- 官网
https://opendocs.alipay.com/common/02kkv7
- 进入沙箱
https://open.alipay.com/develop/sandbox/app
- 下载支付宝开放平台开发助手
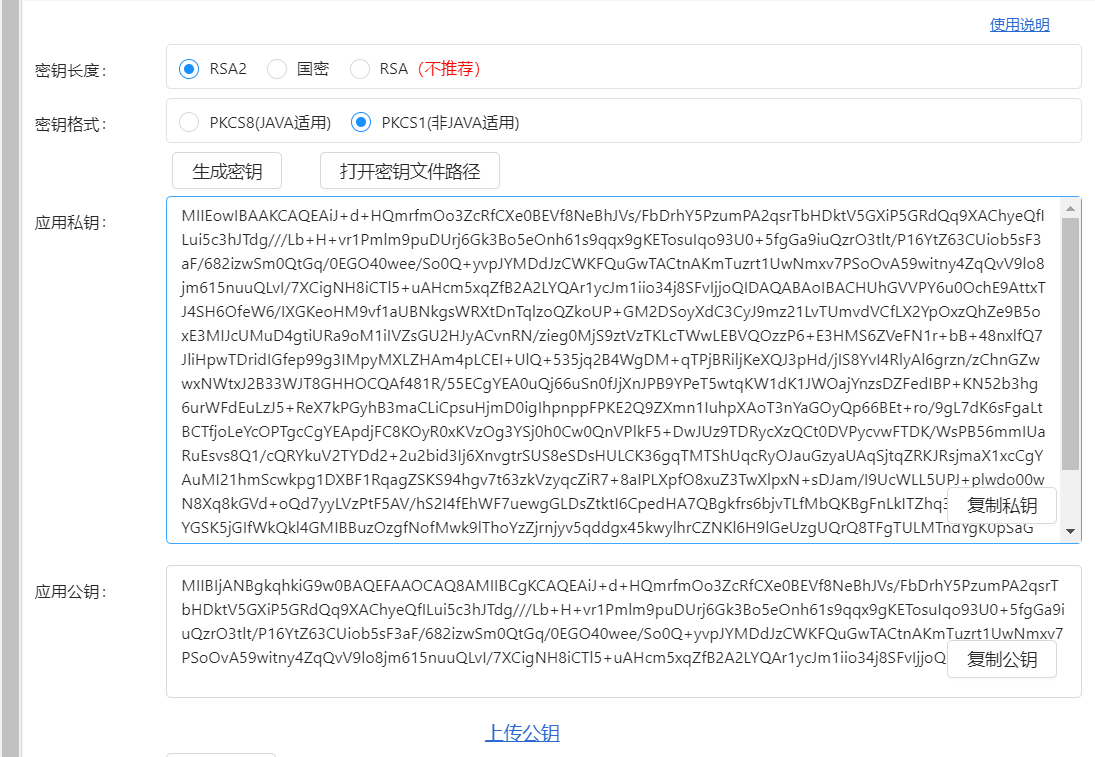
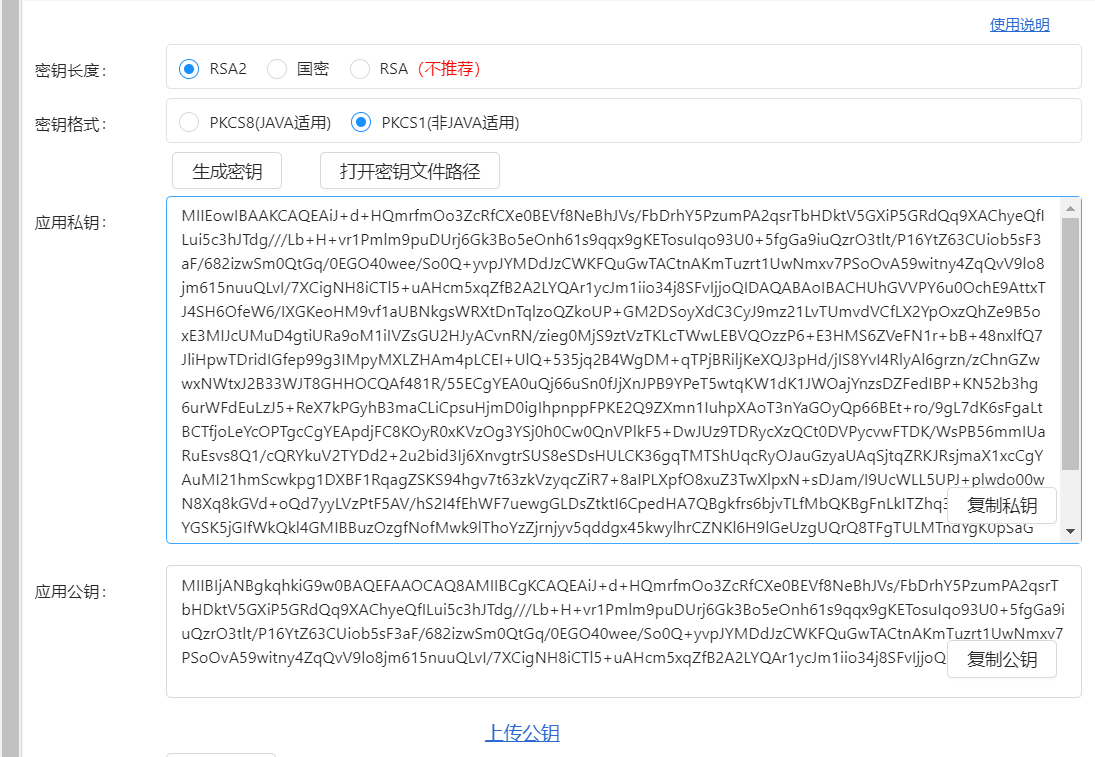
- 生成密钥

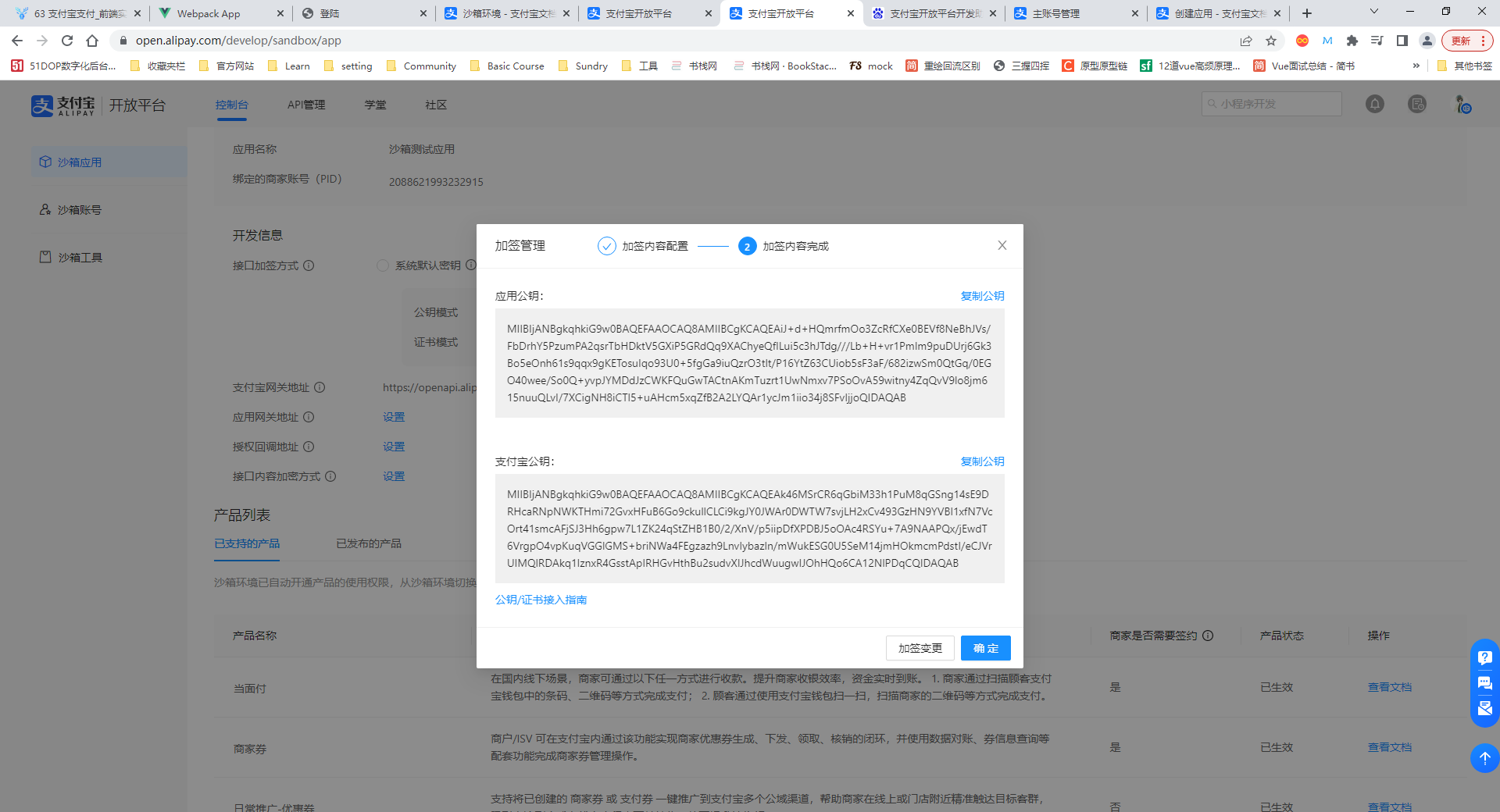
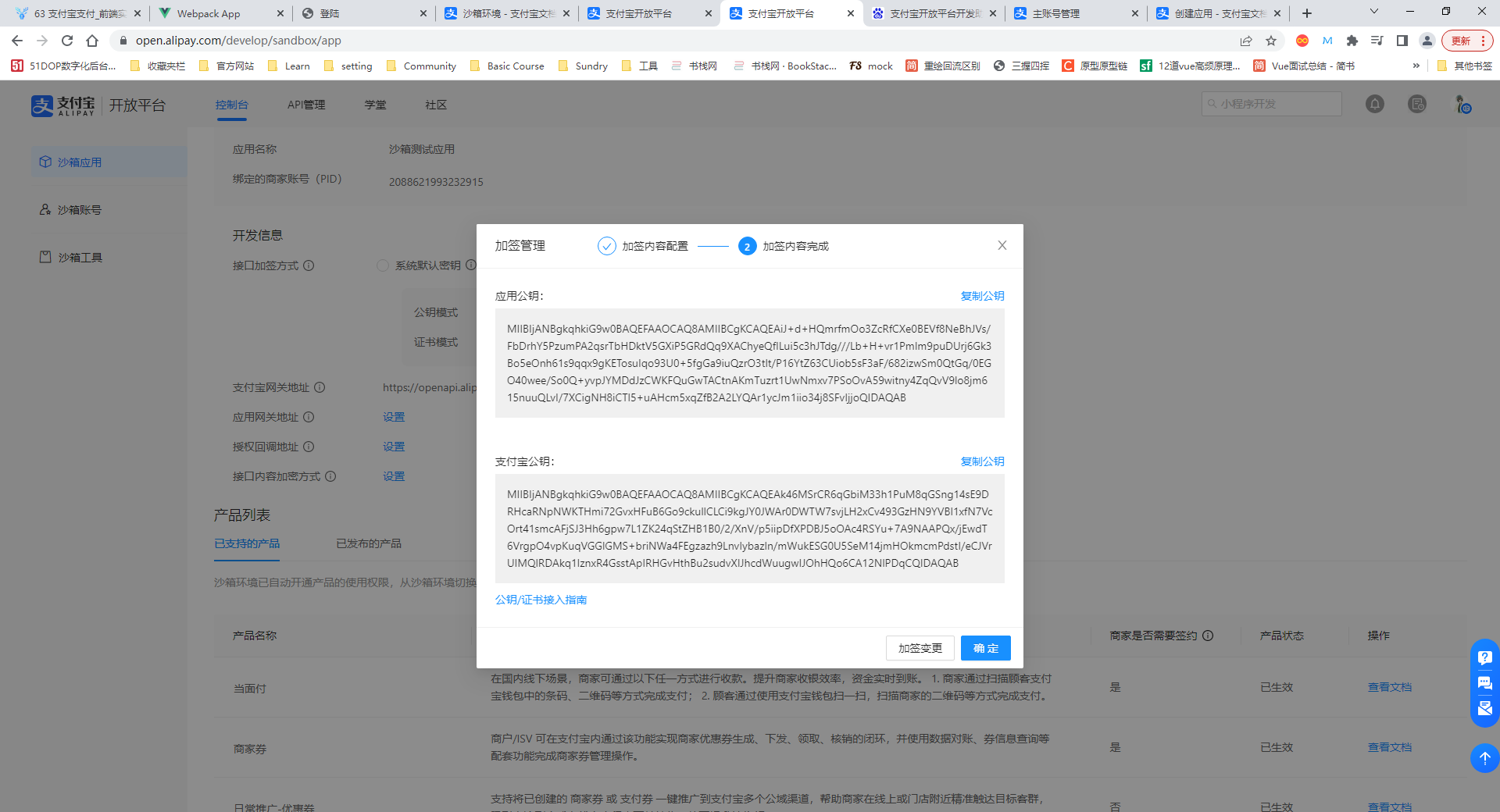
- 将密钥配置

- 下载安装sdk
cnpm install alipay-sdk -S
- 新建支付宝对接js文件
//引入sdk
const AlipaySdk = require('alipay-sdk').default;
const alipaySdk = new AlipaySdk({
//APPID
appId: '2021*************',
//签名算法
signType:'RSA2',
//支付宝公钥
alipayPublicKey:'MIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCgKCAQEAk46MSrCR6qGbiM33h1PuM8qGSng14sE9DRHcaRNpNWKTHmi72GvxHFuB6Go9ckullCLCi9kgJY0JWAr0DWTW7svjLH2xCv493GzHN9YVBl1xfN7VcOrt41smcAFjSJ3Hh6gpw7L1ZK24qStZHB1B0/2/XnV/p5iipDfXPDBJ5oOAc4RSYu+7A9NAAPQx/jEwdT6VrgpO4vpKuqVGGlGMS+briNWa4FEgzazh9LnvIybazln/mWukESG0U5SeM14jmHOkmcmPdstI/eCJVrUIMQlRDAkq1IznxR***************************************',
//应用私钥
privateKey: 'MIIEowIBAAKCAQEAiJ+d+HQmrfmOo3ZcRfCXe0BEVf8NeBhJVs/FbDrhY5PzumPA2qsrTbHDktV5GXiP5GRdQq9XAChyeQfILui5c3hJTdg///Lb+H+vr1Pmlm9puDUrj6Gk3Bo5eOnh61s9qqx9gKETosuIqo93U0+5fgGa9iuQzrO3tlt/P16YtZ63CUiob5sF3aF/682izwSm0QtGq/0EGO40wee/So0Q+yvpJYMDdJzCWKFQuGwTACtnAKmTuzrt1UwNmxv7PSoOvA59witny4ZqQvV9lo8jm615nuuQLvI/7XCigNH8iCTl5+uAHcm5xqZfB2A2LYQAr1ycJm1iio34j8SFvIjjoQIDAQABAoIBACHUhGVVPY6u0OchE9AttxTJ4SH6OfeW6/IXGKeoHM9vf1aUBNkgsWRXtDnTqlzoQZkoUP+GM2DSoyXdC3CyJ9mz21LvTUmvdVCfLX2YpOxzQhZe9B5oxE3MIJcUMuD4gtiURa9oM1iIVZsGU2HJyACvnRN/zieg0MjS9ztVzTKLcTWwLEBVQOzzP6+E3HMS6ZVeFN1r+bB+48nxlfQ7JliHpwTDridIGfep99g3IMpyMXLZHAm4pLCEI+UlQ+535jq2B4WgDM+qTPjBRiljKeXQJ3pHd/jIS8YvI4RlyAl6grzn/zChnGZwwxNWtxJ2B33WJT8GHHOCQAf481R/55ECgYEA0uQj66uSn0fJjXnJPB9YPeT5wtqKW1dK1JWOajYnzsDZFedIBP+KN52b3hg6urWFdEuLzJ5+ReX7kPGyhB3maCLiCpsuHjmD0igIhpnppFPKE2Q9ZXmn1IuhpXAoT3nYaGOyQp66BEt+ro/9gL7dK6sFgaLtBCTfjoLeYcOPTgcCgYEApdjFC8KOyR0xKVzOg3YSj0h0Cw0QnVPlkF5+DwJUz9TDRycXzQCt0DVPycvwFTDK/WsPB56mmIUaRuEsvs8Q1/cQRYkuV2TYDd2+2u2bid3Ij6XnvgtrSUS8eSDsHULCK36gqTMTShUqcRyOJauGzyaUAqSjtqZRKJRsjmaX1xcCgYAuMI21hmScwkpg1DXBF1RqagZSKS94hgv7t63zkVzyqcZiR7+8aIPLXpfO8xuZ3TwXlpxN+sDJam/I9UcWLL5UPJ+plwdo00wN8Xq8kGVd+oQd7yyLVzPtF5AV/hS2I4fEhWF7uewgGLDsZtktI6CpedHA7QBgkfrs6bjvTLfMbQKBgFnLkITZhq3lnGSk1zvehhYGSK5jGIfWkQkl4GMIBBuzOzgfNofMwk9lThoYzZjrnjyv5qddgx45kwylhrCZNKl6H9lGeUzgUQrQ8TFgTULMTndYgK0pSaGWEeYTqUP+jVs3aI20FdGavCwaJezHfmpSnPkBY5LVYkPyeQRxD+1pAoGBAJrOQdb0rkwsmIQiaiDb+aU+nCcZa/cjFX5hyYBcddd2O3LPUqdRwxExOl48I7M+s8GhCmRi8B1jLjQmncFFzY/JpxK+iGF+yhvCVAL+Yul6GJE***************************************************************', // 传入私钥
//支付宝网关
gateway: "https://openapi.alipaydev.com/gateway.do" // 沙箱环境的请求网关与正式环境不一样,需要在此更改,如果是使用正式环境则去掉此处的设置
});
module.exports = alipaySdk
- 项目中引入
//引入支付宝配置文件
const alipaySdk = require('../db/alipay.js');
const AlipayFormData = require('alipay-sdk/lib/form').default;
- 接口中使用
//发起支付
router.post('/api/payment',function(req,res,next){
//订单号
let id = req.body.id || JSON.parse(Object.keys(req.body)).id;
//商品总价
let price
//购买商品的名称
let name
//开始对接支付宝API
const formData = new AlipayFormData()
//调用 setMethod 并传入 get , 会返回可以跳转到支付页面的url
formData.setMethod('get');
//支付时信息
formData.addField('bizContent', {
//订单号
outTradeNo: id,
//写死的
productCode: 'FAST_INSTANT_TRADE_PAY',
//价格
totalAmount: price,
//商品名称
subject: name,
//商品详情
body: '商品详情',
});
// 当支付完成后,支付宝主动向我们的服务器发送回调的地址
formData.addField('notifyUrl', 'http://www.com/notify');
// 当支付完成后,当前页面跳转的地址
formData.addField('returnUrl', 'http://localhost:8080/payment');
//返回一个promise
const result = await alipaySdk.exec(
'alipay.trade.page.pay',
{},
{ formData: formData },
);
//对接支付宝成功,支付宝返回的数据
result.then(resp => {
res.send({
data:{
code:200,
success:true,
msg:'支付中',
paymentUrl:resp
}
})
})
})
- 注意:一定要使用无痕浏览,否则失败
- 使用沙箱提供账号去支付
- 后端可以通过支付宝方返回的回调处理订单状态,也可以后端引入axios像支付宝发起请求,来获取订单的状态
//支付成功/失败
router.post("/api/successPayment", function (req, res, next) {
//token
let token = req.headers.token;
let tokenObj = jwt.decode(token);
//订单号
let out_trade_no = req.body.out_trade_no;
let trade_no = req.body.trade_no;
//支付宝配置
const formData = new AlipayFormData();
// 调用 setMethod 并传入 get,会返回可以跳转到支付页面的 url
formData.setMethod('get');
//支付时信息
formData.addField('bizContent', {
out_trade_no,
trade_no
});
//返回promise
const result = alipaySdk.exec(
'alipay.trade.query',
{},
{ formData: formData },
);
//后端请求支付宝
result.then(resData=>{
axios({
method:'GET',
url:resData
}).then(data=>{
let responseCode = data.data.alipay_trade_query_response;
if( responseCode.code == '10000' ){
switch( responseCode.trade_status ){
case 'WAIT_BUYER_PAY':
res.send({
data:{
code:0,
data:{
msg:'支付宝有交易记录,没付款'
}
}
})
break;
case 'TRADE_CLOSED':
res.send({
data:{
code:1,
data:{
msg:'交易关闭'
}
}
})
break;
case 'TRADE_FINISHED':
connection.query(`select * from user where tel = ${tokenObj.tel}`,function(error,results){
//用户id
let uId = results[0].id;
connection.query(`select * from store_order where uId = ${uId} and order_id = ${out_trade_no}`,function(err,result){
let id = result[0].id;
//订单的状态修改掉2==》3
connection.query(`update store_order set order_status = replace(order_status,'1','2') where id = ${id}`,function(){
res.send({
data:{
code:2,
data:{
msg:'交易完成'
}
}
})
})
})
})
break;
case 'TRADE_SUCCESS':
connection.query(`select * from user where tel = ${tokenObj.tel}`,function(error,results){
//用户id
let uId = results[0].id;
connection.query(`select * from store_order where uId = ${uId} and order_id = ${out_trade_no}`,function(err,result){
let id = result[0].id;
//订单的状态修改掉2==》3
connection.query(`update store_order set order_status = replace(order_status,'1','2') where id = ${id}`,function(){
res.send({
data:{
code:2,
data:{
msg:'交易完成'
}
}
})
})
})
})
break;
}
}else if( responseCode.code == '40004' ){
res.send({
data:{
code:4,
msg:'交易不存在'
}
})
}
}).catch( err=>{
res.send({
data:{
code:500,
msg:'交易失败',
err
}
})
})
})
})







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)