TypeScript基础--TypeScript学习准备
编辑器
- VS Code
安装TSC(解析TypeScript的工具包,可以把ts转化为js)
- 安装node.js
- 打开终端,输入命令 npm i -g typescript
- i:install 安装
- -g global 全局范围标识
打开VSCode编写ts程序
- 新建文件helloWorld.ts
- 输入代码
console.log('Hello TS!'); - 打开vscode终端
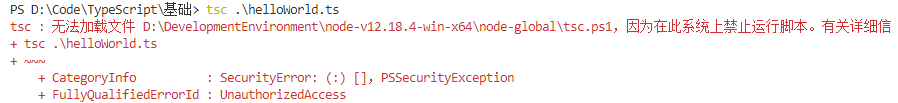
- 输入 tsc .\helloWorld.ts
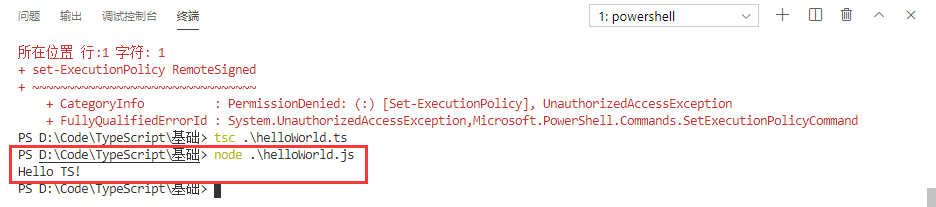
发现报错:

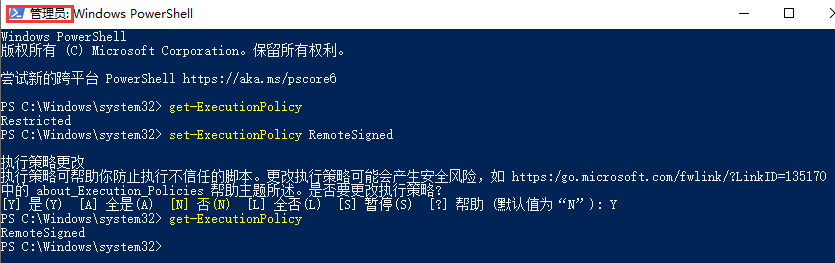
解决方案:

- 重新运行tsc .\helloWorld.ts,会在源码同级目录下生成同名的js文件

- 在终端输入node .\helloWorld.js,运行

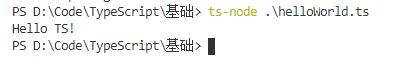
使用ts-node命令直接运行TS文件
以上我们编写的代码的运行需要两个步骤,使用tsc命令把ts代码转为js代码,然后通过运行node命令执行编译生成的js代码,输出我们想要的结果,每次都这样来运行未免有些繁琐,于是我们需要使用ts-node命令直接运行TS文件,ts-node的命令也是先将ts代码转为js代码,然后执行js代码,只不过转换的过程我们看不到而已。本质还是上面我们分两步(编译ts、运行js)的过程。使用ts-node命令需要安装ts-node包,安装命令:npm i -g ts-node
- 在终端输入npm i -g ts-node
- 删除生成的js文件
- 在终端输入ts-node .\helloWorld.ts