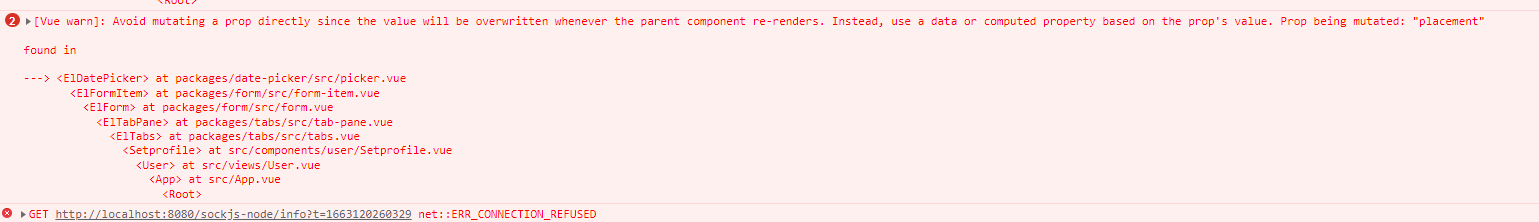
Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "placement"
found in

真的是找问题真难,
找半天没找到使用props的地方,,,原来在这里
锁定组件,发现是 el-date-picker 组件抛出的警告。
问题出在了这个 PR #21806 增加了 props placement 用来适应位置,但是之前的代码 created 时有给 placement 赋值。
之前 placement 是 data 的对象,现在变成 props 了
解决方法
npm uninstall element-ui
m install element-ui@2.15.8 -s





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix