1 html文件转成exe可执行文件
NW.js使用
简介:
NW.js (原名 node-webkit)是一个结合了 Chromium 和 node.js 的应用运行时,通过它可以用 HTML 和 JavaScript 编写原生应用程序。它还允许开发者从 DOM 调用 Node.js 的模块 ,实现了一个用所有 Web 技术来写原生应用程序的新的开发模式,而且,开发者可以很容易的将一个web应用打包成原生应用(Further, you can easily package a web application to a native application.)。
(1)以网络最流行的技术编写原生应用程序的新方法
(2)基于HTML5, CSS3, JS and WebGL而编写
(3)完全支持nodejs所有api及第三方模块
(4)可以使用DOM直接调用nodejs模块
(5)容易打包和分发
(6)支持运行环境包括32位和64位的Window、Linux和Mac OS
使用方法如下:
一、下载nw
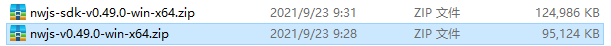
1.下载 NW.js(官网:http://nwjs.io/)
这里面normal这个算是运行版,sdk那个是一些工具箱,一般建议开发者选择SDK开发套件去开发自己的应用,这样的话就可以对开发过程中产生的错误进行调试debug

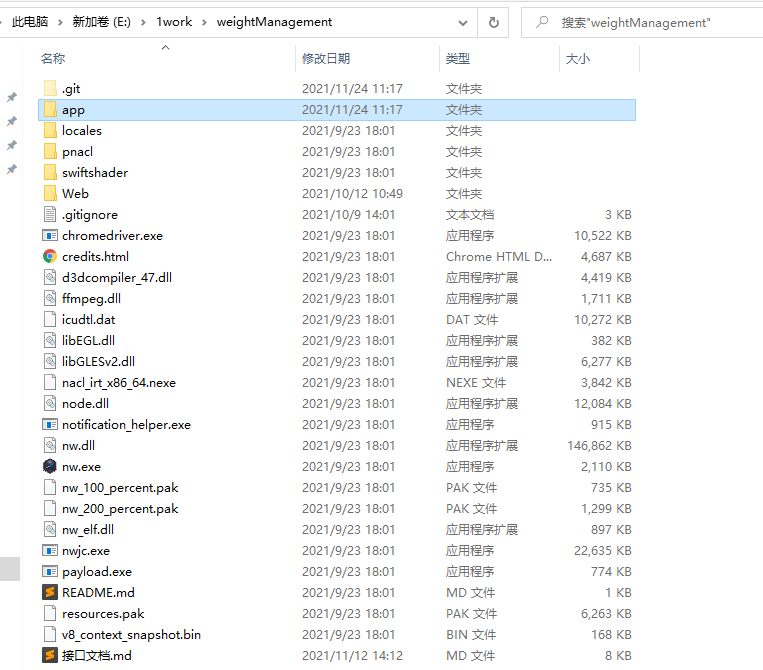
2.下载完成后解压文件到你的开发目录下,然后进入解压文件的开发目录,一般目录结构如下(app为自开发项目,不属于固有部分):

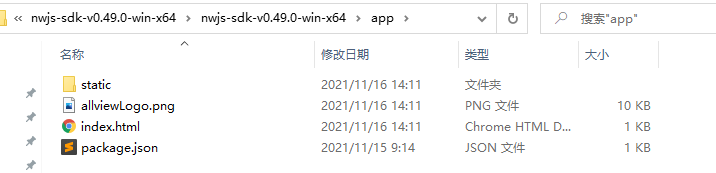
3 . app(名字可以随便起)为项目目录,其内部结构类似以下(除简单配置文件外结构就跟开发一个网页时类似,有js\html\css等)
vue简易打包如图:

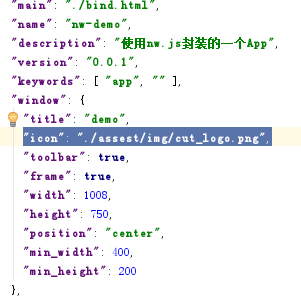
4. Package.json可以理解为应用的配置文件,为必须;index.html作为应用的入口文件,内容和一般网页类似,名字可以按自己喜好起,但是一定要和配置中的“main”参数设置一致;如果要引用node模块,可以在目录结构中增加一个node_modules的目录,以存放APP所需的node模块。

- title : 字符串,设置默认 title。
- width/height : 主窗口的大小。
- toolbar : bool 值。是否显示导航栏。
- icon : 窗口的 icon。
- position :字符串。窗口打开时的位置,可以设置为“null”、“center”或者“mouse”。
- min_width/min_height : 窗口的最小值。
- max_width/max_height : 窗口显示的最大值。
- resizable : bool 值。是否允许调整窗口大小。
- always-on-top : bool 值。窗口置顶。
- fullscreen : bool 值。是否全屏显示。
- show_in_taskbar : 是否在任务栏显示图标。
- frame : bool 值。如果设置为 false,程序将无边框显示。
- "chromium-args" :"-allow-file-access-from-files" 相当于给谷歌浏览器添加启动参数一样,这行代码允许angularjs直接访问本地json文件。
二、打包
1.将项目相关添加到压缩文件夹,注意:要zip格式!!!

将压缩包更名为 app.nw,将app.nw放在nw.exe同级目录下,跟nw一起打包成一个可执行文件,执行以下命令,然后就出现了这个app.exe可执行文件:(最后的app.exe是打包后的命名文件,也可写成项目名.exe) copy /b nw.exe+app.nw app.exe
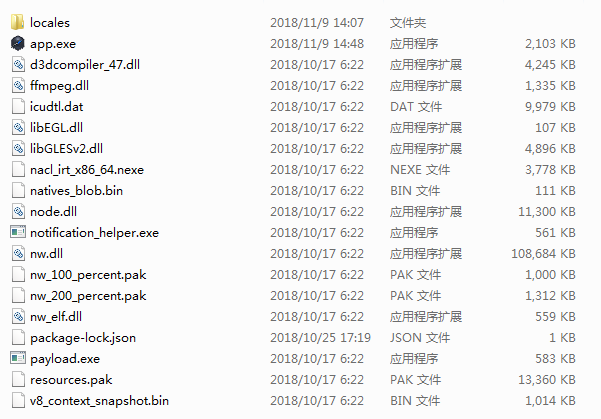
2.可以新建一个文件夹,把必须的文件放里面,如下为app.exe执行必须的文件:

双击app.exe打开即可
三、修改图标
1 在app文件夹下(即web项目根目录下)的assets文件夹用来存放所要更换的icon图标
2.配置nw.exe所在目录的package.json文件,在icon配置项写上icon的文件路径