Ajax相关知识总结
为了前端与后台进行交互,我们使用ajax来完成这些功能。
我们首先了解,什么是ajax?
Asynchronous JavaScript and XML
通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新,可以局部刷新而不必整个页面整体刷新。
如何与服务器进行数据交换?
首先,需要自己搭建服务器,在服务端的环境中可运行PHP语言
ajax的优缺点:
优点:使用Ajax的最大优点,就是能在不更新整个页面的前提下维护数据。这使得Web应用程序更为迅捷地回应用户动作,并避免了在网络上发送那些没有改变的信息。
Ajax不需要任何浏览器插件,但需要用户允许javascript在浏览器上执行。Ajax应用程序必须在众多不同的浏览器和平台上经过严格的测试。
缺点:它可能破坏浏览器的后退与加入收藏书签功能。在动态更新页面的情况下,用户无法回到前一个页面状态,这是因为浏览器仅能记下历史记录中的静态页面。一个被完整读入的页面与一个已经被动态修改过的页面之间的可能差别非常微妙;
用户通常都希望单击后退按钮,就能够取消他们的前一次操作,但是在Ajax应用程序中,却无法这样做。不过目前已有相关技术可以解决该弊端。方法有两个:(1)html5之前的方法大多是在用户单击后退按钮访问历史记录时,通过创建或
使用一个隐藏的IFRAME来重现页面上的变更。(2)html5以后可以直接操作浏览历史,并以字符串形式存储网页状态,将网页加入网页收藏夹或书签时状态会被隐形地保留。
补充php简单介绍:
PHP(外文名:PHP: Hypertext Preprocessor,中文名:“超文本预编译语言”)是一种通用开元脚本语言。语法吸收了C语言、Java和perl的特点,利于学习,使用广泛,主要适用于web开发领域。PHP还可以执行编译后代码,
编译可以达到加密和优化代码运行,使代码运行更快。
PHP 文件可包含文本、HTML、JavaScript代码和 PHP 代码
PHP 代码在服务器上执行,结果以纯 HTML 形式返回给浏览器
PHP 文件的默认文件扩展名是 ".php"
php基础语法:
PHP 脚本以 <?php 开始,以 ?> 结束:
PHP 中的每个代码行都必须以分号结束。分号是一种分隔符,用于把指令集区分开来。
通过 PHP,有两种在浏览器输出文本的基础指令:echo 和 print。
PHP 变量规则:
变量以 $ 符号开始,后面跟着变量的名称
变量名必须以字母或者下划线字符开始
变量名只能包含字母数字字符以及下划线(A-z、0-9 和 _ )
变量名不能包含空格
变量名是区分大小写的($y 和 $Y 是两个不同的变量)
PHP 会根据变量的值,自动把变量转换为正确的数据类型。
字符串之间使用 " . " 连接
从网页进入服务器有三种基本方式:
1. localhost:+端口号
2. 127.0.0.1+端口号
3. ip+端口号
然后,和服务器端的php页面建立联系
其请求方式有GET和POST
get和post的区别:
get参数是在地址栏中,大小2000个字符左右
post参数是在请求体中,网速良好,理论上是无限大的
ajax实例::在html页面中的form表单中,与 05.php 建立联系 ,数据传递方式为GET
<h1>通过get方式提交表单</h1>
<form action="05.php" method="GET">
<input type="text" placeholder="请输入用户名" name="userName">
<br>
<input type="text" placeholder="请输入技能" name="userSkill">
<br>
<input type="submit">
<button>提交</button>
<!-- <input type="image" src=""> -->
</form>
下面是05.php页面的内容:
<?php echo "这个为get提交的页面"; // $_GET[] get提交方式从前台传递过来的数据 echo "<br>"; echo $_GET['userName']; echo "<br>"; echo $_GET['userSkill']; echo "<br>"; echo '<h1>'.$_GET['userName'].'欢迎你</h1>'; //在php中字符串拼接使用的是. ?>
效果如图所示:

form表单中post方法数据传递方式为只改变
html页面中<form action="06.php" method="POST">
PHP页面中echo $_POST['userName'];
例如:
<h1>通过post方式提交表单</h1>
<form action="06.php" method="POST">
<input type="text" placeholder="请输入用户名" name="userName">
<br>
<input type="text" placeholder="请输入技能" name="userSkill">
<br>
<input type="submit">
<button>提交</button>
<!-- <input type="image" src=""> -->
</form>
<?php echo "这个为get提交的页面"; echo "<br>"; echo $_POST['userName']; echo "<br>"; echo $_POST['userSkill']; echo "<br>"; echo '<h1>'.$_POST['userName'].'欢迎你</h1>'; //在php中字符串拼接使用的是. ?>
Ajax-GET请求基本使用其步骤可分为:
1创建一个异步对象
2.设置请求方式和请求地址
3.发送请求
4.监听状态变化
5.处理返回结果
如下例子:
首先创建01.html和01.php
在body中制作一个按钮
<button id="btn">验证</button>
在<script>中获取
var btn = document.getElementById("btn");
创建点击事件,点击btn发送ajax请求
第一步:创建ajax对象(混用兼容IE)
btn.onclick = function(){ // 第一步:创建ajax对象 var xhr; if(window.XMLHttpRequest){ // IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码 xhr = new XMLHttpRequest(); }else{ // IE6, IE5 浏览器执行代码 xhr = new ActiveXObject("Microsoft.XMLHTTP"); }
第二步:设置请求方式和请求地址
/* method:请求的类型;GET 或 POST url:文件在服务器上的位置 async:true(异步)或 false(同步)*/ xhr.open('GET','01.php',true); // 第一个是请求方式,第二个是请求地址,第三个是选择异步(及ajax永远都选true)
第三步:发送请求
xhr.send(null); //如果是post请求,就放post参数,如果是get请求,发送null就行了
第四步:监听状态变化
•0: 请求未初始化
•1: 服务器连接已建立
•2: 请求已接收
•3: 请求处理中
•4: 请求已完成,且响应已就绪
http状态响应码:参考 https://blog.csdn.net/ddhsea/article/details/79405996
1xx 信息类
100 (继续)请求者应当继续提出请求。服务器返回此代码表示已收到请求的第一部分,正在等待其余部分
2xx 成功
200 (成功) 服务器已成功处理了请求。通常,这表示服务器提供了请求的网页。
3xx 重定向
304 (未修改)自从上次请求后,请求的网页未修改过。服务器返回此响应时,不会返回网页内容。
4xx 客户端错误
404 (未找到)服务器找不到请求的网页。
5xx 服务端错误
503 (服务不可用)服务器目前无法使用(由于超载或停机维护)。通常,这只是暂时状态。
xhr.onreadystatechange=function() {
//已经响应
if(xhr.readyState==4){
//判断是否响应成功
if(xhr.status>=200&&xhr.status<300||xhr.status===304){
console.log("接受到服务器返回的数据")
}else {
console.log("没有接受到服务器返回的数据")
}
}
}
图例:
成功

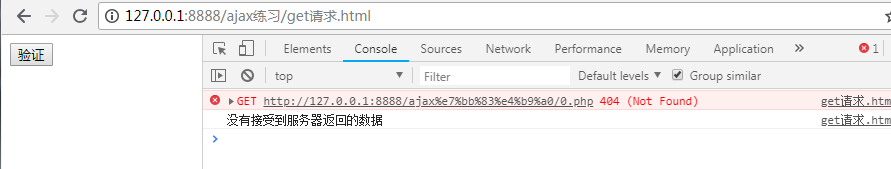
失败例子:
请求失败,原因请求地址xhr.open('GET','0.php',true);没有连接正确的地址

ajax发送post请求其步骤与GET请求一致(需改变请求方式)
xhr.open('POST','01.php',true);
补:同时在发送post请求的时候,你得告诉服务器你发送的是一个什么(可在手册请求中查找到相关内容)
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
完整代码GET请求代码:
<button id="btn">验证</button> <script> var btn = document.getElementById("btn"); btn.onclick = function(){ var xhr; if(window.XMLHttpRequest){ xhr = new XMLHttpRequest(); }else{ xhr = new ActiveXObject("Microsoft.XMLHTTP"); } xhr.open('GET','01.php',true); xhr.send(); xhr.onreadystatechange=function() { if(xhr.readyState==4){ if(xhr.status>=200&&xhr.status<300||xhr.status===304){ console.log("接受到服务器返回的数据") }else { console.log("没有接受到服务器返回的数据") } } } } </script> </body>
方法二使用jquery-ajax发送get请求
$("#btn").click(function(){ $.ajax({ type : "POST", url : "http://192.168.9.154:8888/0221ajax/01.php", data : { uname : $("#username").val() }, success : function(data){ //就是原生的xhr.responseText console.log(data); if(data == 0){ $("#ts").html("该用户名可以使用").css("color","green"); }else if(data == 1){ $("#ts").html("该用户名已被占用").css("color","red"); } }, error : function(err){ //错误的 console.log(err) } }) })
HTMl代码
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- 引入jquery -->
<script src="https://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
</head>
<body>
<h1>使用jquery-ajax发送get请求</h1>
用户名:<input type="text" id="username">
<span id="ts"></span>
<br>
密码:<input type="text">
<button id="btn">验证用户名</button>
php代码
<?php header("ACCESS-CONTROL-ALLOW-ORIGIN:*"); header("ACCESS-CONTROL-ALLOW-Methods","DELETE,PUT,POST,GET,OPTIONS"); $db = ['jack','mack','mary']; //模拟数据库 $username = $_REQUEST['uname']; //表示可以接收post参数或者get参数 $flag = false; foreach($db as $n){ if($n === $username){ $flag = true; break; } } if($flag){ echo "1"; }else{ echo "0"; } ?>
跨域:
什么是跨域?
因为ajax受同源策略的影响,地址不同,不能相互的去访问资源,如例:
// 域名 // // http:// www.bailiban.com : 8888 /img/01.jpg?name=jack // https: // 协议 子域名 主域名 端口号 请求的资源路径 // 协议,子域名,主域名,端口号,只要有一个不同就是跨域,资源就不能通过ajax进行访问
// No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:8888' is therefore not allowed access. // 控制台出现类似这样的错误就是跨域报错
如何解决?
1.代理服务器
2.设置请求头 在服务端语言增加两行代码
header("ACCESS-CONTROL-ALLOW-ORIGIN:*") header("ACCESS-CONTROL-ALLOW-Methods","DELETE,PUT,POST,GET,OPTIONS");
3.JSONP


