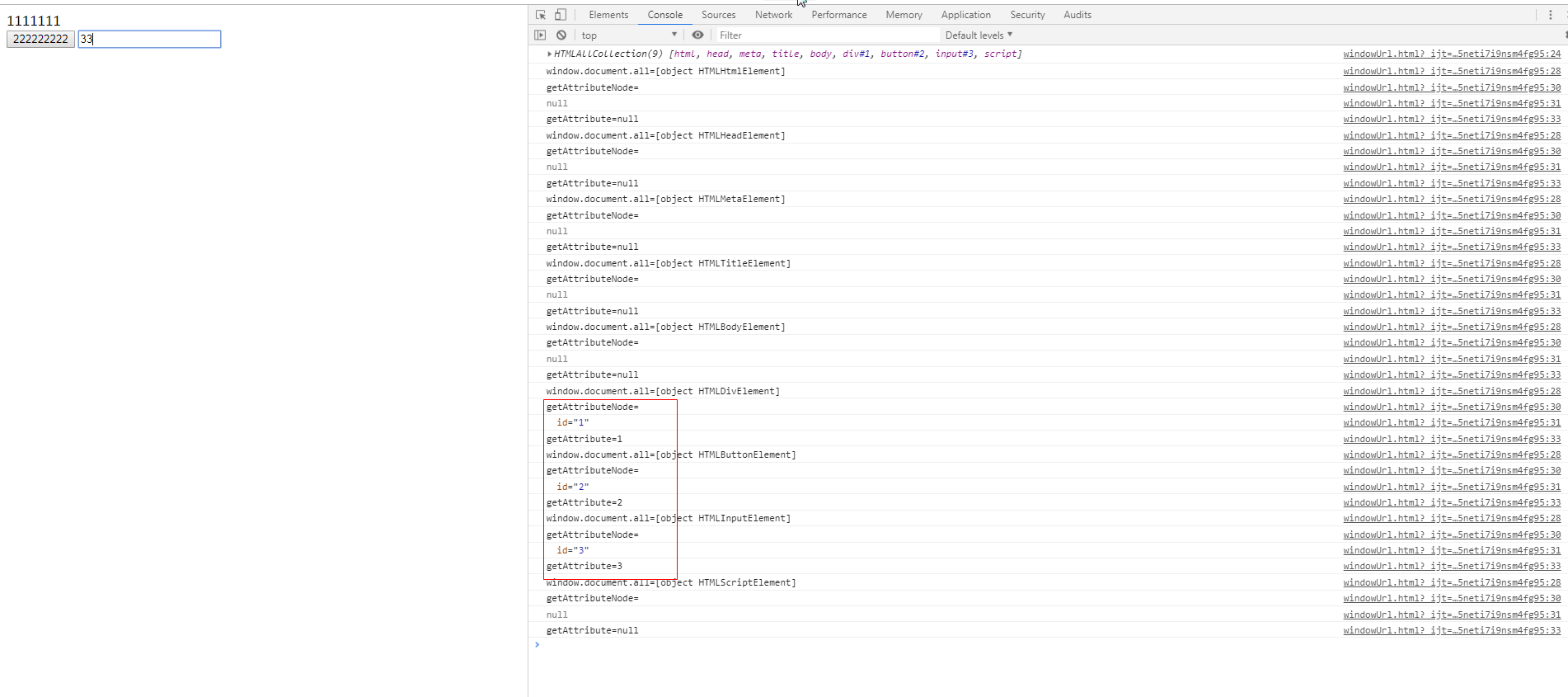
结果:可以看到一件将body中的所有元素id值遍历出来,大家,可以根据自己需要优化代码

将一些逻辑问题使用代码实现


