Echarts 的 Java 封装类库 转自 https://my.oschina.net/flags/blog/316920
转自: https://my.oschina.net/flags/blog/316920
Echarts 的 Java 封装类库:http://www.oschina.net/p/echarts-java
没想到喜欢Echarts 的 Java 封装类库的人还挺多,在源码中的测试例子一般目的只是构造官网例子的结构,这里写个比较实际的简单例子来演示如何写出一个图表。
首先看看Option的提示。
##Option说明
-
Option正式代码中使用,不需要任何依赖。 -
GsonOption正式代码中可以使用,需要引入Gson包,使用toString()方法可以转换为JSON结构的数据(支持function,详情看下面的<b>function说明</b>),下个版本会加入view()方法,方便在浏览器中查看。 -
EnhancedOption测试专用,增加了view()方法和exportToHtml()方法,主要方便在浏览器中直接查看效果。
下面的例子使用的EnhancedOption,实际使用时,用json工具将Option转换为JSON字符串即可。
##简单例子
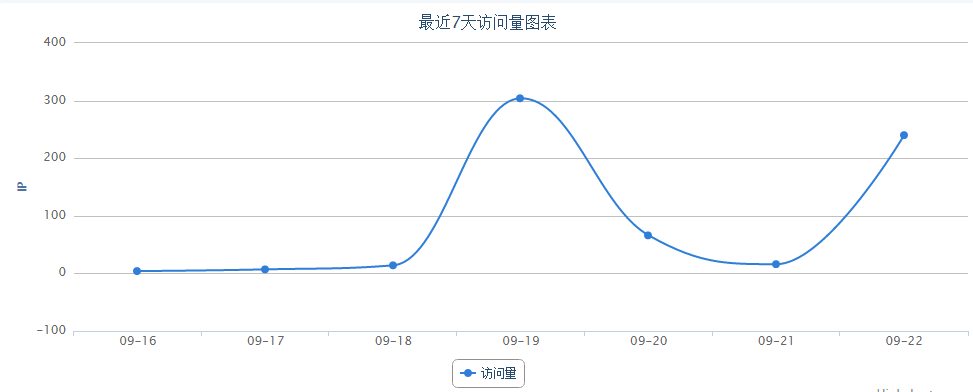
这个例子模仿的OSCGIT中的【管理】中的【项目访问统计】图表,这个图表很简单。例如本项目的统计图表如下:

下面开始本例。
创建访问日期,访问数对象:
//数据对象
class AccessData {
//日期
private String date;
//访问量
private Integer nums;
AccessData(String date, Integer nums) {
this.date = date;
this.nums = nums;
}
public String getDate() {
return date;
}
public Integer getNums() {
return nums;
}
}
然后是一个模拟获取数据的方法:
/**
* 模拟从数据库获取数据
*
* @return
*/
public List<AccessData> getWeekData() {
List<AccessData> list = new ArrayList<AccessData>(7);
list.add(new AccessData("09-16", 4));
list.add(new AccessData("09-17", 7));
list.add(new AccessData("09-18", 14));
list.add(new AccessData("09-19", 304));
list.add(new AccessData("09-20", 66));
list.add(new AccessData("09-21", 16));
list.add(new AccessData("09-22", 205));
return list;
}
下面开始构造Option对象:
//获取数据
List<AccessData> datas = getWeekData();
//创建Option对象
EnhancedOption option = new EnhancedOption();
//设置图表标题,并且居中显示
option.title().text("最近7天访问量图表").x(X.center);
//设置图例,居中底部显示,显示边框
option.legend().data("访问量").x(X.center).y(Y.bottom).borderWidth(1);
//设置y轴为值轴,并且不显示y轴,最大值设置400,最小值-100(OSC为什么要有-100呢?)
option.yAxis(new ValueAxis().name("IP")
.axisLine(new AxisLine().show(true).lineStyle(new LineStyle().width(0)))
.max(400).min(-100));
//创建类目轴,并且不显示竖着的分割线,onZero=false
CategoryAxis categoryAxis = new CategoryAxis()
.splitLine(new SplitLine().show(false))
.axisLine(new AxisLine().onZero(false));
//不显示表格边框,就是围着图标的方框
option.grid().borderWidth(0);
处理好上面的基本配置后,下面处理数据。
//创建Line数据
Line line = new Line("访问量").smooth(true);
//根据获取的数据赋值
for (AccessData data : datas) {
//增加类目,值为日期
categoryAxis.data(data.getDate());
//日期对应的数据
line.data(data.getNums());
}
//设置x轴为类目轴
option.xAxis(categoryAxis);
//设置数据
option.series(line);
上面通过for循环,一次放入一个类目和数据,最后将类目和Line赋值给option
最后执行view()方法即可查看。
//打开浏览器预览
option.view();
效果如下:

从smooth的效果来看,还是highcharts的平滑效果更好。另外IP的位置不能那样居中,不过这都不是必须的



