Extension:WYSIWYG
说下之前我咨询的Extension:WYSIWYG 插件问题:
上周我搞了三天都没搞定,后面在群里一个哥们给了我一个代码,虽然可以用,但是使用的还是wikieditor,根本不是CKeditor. 我以为是装好了,直接上交给领导,结果领导一看,压根就不是。 我当时直冒冷汗。
今天领导又问我, 那问题解决了没,无奈之下又只好继续之前的问题。
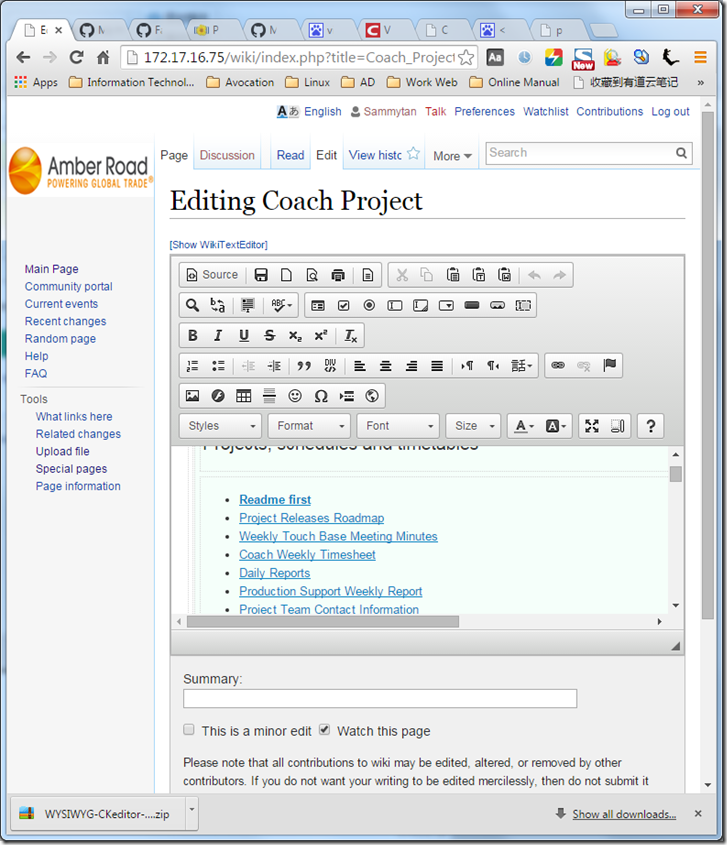
于是打开官网Extension:WYSIWYG页面,仔细看了一遍。 终于让我解决了。
Page:![]() https://www.mediawiki.org/wiki/Extension:WYSIWYG#Mediawiki_1.17.2B
https://www.mediawiki.org/wiki/Extension:WYSIWYG#Mediawiki_1.17.2B
WYSIWYG Plug-in: https://github.com/Mediawiki-wysiwyg/WYSIWYG-CKeditor/tree/CKeditor_v4_preTag
NOTE!
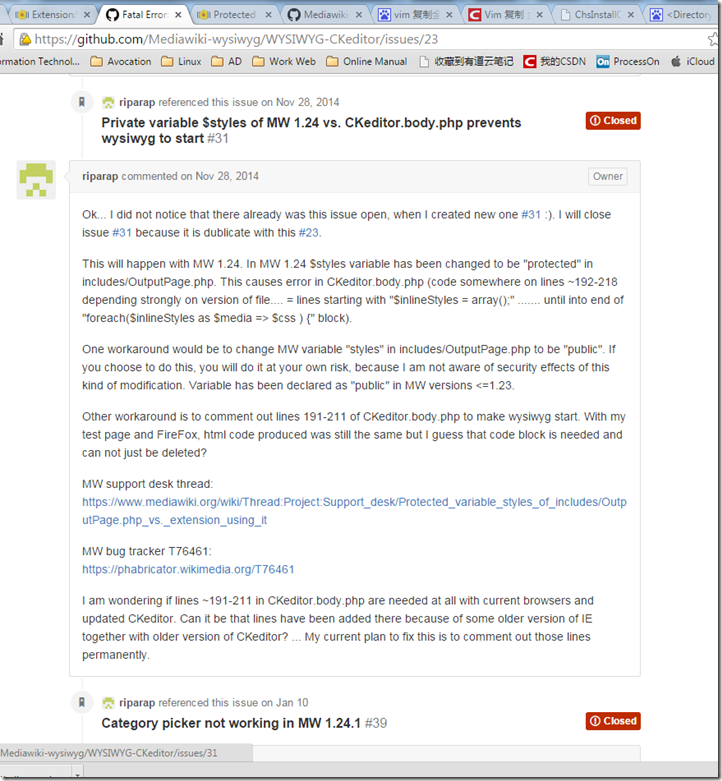
- Jump up↑ In MW 1.24 wysiwyg will not start (#6), issue is with MW variable $styles which has been changed from public to protected variable in includes/OutputPage.php, one possible workaround requires manual modifications outside wysiwyg, other preferred one is to comment out some code lines of CKeditor.body.php manually Github#23. (进入这里)
- Jump up↑ Git -branch "CKeditor_v4" has updated CKeditor 4.4.4, this branch has the most recent modifications. Branch "master" has older version of CKeditor 3.6, "master" branch does not have all of the latest modifications. #6 bundle is stored in github. If you like to contribute to it, you should clone the repository of #6 in github, create new branch there for fix and finally create pull request with it, pull request will make it possible to merge patch into #6 bundle.
- Jump up↑ WikiEditor has been upgraded from 0.3.0 (of MW 1.22.0) to 0.4.0 (of MW 1.23.3) in #6. Quick list of improvements is below. For more details, see readme.md here: https://github.com/Mediawiki-wysiwyg/WYSIWYG-CKeditor
- Jump up↑ IE7 is not compatible, IE browsers (IE8,9,10,11) should not have any compatible settings on for your wiki site.
- Jump up↑ #6 bundle of wysiwyg should be used with IE11 native mode ("Edge"), compatibility view mode should not be enabled with IE11 for your wiki site (setting is located here: "Tools=>Compatibility View settings", deselect option "Display intranet sites in compatibility view" in case your wiki is internal or remove site name from the list).
- Jump up↑ FireFox v26.x - v35.x
- Jump up↑ Chrome v.32.x - v.40.x

看到这位仁兄发表的回复的帖子: 进入MWsupport desk thread: 连接地址:
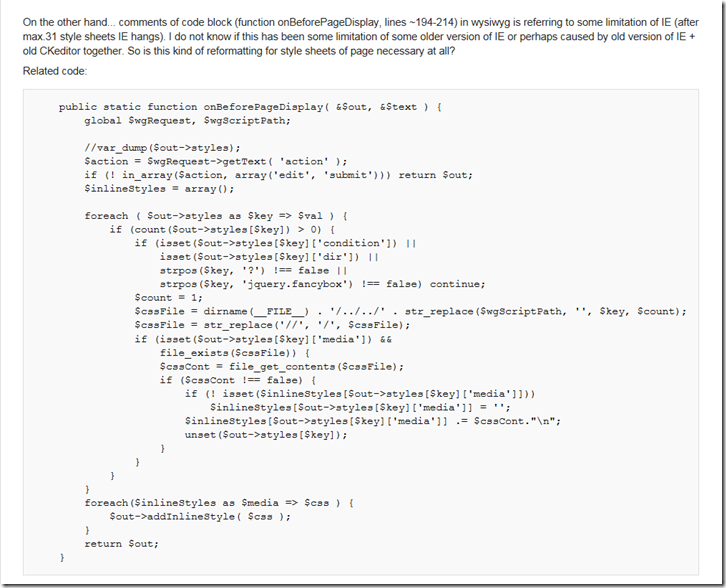
注释掉CKeditor.body.php 194-214行:
然后编辑Localsetting.php 引用插件:
############ WYSIWYG ############# require_once "$IP/extensions/WYSIWYG/WYSIWYG.php"; $wgGroupPermissions['*']['wysiwyg']=true; $wgFCKEditorExcludedNamespaces = array(NS_MEDIAWIKI); $wgDefaultUserOptions['riched_disable_ns_mediawiki'];
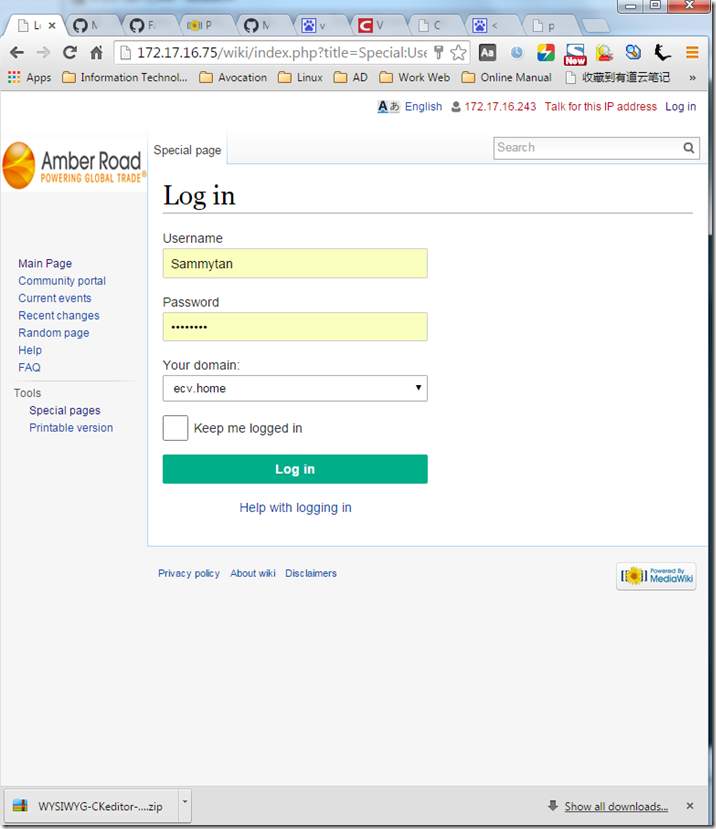
wiki ldap configure:
Page: https://www.mediawiki.org/wiki/Extension:LDAP_Authentication
LDAP Require:https://www.mediawiki.org/wiki/Extension:LDAP_Authentication/Requirements
LDAP configure: https://www.mediawiki.org/wiki/Extension:LDAP_Authentication/Examples
# LdapAuthentication require_once( "$IP/extensions/LdapAuthentication/LdapAuthentication.php" ); $wgAuth = new LdapAuthenticationPlugin(); $wgLDAPDomainNames = array( "test.com" ); $wgLDAPServerNames = array( "test.com" => "NDC1SZOF1.test.com ndchk.test.com" ); $wgLDAPSearchStrings = array( "test.com" => "test\\USER-NAME" ); $wgLDAPEncryptionType = array( "test.com" => "clear" ); $wgLDAPUseLocal = true; $wgMinimalPasswordLength = 1; $wgLDAPPort = array('test.com' => "389"); $wgLDAPBaseDNs = array( "test.com" => "DC=test,DC=com" ); $wgLDAPSearchAttributes = array( "test.com" => "sAMAccountName" ); $wgLDAPRetrievePrefs = array( "test.com" => "true" ); $wgLDAPDebug = 3; //for debugging LDAP $wgShowExceptionDetails = true; //for debugging MediaWiki $wgLDAPUpdateLDAP = true;
# Ldap LOG
$wgDebugLogGroups["ldap"] = "/tmp/ldap.log";
All version
Linux:CentOS release 6.7 (Final) 6.6 upgraded
Mysql :5.6.26 MySQL Community Server (GPL)
php:PHP 5.5.28 (cli) (built: Aug 21 2015 20:11:57)
apache:Server version: Apache/2.2.31 (Unix)
mediawiki:MediaWiki 1.25.1