CSS实现斜角标签
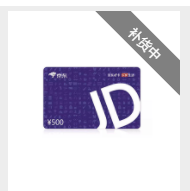
在商品列表中,经常会遇到“售罄”、“热卖”等标签,本篇博客介绍如何使用CSS实现斜角标签,效果图如下:

.wxml代码
<view class='sellout_box'>
<view class='sellout'>
补货中
</view>
</view>
.wxss代码
.sellout_box {
width: 48%;
height: 530rpx;
background-color: white;
margin: 10rpx 0;
overflow: hidden;
position: relative;
}
.sellout {
background-color: gray;
color: white;
width: 70%;
height: 50rpx;
line-height: 50rpx;
text-align: center;
margin-left: 45%;
margin-top: 40rpx;
position: absolute;
transform: rotate(45deg);
}
Tips:父元素设置 overflow:hidden 隐藏溢出部分,父元素设置 position:relative 相对定位,配合子元素设置 position:absolute 绝对定位,子元素设置旋转45度 transform:rotate(45deg),溢出部分自动隐藏。


