HTML的form表单和django的form表单,
django的表单系统,分2种,
基于django.forms.Form的所有表单类的父类,
基于django.forms.ModelForm,可以和模型类绑定的Form,
直接用原生的form表单,也可以直接用,较麻烦,
django的form表单,也可用可不要,
在views里创建一个类,继承了forms.Form ,每个字段就是一个输入框,
#----- #django 的form表单 from django import forms class MyForm(forms.Form): #forms对应的是前端的form表单,form 表单要验证的字段 #都与校验有关系,与数据库没有关系 #封装性强,可以 在前端指定显示那些字段,label 是显示指定的数据, user = forms.CharField(label="用户名")#输入的用户名, age = forms.IntegerField(label="年龄") email = forms.EmailField() #form注册 def reg2(request): # 实列化出一个form对象,传到前端 form_obj = MyForm() return render(request,"reg2.html",{"form_obj":form_obj})
在前端新建一个注册页面,前端渲染表单,是后端表单类实例出来的对象,用对象调用每个字段,
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h3>form表单使用</h3> <form action="/reg2/" method="post"> {# 渲染从后端传来的变量,as_p 是段落#} {% csrf_token %} {# {{ form_obj.as_p }}#} <p>姓名{{ form_obj.user }}</p> <p>年龄{{ form_obj.age }}</p> <p>邮箱{{ form_obj.email }}</p> </form> </body> </html>
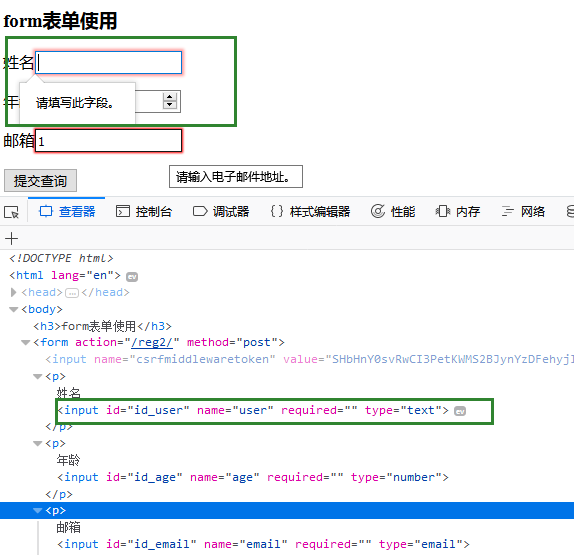
可以从浏览器的检查元素中看到,浏览器自动添加了一些东西,
<body> <h3>form表单使用</h3> <form action="/reg2/" method="post"> <input name="csrfmiddlewaretoken" value="GyY3KE5uM7HeErOEZ8OQFwUJYQYaknrOmavdmfufBuVOHdDSWfeHDyt2pjXarGAV" type="hidden"> <p>姓名<input name="user" required="" id="id_user" type="text"></p> <p>年龄<input name="age" required="" id="id_age" type="number"></p> <p>邮箱<input name="email" required="" id="id_email" type="email"></p> </form> </body>
如果在前端页面随便输入就提交,前端会做校验,这都是浏览器做的校验,

可以自己定制,字段的错误信息提示,和显示信息,
#django 的form表单
from django import forms
class MyForm(forms.Form):
#forms对应的是前端的form表单,form 表单要验证的字段
#都与校验有关系,与数据库没有关系
#封装性强,可以 在前端指定显示那些字段,label 是显示指定的数据,require 是必须填写的,
user = forms.CharField(label="用户名",min_length=5,max_length=8)#输入的用户名,
age = forms.IntegerField(label="年龄",error_messages={"required":"必填",})
email = forms.EmailField()
#form注册
def reg2(request):
errors_obj = " "
if request.method == "POST":
form_post = MyForm(request.POST)#拿到请求的所有数据
if form_post.is_valid():#判断数据是否合法,返回布尔值,
print("data",form_post.cleaned_data)#获取数据,得到一个字典格式,
#添加数据库
# User.objects.create_user()
# 实列化出一个form对象,传到前端
#如果是输入不合格式的信息,错误信息,
else:
#获取错误信息
errors_obj = form_post.errors
# print("error",form_post.errors["user"][0])
# print("error",form_post.errors["age"])
# print("error",type(form_post.errors))#字典类型,
form_obj = MyForm()
return render(request,"reg2.html",{"form_obj":form_obj,"errors_obj":errors_obj})
在前端页面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h3>form表单使用</h3> <form action="/reg2/" method="post"> {# 渲染从后端传来的变量,as_p 是段落#} {% csrf_token %} {# {{ form_obj.as_p }}#} <p>姓名{{ form_obj.user }} <span>{{ errors.obj.user.0 }}</span> </p> <p>年龄{{ form_obj.age }}<span>{{ errors.obj.age.0 }}</span></p> <p>邮箱{{ form_obj.email }}<span>{{ errors.obj.email.0 }}</span></p> <input type="submit"> </form> </body> </html>





